您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關CSS編程中響應式設計的示例分析,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
現在,響應式Web設計無疑是非常流行的。對于新人,responsive design可能聽起來有點復雜,但實際上,它比你想的要簡單的多。
第一步:Meta標簽(看demo)
大部分移動瀏覽器會把HTML頁面縮放成較寬的viewport的寬度,這樣內容就可以屏幕上正確的展示了。你可以使用viewport這個meta標簽來重置這個行為。下面的viewport標簽告訴瀏覽器使用設備寬度(device-width)做為viewport的寬度,并且禁用初始的縮放比例。在<head>中加入這個meta標簽。
IE 8以及更早版本不支持媒體查詢,你可以使用media-queries.js或者respond.js來增加IE對媒體查詢的支持。
CSS Code復制內容到剪貼板
<!--[if lt IE 9]>
<script src="http://css3-mediaqueries-js.googlecode.com/svn/trunk/css3-mediaqueries.js"></script>
<![endif]—>
第二步:HTML結構
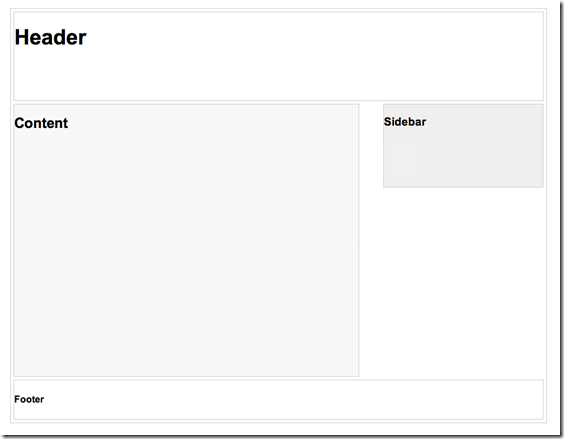
在這個例子中,我擁有一個由頭部,內容容器,側邊欄,以及一個底部構成的基本的頁面布局。頭部擁有一個固定的180px高度,內容容器600px寬,然后側邊欄是300px寬。
第三步:媒體查詢
CSS3 media query是進行響應式設計的戲法,它跟寫if條件一樣,來告訴瀏覽器對于特定的viewport寬度如何渲染頁面。
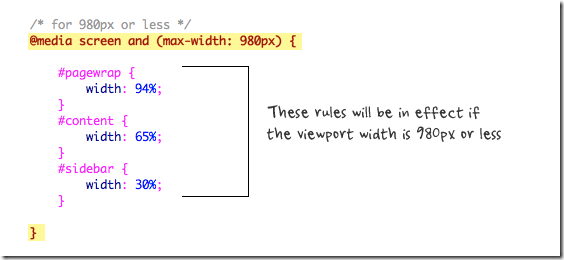
下面的規則是針對視口寬度小于等于980px設計的。基本上,我把所有容器的寬度從像素值改成了百分比值,這樣容器就會變得具有流動性(fluid)。
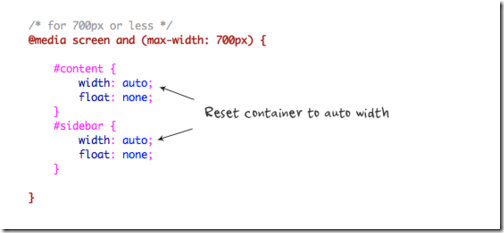
然后對于寬度小于或等于700px的viewport,指定#content和#sidebar為自動寬度,并且移除浮動,所以他們可以以全寬度進行展示。
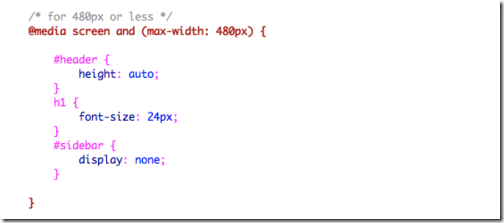
對于寬度小于等于480px(移動設備屏幕)的,重置#header的高度為auto,修改h2的字體大小為24px,并且隱藏#sidebar。
你可以想寫多少媒體查詢就寫多少。我在demo中只展示了三個媒體查詢。媒體查詢的目的是對于指定的viewport寬度可以通過應用不同的CSS規則來獲得不同的布局。媒體查詢可以在同一個樣式表中或者在一個單獨的文件中。
看完上述內容,你們對CSS編程中響應式設計的示例分析有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。