您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么用CSS實現自適應寬度的菜單按鈕效果”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
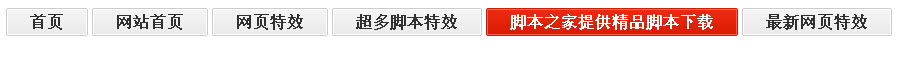
這是一款基于CSS打造的自適應寬度的按鈕效果代碼,本效果你可以說它是菜單,也可以說它是一個CSS按鈕的寫法實例,不知你是否發現,菜單項的長寬可以自適應文字的多少,文字越多,它就越長,文字越少,它就越短,很智能吧。像這種可以自適應的菜單,其實用性大大增強,而且代碼也挺簡潔,分享給大家參考。
運行效果截圖如下:

在線演示地址如下:
http://demo.jb51.net/js/2015/css-auto-width-menu-button-style-codes/
具體代碼如下:
代碼如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"
"http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>按鈕</title>
</head>
<body>
<style type="text/css">
.nav{overflow:hidden;position:absolute;}
.nav a{ margin:0 2px;float:left;line-height:24px;text-decoration:none;background:-webkit-gradient(linear, 0 0, 0 100%, from(#f4f4f4), to(#ebeaea));background:-moz-linear-gradient(top, #f4f4f4,#ebeaea);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#f4f4f4,endColorstr=#ebeaea,grandientType=1); border:solid 1px #cccdce;color:#333; font-weight:bold;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;}
.nav a span{display:inline-block;padding:0 22px; border:solid 1px #fff;cursor:pointer;}
.nav a:hover{text-decoration:none;color:#fff;background:-webkit-gradient(linear, 0 0, 0 100%, from(#ef2b10), to(#d91c02));background:-moz-linear-gradient(top, #ef2b10,#d91c02);filter:progid:DXImageTransform.Microsoft.gradient(startColorstr=#ef2b10,endColorstr=#d91c02,grandientType=1); border:solid 1px #ce2100;}
.nav a:hover span{border:solid 1px #fa6058;}
</style>
<div class="nav">
<a href="#"><span>首頁</span></a>
<a href="#"><span>網站首頁</span></a>
<a href="#"><span>網頁特效</span></a>
<a href="#"><span>超多腳本特效</span></a>
<a href="#"><span>億速云提供精品腳本下載</span></a>
<a href="#"><span>最新網頁特效</span></a>
</div>
</body>
</html>
“怎么用CSS實現自適應寬度的菜單按鈕效果”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。