您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS規范BEMCSS和OOCSS的示例分析,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
BEM(Block, Element, Modifier) CSS 介紹
BEM是一種 前端命名規范 ,顧名思議就是將頁面拆分成每一個富有語義的塊,塊和塊可以嵌套,用 連接符 代表各模塊之間的關系以及元素狀態,生成一種模塊化、可復用、高可維護性和結構化的CSS代碼。
| block | element | modifier(修飾語) |
獨立且有意義的實體, e.g. header , container , menu , checkbox , etc. | Block的一部分且沒有獨立的意義, header title , menu item , list item , etc. | Blocks或Elements的一種標志,可以用它改變其表現形式、行為、狀態 disabled , checked , fixed |
命名規則
通過雙下劃線__連接后代block或者element ,用雙連字符--連接修飾語。


我們完全可以通過css還原出html代碼結構
結論
程序員最大的困難是什么==>起名,日常開發中我們也遇到自己的樣式被其他人覆蓋了,大部分原因出在命名沖突,BEM恰恰解決了這一痛點,我們只需要外層樣式名是一個有意義且獨立唯一,他的后代就可以放心的用content,title等連接。(媽媽再也不用擔心我不會起名了)
優點:結構清晰,語義化。
缺點:如果html結構嵌套比較深會導致類名比較長。
OOCSS(Object Oriented CSS) 介紹
OOCSS并不是一種約定的命名規范,是一種面向對象的思想,面向對象我們并不陌生,將模塊抽象成對象,其核心就是用最簡單的方式編寫最整潔,最于凈的CSS代碼,從而使代碼更具重用性,可維護性和可擴展性。
核心思想:
減少對 HTML 結構的依賴
增加 CSS class 重用
原則
減少對 HTML 結構的依賴

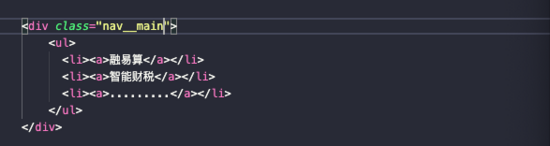
一般的導航欄寫法,如果要對那些 <a> 標簽定義樣式,CSS 的寫法可能寫成 .nav__main ul li a {} ,這種寫法先不管效能上的問題,可以看出來過度地依賴元素標簽的結構,有可能之后 HTML 結構改變,這個 CSS 就必須跟著重構,造成維護上多余的成本,OOCSS提倡給a標簽加上class .nav__main__item 。
增加 CSS class 重復性的使用

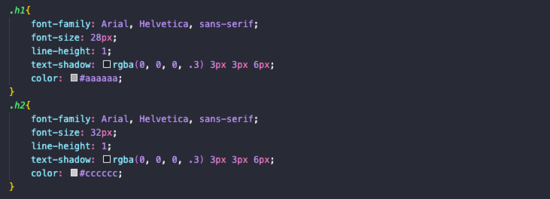
在使用OOCSS之前我們寫一個樣式可能是這樣的,這樣寫的弊端是隨處可見的重復代碼,維護起來特別麻煩。

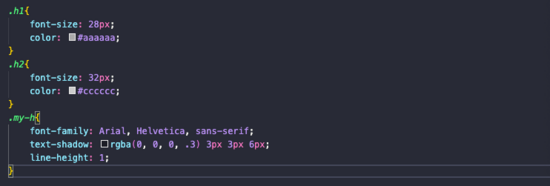
我們可以通過分析抽象出他們共有的樣式,因此提出了一個可重用的字體樣式。
結論
OOCSS最重要的是從項目的頁面中分析抽象出“對象”組件,并給這些對象創建CSS規則進行完善,然后無論是在項目中新建頁面還是在模塊中添加元素,只須重寫少量的甚至不寫任何樣式。
BEM和OOCSS的結合

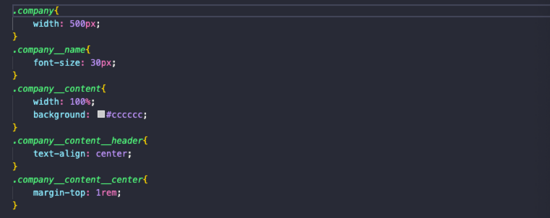
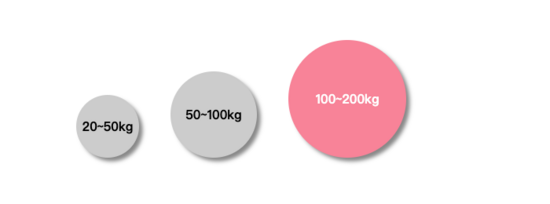
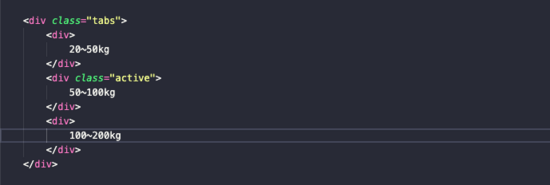
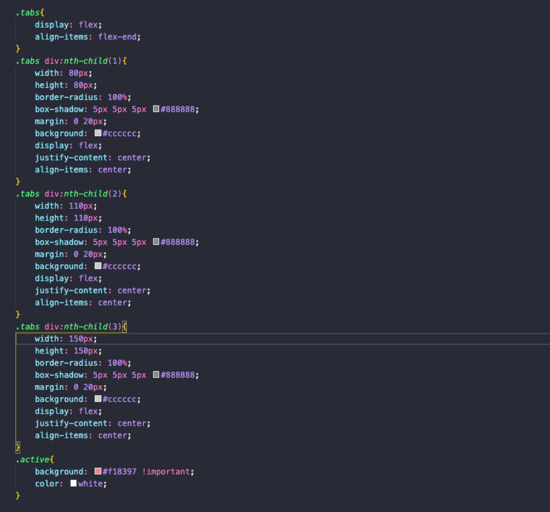
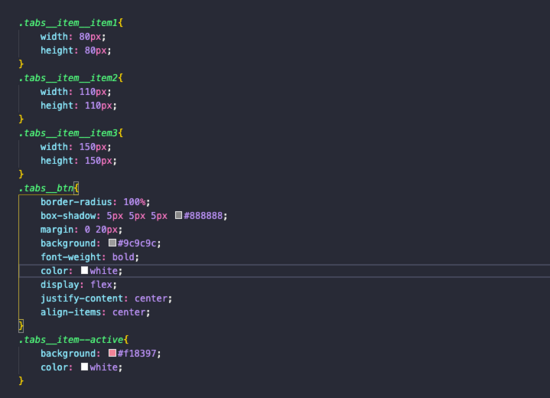
我們開發一個顯示物品重量組件,我們平常寫的代碼可能是這樣的。


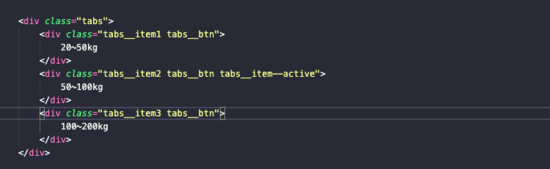
看起來沒什么毛病,但是無論是可維護性,簡潔度都非常的差。如果我們使用BEM和OCCSS我們可以將我們的代碼變成這樣。


相對于前種方案,命名比較冗長,但是保證CSS類名不會重復的,樣式不依賴html結構,復用class,正是BEM和OOCSS的核心思想。
以上是“CSS規范BEMCSS和OOCSS的示例分析”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。