您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關CSS響應式圖片運用中srcset屬性的示例分析,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
在整個網站的開發中,在管理圖片上較為困難。注意,圖片要在各種設備上平滑過渡顯示,它們將會碰到的問題有:
適當的優化和減少圖片的體積
注意不要浪費帶寬(網站的成敗與否加載速度是其中主要因素之一)
設備使用相應的解決方案
對于第一個問題,使用TinyPng和JPEGmini工具可以幫助減少圖片的體積和優化圖片。
對于第二個問題,在一些場合下我們可能要使用到強大的媒體查詢。多虧了有他們,我們可以很簡單的處理背景圖片的問題。但是,有些地方使用的是img來顯示圖片,這也是我們要解決的第三個問題,也是最后一個問題,如何根據設備的分辨率調用合適的圖像。
在這種情況之下,有個兩個解決方案:使用<picture>元素和<img>元素的srcset屬性。
srcset屬性
使用這個屬性主要有什么好處呢?好處就是Web開發人員可以給使用高分辨率的用戶顯示高分辨的圖像源,給其他設備分辨率的用戶使用其他的圖像源。在第一種情況下使用低PDD(pixel density displays)不需要背負著下載無用的高分辨率圖像,而擔心浪費帶寬;而后者可以享受高清設備帶來的不一樣的享受。在第二種情況中,我們可以根據不同的屏幕尺寸指定不同的圖像,這主要是根據用戶的設備來提供一個較好的圖像源。
事實上,srcset屬性就做了這樣的事情,根據像素密度或用戶使用的屏幕尺寸大小,指定一個圖像源。所以說,srcset屬性可以讓瀏覽器提供一套"建議",讓瀏覽器根據正確的行為匹配正確的圖像。通過這樣做,我們提高了Web的質量,同時提高了Web頁面的加載速度和給用戶一個較好的體驗。
在這一點上,這個屬性的基本特征就是:根據指定的條件來做選擇,使其工作。這對于我們編碼工作和實現的方法變理更為簡易。
W3C規范是這樣描述srcset:srcset屬性允許作者根據不同分辨率或不同的視窗尺寸提多個不同分辨圖像。用戶代理會根據之前獲取的任何資源做選擇,從而避免多個資源加載浪費帶寬和相關性能問題。
說起圖片的srcset屬性,估計有不少與時俱進的小伙伴會在心中不由自主念想道:“這個我知道的,可以根據屏幕密度現實對應尺寸圖片,例如……”
<img src="mm-width-128px.jpg" srcset="mm-width-128px.jpg 1x, mm-width-256px 2x">
上面代碼對應demo輕戳這里。當然,我們也可以簡寫成:
<img src="mm-width-128px.jpg" srcset="mm-width-256px 2x">
由于我們都不是“別人家”的公司,因此,我們的辦公PC顯示器默認設備像素比都是1,因此,這些顯示器呈現的圖片默認都是128像素寬度的。下面問題來了,(不是挖掘機哪家強),如何讓屌絲顯示器模擬高設備像素比呢?
方法一:
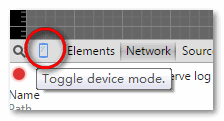
Chrome瀏覽器,切換設備模式,如下截圖:
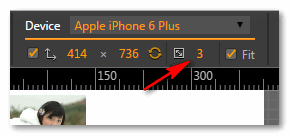
然后,選擇對應的設備,例如iPhone6 Plus的設備像素比就是3.
此時,刷新頁面,加載的就是大尺寸圖片,也就是256像素寬度那張。
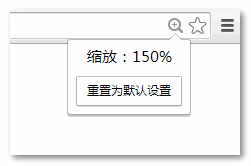
方法二:
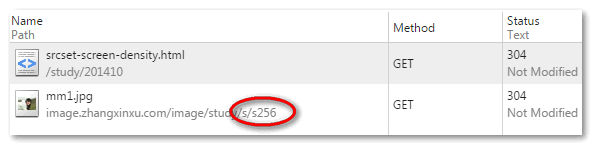
此時設備像素比window.devicePixelRatio為1.5,因此加載的就是256像素寬度的圖片。有圖有真相:
不同的2x顯示策略
還有些時候,使用同尺寸的高清圖片作為2x對應圖片,雖然兩者圖片大小差不多,但個人覺得還是2倍尺寸優化大圖更好一點,為什么呢?
srcset當初設計的用意是為了高密度屏幕上圖片更好的顯示,如果世界上就只有“不同設備密度”這一個戲劇沖突的話,2x圖片是高清圖還是2倍尺寸圖其實都無傷大雅。然而,事實上,生活無處不戲劇,現代web布局中,有種布局不可忽略,那就是「響應式布局」,劇本往往會這樣,PC瀏覽器上顯示大圖,Mobile瀏覽器上顯示小圖。發現沒,同樣是“大小圖的要求”,和設備像素比有類似的戲劇沖突。
于是,如果我們2x圖片使用的是高清圖,結合響應式布局,我們可能需要4張圖片資源,即:小圖、小圖高清和大圖、大圖高清。但是,2x圖片走的是2倍尺寸圖片,我們只需要3張圖片資源,即:小圖、中圖以及中圖、大圖。
在老一代srcset規范成型過程中,其實已經考慮到與響應式布局的糾葛,出現了w描述符,例如,走高清路線的:
CSS Code復制內容到剪貼板
<img src="small.jpg" srcset="small.jpg 640w 1x, small-hd.jpg 640w 2x, large.jpg 1x, large-hd.jpg 2x">
走2倍尺寸路線的:
CSS Code復制內容到剪貼板
<img src="small.jpg" srcset="small.jpg 640w 1x, medium.jpg 640w 2x, medium.jpg 1x, large.jpg 2x">
注意啊注意:千萬不要去關心上面的w描述符的含義,因為新的srcset屬性中w描述符含義與之完全不同,為了避免理解沖突,心中跟我默念3遍:忘掉它、忘掉它、忘掉它,無視它、無視它、無視它。大家可以把精力放在下面,新的srcset規范以及新的sizes屬性語法含義等。
看完上述內容,你們對CSS響應式圖片運用中srcset屬性的示例分析有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。