您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS3實現的漂亮Menu菜單效果代碼分享”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS3實現的漂亮Menu菜單效果代碼分享”吧!
本文實例講述了基于CSS3實現的漂亮Menu菜單效果代碼。分享給大家供大家參考。具體如下:
這是一款基于CSS3實現的漂亮Menu菜單代碼,請注意,ie9以下版本的瀏覽器看不到效果,請使用IE9及火狐以及Chrome等瀏覽器。
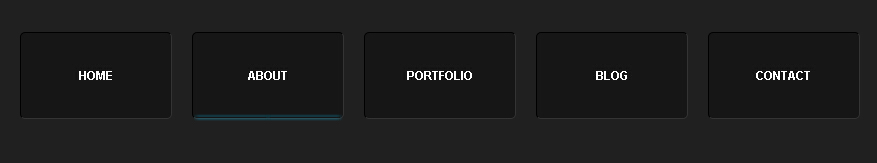
四個圓角的方框整齊橫向排列形成的菜單,當把鼠標放在任意菜單項的時候,該菜單項的底部會出現動畫效果,一第向兩端延伸的下劃線,菜單整體挺漂亮的。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/css3-menu-nav-style-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>CSS3 技術實現的菜單</title>
<style type="text/css">
body{
background:#202020;
font:bold 12px Arial, Helvetica, sans-serif;
margin:0;
padding:0;
min-width:960px;
color:#bbbbbb;
}
a {
text-decoration:none;
color:#fff;
}
h2 {
font: 4em normal Arial, Helvetica, sans-serif;
padding: 20px; margin: 0;
text-align:center;
}
h2 small{
font: 0.2em normal Arial, Helvetica, sans-serif;
text-transform:uppercase; letter-spacing: 0.2em; line-height: 5em;
display: block;
}
header {
padding:0 40px;
margin:0 auto;
position:relative;
width:915px;
height:145px;
}
header nav ul{
list-style:none;
padding-top:50px;
}
header nav li {
position:relative;
float: left;
width:150px;
text-align:center;
padding-top:35px;
padding-bottom:35px;
color:#fff;
margin-right:20px;
border-radius:5px;
background:#161616;
border-bottom:1px solid #333;
border-left:1px solid #000;
border-right:1px solid #333;
border-top:1px solid #000;
cursor:pointer;
}
li:after, li:before {
-moz-transition:width 0.5s ease 0s;
height: 0px;
width: 0px;
position: absolute;
content: ' ';
display: block;
opacity:0;
box-shadow: 0px 0px 5px #00c6ff;
}
li:after {
background: -moz-linear-gradient(left, #0ad, #08b);
top: 84px;
left: 75px;
}
li:before {
background: -moz-linear-gradient(right, #0ad, #08b);
top: 84px;
right:75px;
}
li:hover:after,li:hover:before{
width: 72px;
height: 1px;
opacity:1;
}
</style>
</head>
<body>
<header>
<nav>
<ul>
<li><a href="#">HOME</a></li>
<li><a href="#">ABOUT</a></li>
<li><a href="#">PORTFOLIO</a></li>
<li><a href="#">BLOG</a></li>
<li><a href="#">CONTACT</a></li>
</ul>
</nav>
</header>
</body>
</html>
希望本文所述對大家的css3網頁設計有所幫助。
感謝各位的閱讀,以上就是“CSS3實現的漂亮Menu菜單效果代碼分享”的內容了,經過本文的學習后,相信大家對CSS3實現的漂亮Menu菜單效果代碼分享這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。