您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了如何使用CSS的overflow屬性防止float撐開div,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
許多應征前端工程師的人,在面試時都會被問到這類float的問題。
例如:div元素內的兩個子元素p都float:left,外面的div會變成沒有高度,此時該怎么辦呢?
通常解法是在排版流里面的元素加一個after的偽元素,將它設成display: block以及clear:both即可解決。
CSS Code復制內容到剪貼板
div:after {content: "";display: block;clear: both;}
不過我今天意外發現,原來overflow: hidden;也會撐開div呀!如下:
長知識了。
XML/HTML Code復制內容到剪貼板
<body>
<div>
<p>I am floated</p>
<p>So am I</p></div><style>div {
overflow: hidden;}p {
float: left;}</style>
深入
讓我們繼續深入,來看下面的例子:
編寫如下代碼,查看效果
HTML代碼:
XML/HTML Code復制內容到剪貼板
<div class="content">
<div class="div1">
</div>
</div>
CSS代碼:
CSS Code復制內容到剪貼板
.content {
border: 1px solid red;
}
.div1 {
width: 100px;
height: 100px;
background-color: cyan;
}
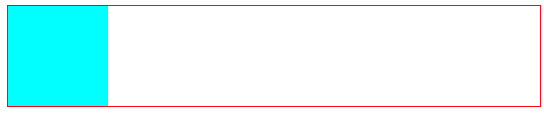
效果如下:
在content中添加一個div1,并設置了content標簽的邊框和div1標簽的大小和顏色,看到content標簽把div1標簽包裹起來了。并且還撐起了content標簽的大小
但,當我們設置了div1向右浮動的屬性之后
CSS Code復制內容到剪貼板
.div1 {
width: 100px;
height: 100px;
background-color: cyan;
float: rightright;
}
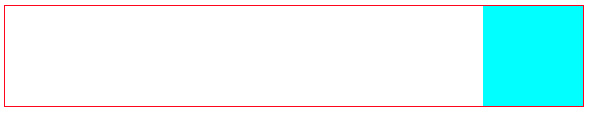
就會變成這個樣子:
div1標簽確實右對齊了,但是并沒有撐起content標簽的高度。
莫著急,我們需要設置一個屬性,就是給content標簽,添加overflow屬性
添加屬性 (overflow: hidden;)
CSS Code復制內容到剪貼板
.content {
border: 1px solid red;
overflow: hidden;
}
添加完之后,效果就成了這樣
感謝你能夠認真閱讀完這篇文章,希望小編分享的“如何使用CSS的overflow屬性防止float撐開div”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。