您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關vertical-align和line-height怎么在css中使用,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
background-color: aquamarine;
}
img {
width: 300px;
}
</style>
</head>
<body>
<div>
<img src="./131796750659172.jpg" alt="picture">
</div>
</body>
</html>
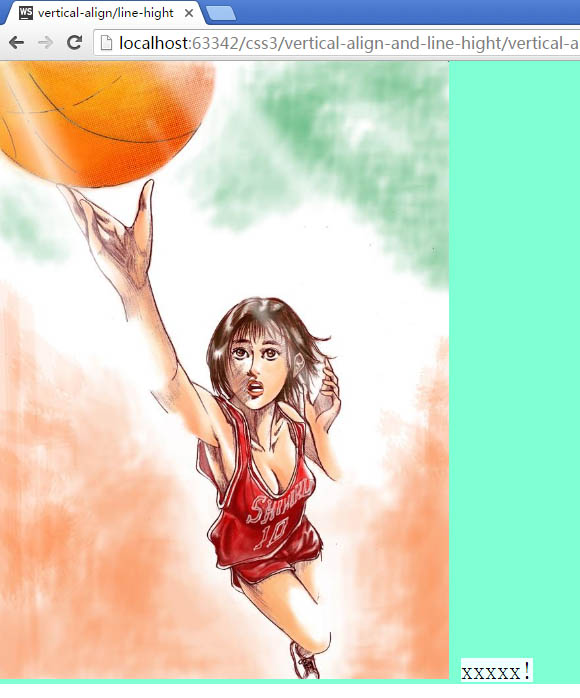
(2)、在div塊的圖片后面放入一個span標簽,內容為xxxx!,會發現span標簽內的元素與圖片是在底線對其的,當給span加一個背景時,可以看到圖片底部是與字母x底部對齊的。
實例:

實例:放大之后可以很明顯的看出來!

代碼如下:
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
background-color: aquamarine;
}
img{
width: 300px;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<div>
<img src="./131796750659172.jpg" alt="picture">
<span>xxxxx!</span>
</div>
</body>
</html>
為什么會出現這種現象呢?
答:原因是行內元素默認都受vertical-align(垂直對齊方式)和line-height(行高)的影響,而vertical-align默認的對齊方式是baseline,即基線對齊。這個基線就是span標簽里的字母X的下邊沿,故圖片底部是與字母底部相對齊的(不是與span標簽的背景對齊)。又因為字母本身有line-height(行高)值,所以span標簽加上背景后比字母要高一些。
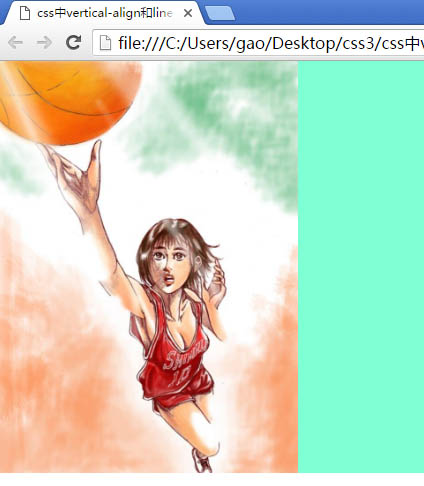
解決方法:(四種方法任意一種都可解決該問題)
(1)、將整個div內的font-size設置為0;
(2)、將圖片img變為塊級元素,即設置其為display:block;
(3)、給div設置一個行高(值盡量小些),設置為line-height:5px;
(4)、設置圖片img垂直對齊方式vertical-align,值為top/middle/bottom任意一個都可以(為了覆蓋默認的值baseline);
效果如下:

完整代碼如下:
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
background-color: aquamarine;
/*line-height: 5px;*/
/*font-size: 0;*/
}
img{
width: 300px;
/*display: block;*/
vertical-align: bottom;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<div>
<img src="./131796750659172.jpg" alt="picture">
<span>xxxxx!</span>
</div>
</body>
</html>
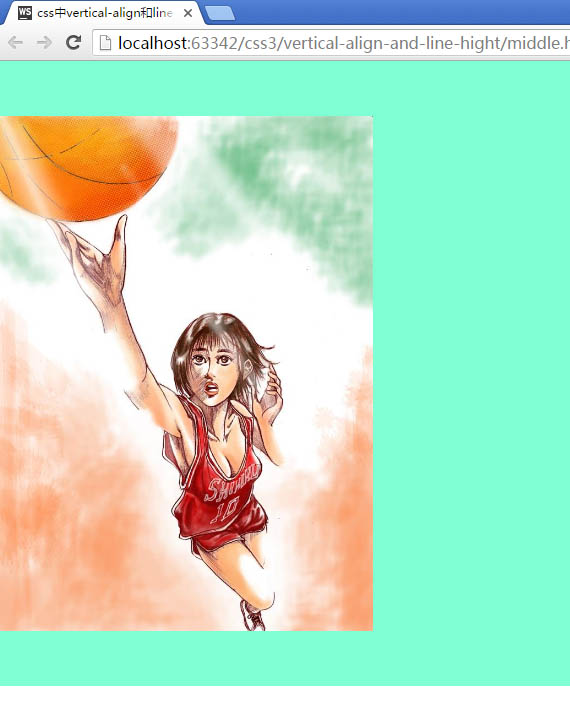
2、圖片垂直居中的問題
在div和img中添加以下屬性及屬性值即可實現圖片在div塊中的垂直居中。
XML/HTML Code復制內容到剪貼板
<style type="text/css">
...
div{
line-height: 500px;
font-size: 0px;
}
img{
vertical-align: middle;
}
...
<style>

代碼如下:
XML/HTML Code復制內容到剪貼板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>css中vertical-align和line-height的用法</title>
<style>
*{
margin: 0px;
padding: 0px;
}
div{
background-color: aquamarine;
line-height: 500px;
font-size: 0px;
}
img{
width: 300px;
vertical-align: middle;
}
span{
background-color: azure;
}
</style>
</head>
<body>
<div>
<img src="./131796750659172.jpg" alt="picture">
<span>xxxxx!</span>
</div>
</body>
</html>
上述就是小編為大家分享的vertical-align和line-height怎么在css中使用了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。