您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇“在css中float屬性有哪些屬性值”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“在css中float屬性有哪些屬性值”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
在css中,float屬性用于定義元素在哪個方向浮動,可以設置的屬性值有:1、“left”,定義元素向左浮動;2、“right”,定義元素向右浮動;3、“none”,定義元素不浮動,并會顯示在其在文本中出現的位置;4、“inherit”。
CSS中的float屬性是一個頻繁用到的屬性,對于初學者來說,如果沒有理解好浮動的意義和表現出來的特性,在使用的使用很容易陷入困惑,云里霧里,搞不清楚狀態。
float屬性
float,顧名思義就是浮動,設置了float屬性的元素會根據屬性值向左或向右浮動,我們稱設置了float屬性的元素為浮動元素。
元素使用了float屬性后,可以使該元素脫離標準流本身,浮動在其他元素之上,使其不再占用原本屬于該元素的空間,這樣會導致后面的元素上移并占用原本屬于該元素的空間。
屬性值
left:元素向左浮動。
right:元素向右浮動。
none:默認值。元素不浮動,并會顯示在其在文本中出現的位置。
inherit:規定應該從父元素繼承 float 屬性的值。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>css float屬性</title>
<style>
img
{
float:right;
}
</style>
</head>
<body>
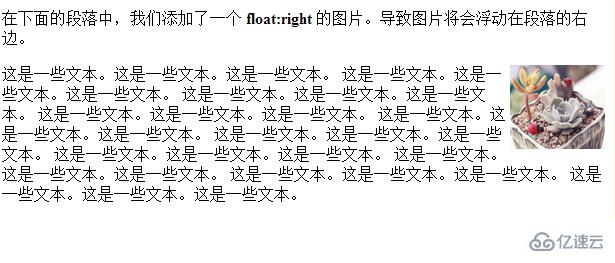
<p>在下面的段落中,我們添加了一個 <b>float:right</b> 的圖片。導致圖片將會浮動在段落的右邊。</p>
<p>
<img src="img/1.jpg" width="95" height="84" />
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
這是一些文本。這是一些文本。這是一些文本。
</p>
</body>
</html>效果圖:

以上是“在css中float屬性有哪些屬性值”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。