您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
clearfix屬性怎么在css中使用?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
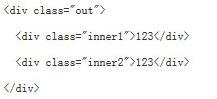
Div布局如下:

Css代碼如下:
CSS Code復制內容到剪貼板
.out{border:1px solid #F00; width:500px;}
.inner1{width:200px; height:200px; float:left; border:1px solid #00F;}
.inner2{width:200px; height:200px; float:left; border:1px solid #0F0;}
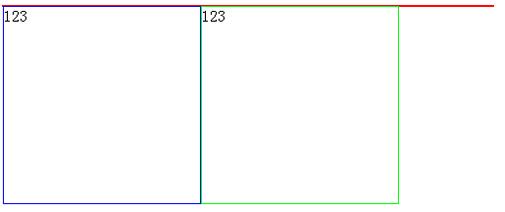
IE和FF顯示如下圖:

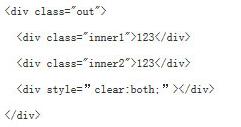
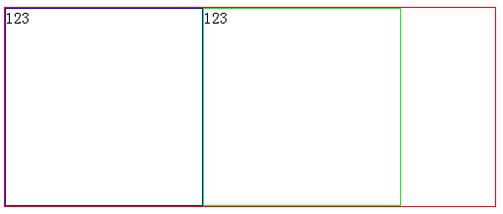
傳統的人解決方法:

但是,這么多加一個DIV有點不妥。一是多了一個沒有意義的DIV,二是在用dojo做Drag & Drop的時候,由于這個DIV是容器DIV的一個字節點,如果這個節點被移動,則會造成排版上的Bug:如果要顯示的藍框的DIV被移到這個DIV之后,則因為clear:both,它會被強制換一行顯示。所以,最好使用下面clearfix方法。外層div加上clearfix樣式。
clearfix定義如下:
CSS Code復制內容到剪貼板
.clearfix:after{visibility:hidden;display:block;font-size:0;content: " ";clear:both;height:0;}
.clearfix{*zoom:1;}

這樣修改以后顯示正常。
那段代碼是用來清除浮動的。
以下代碼可以這么解釋:
CSS Code復制內容到剪貼板
.clearfix:after { <----在類名為“clearfix”的元素內最后面加入內容;
content: "."; <----內容為“.”就是一個英文的句號而已。也可以不寫。
display: block; <----加入的這個元素轉換為塊級元素。
clear: both; <----清除左右兩邊浮動。
visibility: hidden; <----可見度設為隱藏。注意它和display:none;是有區別的。仍然占據空間,只是看不到而已;
height: 0; <----高度為0;
font-size:0; <----字體大小為0;
}
整段代碼就相當于在浮動元素后面跟了個寬高為0的空div,然后設定它clear:both來達到清除浮動的效果。(這個css的原理是經過使用 after偽對象,它將在應用clearfix的元素結尾添加content中的內容,也就是一個".",并且把他設置為塊級元素 (display="block");高度設置為0,clear="both",然后將其內容隱藏掉(visibility="hidden").這樣就會撐開此塊級元素.)
之所以用它,是因為,你不必在html文件中寫入大量無意義的空標簽,又能清除浮動。
.clearfix { *zoom:1;} <----這是針對于IE6的,因為IE6不支持:after偽類,這個神奇的zoom:1讓IE6的元素可以清除浮動來包裹內部元素。具體意思的話,不用深究,聽說微軟的工程師自己都無法解釋清楚。height:1%效果也是一樣。
看完上述內容,你們掌握clearfix屬性怎么在css中使用的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。