您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下css長度單位之em的使用示例,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、為什么使用em
em也是css中的一種單位,和px類似。很多人會疑惑為什么有了px之后還要使用em,而且em使用起來相對于px來講比較麻煩。
em主要是應用于彈性布局,下面給出一個小栗子說明em的強大之處
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
.top {
height: 80px;
background-color: black;
}
.main {
width: 960px;
background-color: #ccc;
margin: 0 auto;
overflow: hidden;
}
.left {
width: 30%;
height: 100%;
background-color: aqua;
border: 1px solid red;
float: left;
font-size: 16px;
line-height: 18px;
}
.right {
width: 60%;
height: 100%;
font-size: 1em;
line-height: 1.125em;
background-color: deeppink;
border: 1px solid red;
float: right;
}
</style></head><body>
<p class="top"></p>
<p class="main">
<p class="left">
<ul>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
<li>em測試用例,沒有em的情況</li>
</ul>
</p>
<p class="right">
<ul>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
<li>em測試用例有em的強大之處</li>
</ul>
</p>
</p></body></html>這里模仿了一個網頁的大致布局,給出使用em和px的區別。
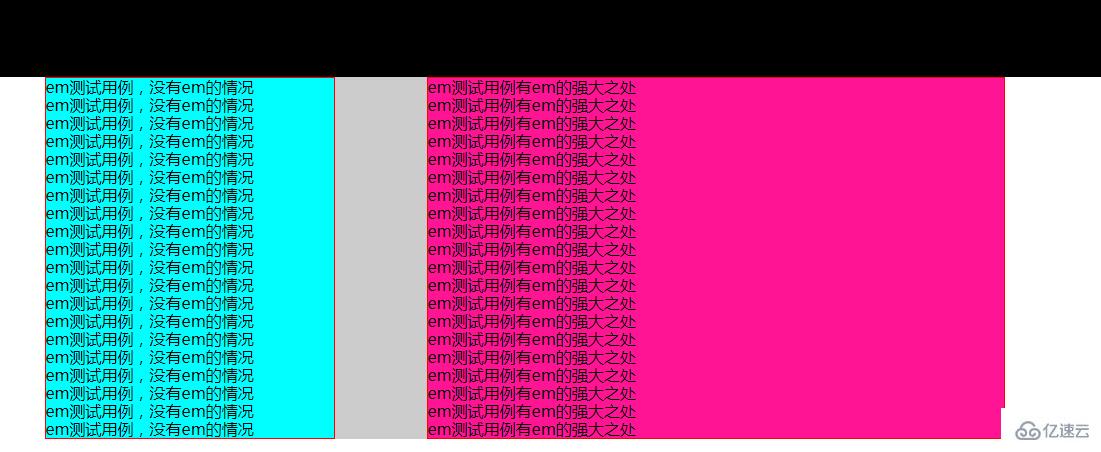
在正常情況下,em和px看起來沒什么區別。如下圖

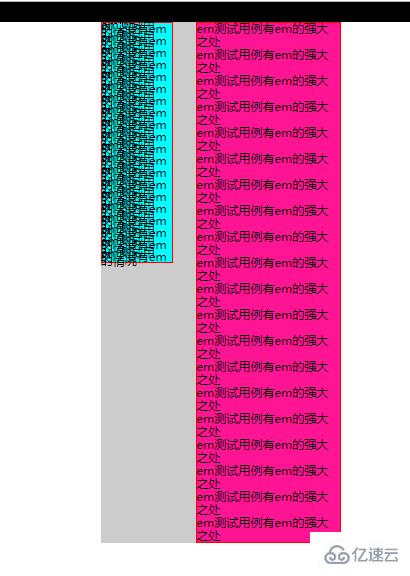
接下來,按住ctrl鍵并連續按 ‘-’(減號)鍵,對頁面不斷進行縮小。縮小到25%時會出現很明顯的差別(這里使用的是chrome瀏覽器,其他瀏覽器如果沒有這種狀況,可以在瀏覽器中手動去改動字體大小,在增大字體的情況下可以看出類似的情況發生)具體如下圖

