溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS如何實現發光的按鈕效果的內容。小編覺得挺實用的,因此分享給大家做個參考。一起跟隨小編過來看看吧。
以下代碼是接下來所有按鈕樣式的基本代碼:
HTML
<a class="button" href="#">Button</a>
CSS
.button {
width:80px;
height:20px;
display: block;
padding: 1em 3.2em;
border-radius: 1.6em;
color: #fff;
font-size: 18px;
font-family: 'Lato', sans-serif;
font-weight: 700;
text-align: center;
text-decoration: none;
}下面button1到button4改變的是基本顏色,并且還通過box-shadow調整按鈕主體的顏色透射率來描述用于每個按鈕的陰影。從button5開始設計具有漸變效果的按鈕。下面我們來看具體的代碼實現。
button1:
.button {
background-color: rgba(252, 28, 143, 1);
box-shadow: 0 5px 20px rgba(252, 28, 143, .5);
}效果如下:

button2:
.button{
background-color: rgba(251, 152, 11, 1);
box-shadow: 0 5px 20px rgba(251, 152, 11, .5);
}效果如下:

button3:
.button {
background-color: rgba(241, 196, 15, 1);
box-shadow: 0 5px 20px rgba(241, 196, 15, .5);
}效果如下:

button4:
.button {
background-color: rgba(0, 63, 255, 1);
box-shadow: 0 5px 20px rgba(0, 63, 255, .5);
}效果如下:

button5:
基本外觀是“button4”,box-shadow通過設置陰影來改變附著在下面的陰影的位置。
.button {
background-color: rgba(0, 63, 255, 1);
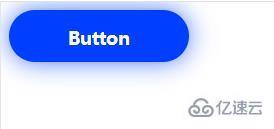
box-shadow: 0 0 40px rgba(0, 63, 255, .7);
}效果如下:

button6:
這是我們添加到inset指定的“button4” 位置的box-shadow。
.button {
background-color: rgba(0, 63, 255, 1);
box-shadow: 0 5px 20px rgba(0, 63, 255, .5), 0 0 40px rgba(255, 255, 255, .5) inset;
}效果如下:

button7:
使用漸變的類型按鈕,將不同顏色和調整角度的組合。
.button {
background: linear-gradient(-45deg, rgba(87, 225, 181, 1) 0%, rgba(0, 63, 255, 1) 100%);
box-shadow: 0 5px 20px rgba(0, 63, 255, .5);
}效果如下:

感謝各位的閱讀!關于CSS如何實現發光的按鈕效果就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。