您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“CSS中的長度單位是什么”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“CSS中的長度單位是什么”吧!
前面的話
本文分為絕對長度單位和相對長度單位來介紹CSS中的長度單位的主要知識
絕對長度單位
絕對長度單位代表一個物理測量
像素px(pixels)
在web上,像素px是典型的度量單位,很多其他長度單位直接映射成像素。最終,他們被按照像素處理
英寸in(inches)
1in = 2.54cm = 96px
厘米cm(centimeters)
1cm = 10mm = 96px/2.54 = 37.8px
毫米mm(millimeters)
1mm = 0.1cm = 3.78px
1/4毫米q(quarter-millimeters)
1q = 1/4mm = 0.945px
點pt(points)
1pt = 1/72in = =0.0139in = 1/72*2.54cm = 1/72*96px = 1.33px
派卡pc(picas)
1pc = 12pt = 1/6in = 1/6*96px = 16px
字體相關相對長度單位
em、ex、ch、rem是字體相關的相對長度單位
em
em表示元素的font-size屬性的計算值,如果用于font-size屬性本身,相對于父元素的font-size;若用于其他屬性,相對于本身元素的font-size
CSS Code復制內容到剪貼板
<style>
.box{font-size: 20px;}
.in{
/* 相對于父元素,所以2*2px=40px */
font-size: 2em;
/* 相對于本身元素,所以5*40px=200px */
height: 5em;
/* 10*40px=400px */
width: 10em;
background-color: lightblue;
}
</style>
XML/HTML Code復制內容到剪貼板
<div class="box">
<div class="in">測試文字</div>
</div>

rem
rem是相對于根元素html的font-size屬性的計算值
兼容性: IE8-不支持
CSS Code復制內容到剪貼板
<style>
/* 瀏覽器默認字體大小為16px,則2*16=32px,所以根元素字體大小為32px */
html{font-size: 2rem;}
/* 2*32=64px */
.box{font-size: 2rem;}
.in{
/* 1*32=32px */
font-size: 1rem;
/* 1*32=32px */
border-left: 1rem solid black;
/* 4*32=128px */
height: 4rem;
/* 6*32=192px */
width: 6rem;
background-color: lightblue;
}
</style>
XML/HTML Code復制內容到剪貼板
<div class="box">
<div class="in" id="test">測試文字</div>
</div>

ex
ex是指所用字體中小寫x的高度。但不同字體x的高度可能不同。實際上,很多瀏覽器取em值一半作為ex值
[注意]ex在實際中常用于微調
CSS Code復制內容到剪貼板
<style>
.box{font-size: 20px;}
.in{
font-size: 1ex;
border-left: 1ex solid black;
height: 10ex;
width: 20ex;
background-color: lightblue;
}
</style>
XML/HTML Code復制內容到剪貼板
<button>宋體</button><button>微軟雅黑</button><button>arial</button><button>serif</button>
<div class="box">
<div class="in" id="test">測試文字</div>
</div>
JavaScript Code復制內容到剪貼板
<script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script>
ch
ch與ex類似,被定義為數字0的寬度。當無法確定數字0寬度時,取em值的一半作為ch值
兼容性: IE8-不支持
[注意]ch在實際中主要用于盲文排版
CSS Code復制內容到剪貼板
<style>
.box{font-size: 20px;}
.in{
font-size: 1ch;
border-left: 1ch solid black;
height: 10ch;
width: 20ch;
background-color: lightblue;
}
</style>
XML/HTML Code復制內容到剪貼板
<button>宋體</button><button>微軟雅黑</button><button>arial</button><button>serif</button>
<div class="box">
<div class="in" id="test">測試文字</div>
</div>
JavaScript Code復制內容到剪貼板
<script>
var aBtns = document.getElementsByTagName('button');
for(var i = 0; i < aBtns.length; i++ ){
aBtns[i].onclick = function(){
test.style.fontFamily = this.innerHTML;
}
}
</script>

視口相關相對長度單位
視口相關的長度值相對于初始包含塊的大小。當初始包含塊的寬高變化時,他們都會相應地縮放。然而,當根元素的overflow值為auto時,任何滾動條會假定不存在。
關于視口相關的單位有vh、vw、vmin、vmax4個單位
兼容性:IE8-不支持,IOS7.1-不支持,android4.3-不支持(對于vmax,所有IE瀏覽器都不支持)
[注意]黑莓錯誤的將其相對于視覺視口來計算;而safari奇怪地相對于html元素來計算,如果html中增加了內容,這兩個單位也會發生變化
vh
布局視口高度的 1/100
vw
布局視口寬度的 1/100
CSS Code復制內容到剪貼板
<style>
body{margin: 0;}
.box{
/* 實現與屏幕等高的效果 */
height: 100vh;
background-color: lightblue;
}
</style>
XML/HTML Code復制內容到剪貼板
<div class="box"></div>

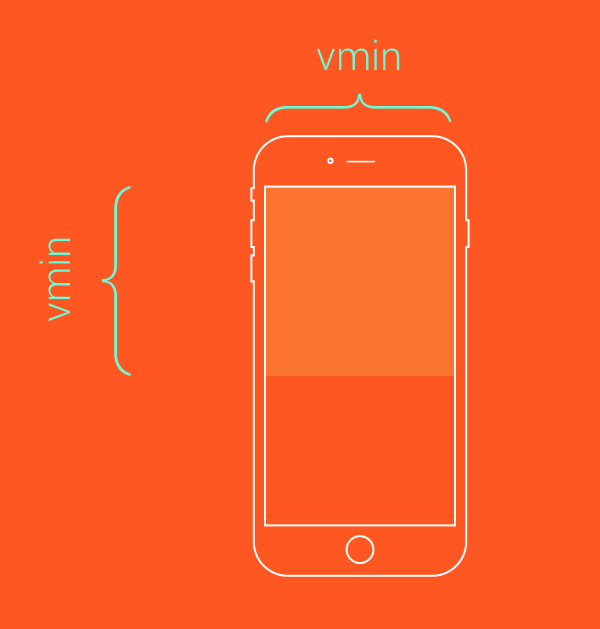
vmin
布局視口高度和寬度之間的最小值的 1/100
CSS Code復制內容到剪貼板
/*類似于contain效果*/
.box{
height: 100vmin;
width: 100vmin;
}

vmax
布局視口高度和寬度之間的最大值的 1/100
CSS Code復制內容到剪貼板
/*類似于cover效果*/
.box{
height: 100vmax;
width: 100vmax;
}

到此,相信大家對“CSS中的長度單位是什么”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。