可以看到使用px的左邊已經完全崩潰了,看不出來具體的文字了。而右邊使用em的仍然可以清楚的看到文字。造成這種現象的主要原因是em是相對大小,使用em時對頁面進放大或縮小不會造成太大的影響。
既然是相對大小,那么就會有參考大小,em的參考大小是當前元素的字體大小。這時又會引發一個問題,既然是當前元素的字體大小作為參考,那么當前字體以em為單位時又是以什么作為參考呢?這時是以其父級元素的字體大小作為參考。
因此當整個頁面都是使用em作為字體大小的情況下,頁面中的1em就是瀏覽器默認的字體大小為16px;
二、em的具體使用:
1、設置body{font-size:1em}
在設置好body的字體大小的情況下,由于body字體是繼承瀏覽器默認是16px,那么這時只要網頁上全是用em,那么1em=16px;
2、開始計算元素具體需要的大小
(1)如果元素的字體大小是繼承于上層即16px,那么在元素內部1em=16px;因此計算方法如下
需要的em值=當前元素的px值/父元素的字體大小值px(一般是16px)
例如:1px=1/16=0.0625em,18px=18/16=1.125em
(2)如果元素的字體大小是自己設置的
當前元素的字體大小的em值=當前元素字體大小px/父元素字體大小px
當前元素需要的其他em值=當前元素的px值/元素自身的字體大小px
下面通過一個例子進行具體的解釋
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
body {
font-size: 1em;
}
.son1 {
font-size: 2em;
height: 5em;
width: 5em;
border: 0.0625em solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
</p>
</body>
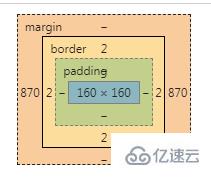
</html>打開瀏覽器中顯示的.son1盒子的盒子模型,以及網頁結果圖具體入下


可以發現.son1 和.son2 一模一樣。
.son1 的字體大小為 2em 對應的px為 2*16=32px;(反過來可以驗證公式 當前元素的字體大小的em值(2)=當前元素字體大小px(32)/父元素字體大小px(16))
高度寬度為5em 對應px為 5*32=160px;(反過來可以驗證公式當前元素需要的其他em值(5)=當前元素的px值(160)/元素自身的字體大小px(32))
注意:在ie5/6中還需要添html { font-size:100%} 以保證彈性布局(但是目前ie5/6基本沒有,而且這條是根據文章 《The Incredible Em & Elastic Layouts with CSS》 得知的,本人并沒有試出來具體問題在哪。。先記下,以后遇到類似情況使用)
3、rem的使用
rem使用方法和em類似,不過rem是相對于根元素的大小(即html的字體大小),而不是自身的大小。2中的栗子中的.son1 的相關帶em的屬性全改為rem 代碼如下
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="viewport" content="width=\, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
.son1 {
font-size: 2rem;
height: 5rem;
width: 5rem;
border: 0.0625rem solid red;
background-color: aqua;
margin: 0 auto;
}
.son2 {
font-size: 32px;
height: 160px;
width: 160px;
border: 2px solid red;
background-color: aqua;
margin: 100px auto;
}
</style></head><body>
<p class="fa">
<p class="son1">aaa son1</p>
<p class="son2">aaa son2</p>
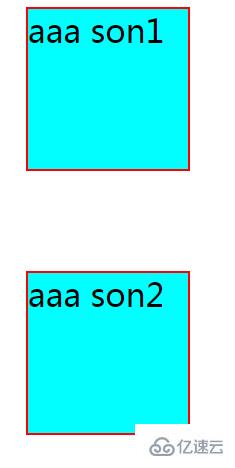
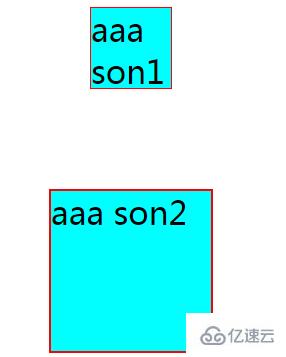
</p></body></html>結果圖為:

因為.son1 中的單位全改為rem,參考對象為html字體的大小即為16px,所以.son1字體大小為2*16=32px ,寬度和高度為5*16=80px,邊框為1px
以上是“css長度單位之em的使用示例”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。