您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS怎么實現有立體感的橫向按鈕式菜單效果”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS怎么實現有立體感的橫向按鈕式菜單效果”吧!
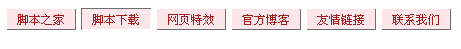
這是一款橫向有立體感的CSS按鈕式菜單,采用了CSS常用的UL/LI結構,布局方便,將LI定義為按鈕樣式,鼠標放上后顯示出立體效果,整體視覺體驗舒服,代碼兼容性好,簡潔高效。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/css-r-3d-style-button-menu-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>橫向有立體感的CSS按鈕式菜單</title>
<style>
#navigation {
font-family: Arial, Helvetica, sans-serif;
font-size: 9pt;
}
#navigation ul {
list-style: none;
margin: 0;
padding: 0;
padding-top: 4px;
}
#navigation li {
display: inline;
}
#navigation a:link, #navigation a:visited {
margin-right: 2px;
padding: 3px 10px 2px 10px;
color: #A62020;
background-color: #FCE6EA;
text-decoration: none;
border-top: 1px solid #FFFFFF;
border-left: 1px solid #FFFFFF;
border-bottom: 1px solid #717171;
border-right: 1px solid #717171;
}
#navigation a:hover {
border-top: 1px solid #717171;
border-left: 1px solid #717171;
border-bottom: 1px solid #FFFFFF;
border-right: 1px solid #FFFFFF;
}
</style>
</head>
<body id="contact">
<div id="navigation">
<ul>
<li class="recipes"><a href="#">億速云</a></li>
<li class="contact"><a href="#">腳本下載</a></li>
<li class="articles"><a href="#">網頁特效</a></li>
<li class="articles"><a href="#">官方博客</a></li>
<li class="articles"><a href="#">友情鏈接</a></li>
<li class="buy"><a href="#">聯系我們</a></li>
</ul>
</div>
</body>
</html>
感謝各位的閱讀,以上就是“CSS怎么實現有立體感的橫向按鈕式菜單效果”的內容了,經過本文的學習后,相信大家對CSS怎么實現有立體感的橫向按鈕式菜單效果這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。