您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下如何使用CSS3的box-sizing屬性解決div寬高被內邊距撐開的問題,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
有時我們會給頁面的元素(比如div)設置個固定的高度或寬度。但如果給這個div又設置了內邊距或者邊框的話,那么這個div就會被撐大。也就是其實際的尺寸變成了:設置的寬高尺寸+內邊距+邊框。
這樣就有可能對我們的布局造成影響,如果不想讓內邊距和邊框影響到我們設置的固定尺寸,可以借助 box-sizing 這個css屬性來實現。
1,box-sizing 屬性介紹
box-sizing 允許我們以特定的方式定義匹配某個區域的特定元素。
box-sizing: content-box|border-box|inherit;
| 值 | 描述 |
|---|---|
| content-box | 這是由 CSS2.1 規定的寬度高度行為。 寬度和高度分別應用到元素的內容框。 在寬度和高度之外繪制元素的內邊距和邊框。 |
| border-box | 為元素設定的寬度和高度決定了元素的邊框盒。 就是說,為元素指定的任何內邊距和邊框都將在已設定的寬度和高度內進行繪制。 通過從已設定的寬度和高度分別減去邊框和內邊距才能得到內容的寬度和高度。 |
| inherit | 規定應從父元素繼承 box-sizing 屬性的值。 |
2,設置元素內容尺寸(box-sizing:content-box)
content-box 是 box-sizing 屬性的默認值。當元素的box-sizing是content-box的時候,我們給元素設置的寬度、高度實際上是設置這個元素內容的寬度、高度。而元素的內邊距和邊框會在寬度和高度之外繪制。
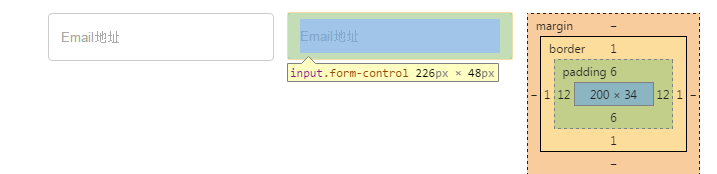
比如下面樣例,我們設置寬高尺寸為:200px * 34px
<style>
.form-control {
width: 200px;
height: 34px;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">但加上內邊距和邊框后,輸入框的實際尺寸變成:226px * 48px
3,設置元素邊框盒尺寸(box-sizing:border-box)
當元素的 box-sizing 是 border-box 的時候,我們給元素設置的寬度、高度實際上是設置這個元素邊框盒的寬度、高度。也就是說內邊距、邊框都是在這個內部繪制,而不會把元素撐開。
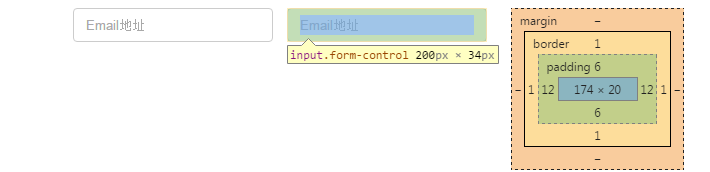
還是同樣的樣例,設置為border-box后:
<style>
.form-control {
width: 200px;
height: 34px;
box-sizing: border-box;
padding: 6px 12px;
line-height: 1.42857143;
color: #555555;
border: 1px solid #cccccc;
border-radius: 4px;
}
</style>
<input class="form-control" type="text" placeholder="Email地址">不管內邊距和邊框設置是多少,輸入框尺寸固定是:200px * 34px 
以上是“如何使用CSS3的box-sizing屬性解決div寬高被內邊距撐開的問題”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。