您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了CSS中position屬性sticky的示例分析,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
在開發移動端app時,經常會碰到需要這樣一種情況 —— 網站滾動到一定高度的時候,讓一部分內容作為navbar,也就是置頂顯示,我們一般會使用js監聽scroll事件來實現,但是新增的css屬性position:sticky可以簡單實現
我不是最后一個知道的:position: sticky
position的含義是指定位類型,取值類型可以有:static、relative、absolute、fixed、inherit和sticky,這里sticky是CSS3新發布的一個屬性。我今天重點要說的就是sticky屬性
position:sticky用法
position:sticky 被稱為粘性定位元素(stickily positioned element)是計算后位置屬性為 sticky 的元素。
簡單的理解就是:在目標區域以內,它的行為就像 position:relative;在滑動過程中,某個元素距離其父元素的距離達到sticky粘性定位的要求時(比如top:100px);position:sticky這時的效果相當于fixed定位,固定到適當位置。
可以說是相對定位relative和固定定位fixed的結合
元素固定的相對偏移是相對于離它最近的具有滾動框的祖先元素,如果祖先元素都不可以滾動,那么是相對于viewport來計算元素的偏移量。
position:sticky 使用條件
1.父元素不能overflow:hidden或者overflow:auto屬性。 2.必須指定top、bottom、left、right4個值之一,否則只會處于相對定位 3.父元素的高度不能低于sticky元素的高度 4、sticky元素僅在其父元素內生效
例子
當鼠標下滑到一定高度時,觸發position:sticky定位的要求,讓“流行,新款,精選”固定為距離頂部44px的地方。

css代碼
.tab-control{
position: sticky;
top: 44px;
}html區域
<tab-control class="tab-control" :titles="['流行','新款','精選']"></tab-control>
在web開發中注意兼容性:
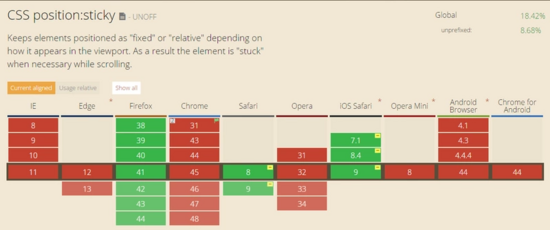
sticky目前仍是一個試驗性的屬性,并不是W3C推薦的標準。它之所以會出現,也是因為監聽scroll事件來實現粘性布局使瀏覽器進入慢滾動的模式,這與瀏覽器想要通過硬件加速來提升滾動的體驗是相悖的。具體情況可以看下圖,基本上可以說這個屬性使用的瀏覽器只有FireFox和iOS的Safari

感謝你能夠認真閱讀完這篇文章,希望小編分享的“CSS中position屬性sticky的示例分析”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。