您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要講解了“CSS3的常見transformation圖形變化用法整理”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“CSS3的常見transformation圖形變化用法整理”吧!
1.rotate旋轉
旋轉圖片,單位deg,為“度”的意思
CSS Code復制內容到剪貼板
-moz-transform: rotate(20deg); -webkit-transform: rotate(20deg); -o-transform: rotate(20deg); -ms-transform: rotate(20deg);
2.scale放大縮小
按比例放大縮小,如 “1.6” 為放大 1.6 倍,若 “-1.6” 則縮小 1.6 倍
CSS Code復制內容到剪貼板
-webkit-transform: scale(1.6); -moz-transform: scale(1.6); -o-transform: scale(1.6); -ms-transform: scale(1.6);
3.translate平移
translate 為指定對象的平移,具有兩個參數,第一個為 x 軸方向平移,第二個為 y 軸方向平移。如果第二個參數未提供,則默認值為 0 。
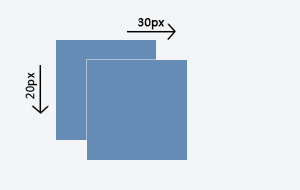
例如,需要設置一個元素在鼠標懸停時進行 x 軸方向 30px 和 y 軸方向 20px 的平移,可以這樣編寫:
CSS Code復制內容到剪貼板
#translate-demo:hover {
-webkit-transform: translate(30px, 20px);
-moz-transform: translate(30px, 20px);
-o-transform: translate(30px, 20px);
-ms-transform: translate(30px, 20px);
transform: translate(30px, 20px);
}

這里必須說明一點,最新版本的主流現代瀏覽器(Kayo 測試的是 Chrome 22.0.1229.94 , Firefox 17.0.1 , Safari 5.1.7 , Opera 12.12)除 webkit 內核的 Chorme 和 Safari 外都不需要通過私有屬性才能支持 transform 了,但由于早期的現代瀏覽器中 transform 屬性都需要通過各自的私有屬性支持,因此為了盡量兼容早期版本的瀏覽器,在實際項目中使用 transform 時最好使用各自的私有屬性,同時為了向后兼容,需要加上沒有私有屬性的調用。
4.skew傾斜
skew 指定元素斜切扭曲,即元素圍繞 x 軸和 y 軸進行傾斜,具有兩個參數,第一個對應 x 軸方向的傾斜角度,第二個對應 y 軸方向傾斜角度。如果第二個參數未提供,則默認值為 0 。skew 與 scale 有點相似,但 scale 只旋轉元素,不會對元素形狀作出改變,而 skew 則會使到元素的形狀發生改變。
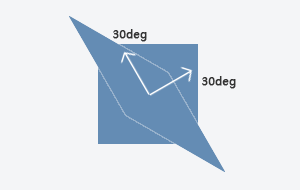
例如,需要設置一個元素在鼠標懸停時進行 x 軸方向 30 度和 y 軸方向 30 度的斜切扭曲,可以這樣編寫:
CSS Code復制內容到剪貼板
#skew-demo:hover {
-webkit-transform: skew(30deg, 30deg);
-moz-transform: skew(30deg, 30deg);
-o-transform: skew(30deg, 30deg);
-ms-transform: skew(30deg, 30deg);
transform: skew(30deg, 30deg);
}

值得注意的是,由于 translate、skew 以及上文提到的 scale 都是以 x、y 軸相關的值作為參數,因此為了方便起見,W3C 還提供了 translateX 和 translateY 、skewX 和 skewY 以及 scaleX 和 scaleY 方法,分別用于獨立設置 x 軸和 y 軸方向上的效果。
5.matrix矩陣
matrix 即矩陣,這里具體使用的是一個 3*3 矩陣。
用矩陣表示屬性值?
是的,除了 transform 外,CSS3 中另外還有一些屬性以 matrix 作為屬性值,實際上,matrix 是 transform 中最基本而又最強大的值,上面的 translate 和 skew 以及之前介紹過的 rotate 和 scale 在底層都是通過 matrix 實現的,因此實際上所有的 transform 值都可以通過一個 3*3 矩陣表示。
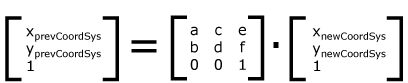
我們知道,transform 是在 x、y 坐標系上的 2D 變換,因此實際上變換就是元素上每一個點通過一個變換等式進行變化,再產生新的坐標值的過程。因此我們設置舊的 x、y 坐標值分別為 XprevCoordSys 和 YprevCoordSys ,新的 x、y 坐標值分別為 XnewCoordSys 和 YnewCoordSys ,由于變換在 2D 中進行,因此 z 坐標值設為 1 即可。這時再另設 matrix 為如下的一個矩陣,
則舊的坐標值、新的坐標值與 matrix 中存在如下關系:
即新舊值之間可以通過矩陣連成等式,因此開發者只需要設定好 matrix 的值,就可以寫出自定義的變換了。接下來需要注意,雖然 matrix 是一個 3*3 矩陣,在實際使用時只需填寫6個參數(另外3個與 x、y 軸無關),并且調用時需要用如下的順序 [a b c d e f]
例如編寫如下語句:
CSS Code復制內容到剪貼板
#matrix-demo:hover {
-webkit-transform: matrix(1, 1, 0, 1, 0, 0);
-moz-transform: matrix(1, 1, 0, 1, 0, 0);
-o-transform: matrix(1, 1, 0, 1, 0, 0);
-ms-transform: matrix(1, 1, 0, 1, 0, 0);
transform: matrix(1, 1, 0, 1, 0, 0);
}
這樣在鼠標懸停時元素會在 y 軸方向上拉伸(即相當于 skewY(45deg) 的效果)。
另外如果同時使用兩個或以上的 transform 方法,可以把它們合并書寫。
感謝各位的閱讀,以上就是“CSS3的常見transformation圖形變化用法整理”的內容了,經過本文的學習后,相信大家對CSS3的常見transformation圖形變化用法整理這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。