您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關CSS中怎么設置Checkbox復選框控件樣式,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
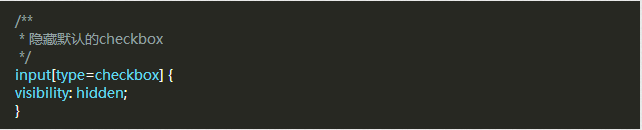
首先,需要添加一段CSS隱藏所有的Checkbox復選框,下面我們會改變它的外觀。要做到點需要添加一段代碼到你的CSS文件中。

隱藏掉所有的Checkbox復選框后,我們需要添加一個label HTML元素,我們都知道,當點擊的有for屬性的label標簽時,對應的Checkbox復選框會被選中。這意味著,我們可以通過label的點擊事件來處理我們的Checkbox復選框。
樣式一

此復選框風格就像一個解鎖滑塊,滑塊選中和未選中狀態會顯示在的不同位置。當單擊滑塊按鈕(label標簽),將會選中復選框,然后滑塊移動到ON位置。
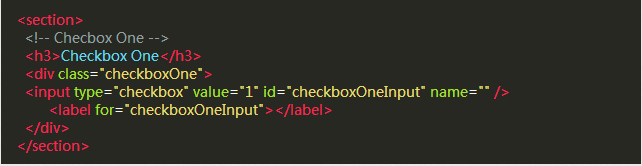
我們開始創建復選框區的HTML。

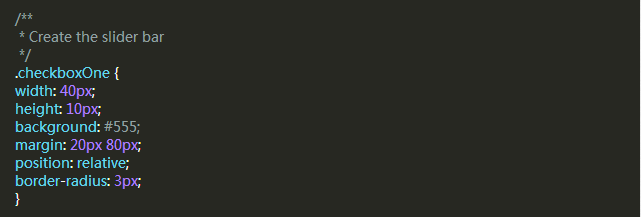
因為這個樣式的復選框,一個label不足以完成任務,我們用一個DIV元素包含checkbox,我們需要使用它們來做黑色條帶和圓角。

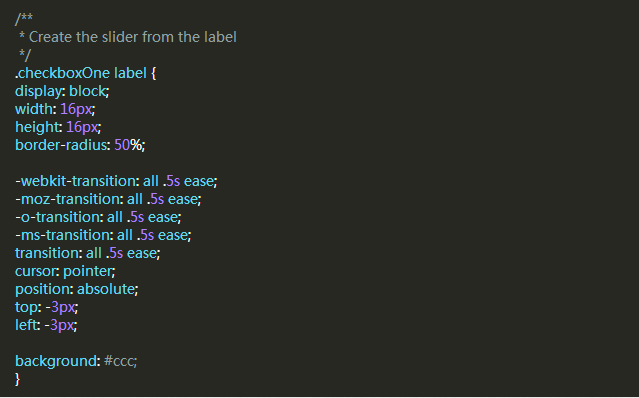
現在,我們可以把label作為條帶上的滑塊,我們希望按鈕效果是從條帶的一側移動到另一側,我們可以添加label的過渡。

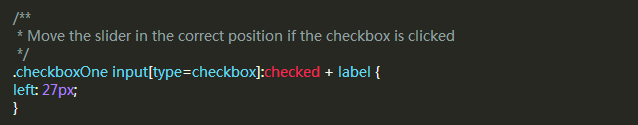
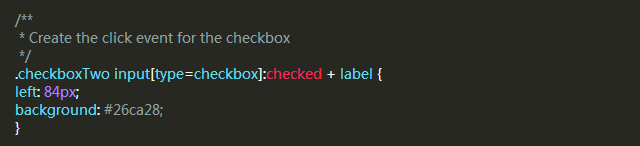
現在這個滑塊在選中(關閉)位置,當我們選中復選框,我們希望有一個反應發生,所以我們可以移動滑塊到另一端。我們需要知道,判斷復選框被選中,如果是則改變label元素的left屬性。

這就是你需要的第一個Checkbox復選框的CSS。
樣式二

此復選框風格像樣式一樣,但不同的是,這個滑塊按鈕會改變顏色。當您單擊滑塊按鈕,它移動到條帶的另一邊,并改變按鈕的顏色。
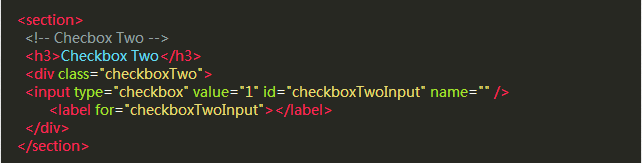
HTML代碼和樣式一是完全一樣的。

這個DIV會變成比樣式一大一些的條帶,label依然是作為滑塊,使用下面的CSS來定義它。
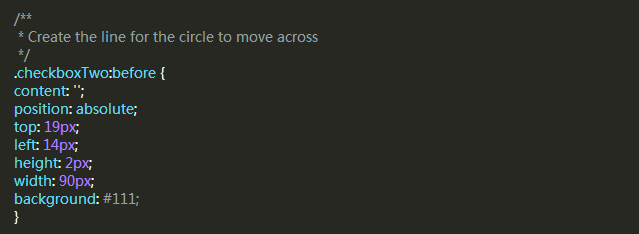
這個樣式中間有一個黑色的條,滑塊會沿著它左右滑動,但是DIV元素已經使用了,所以我們需要用:before偽類創建一個新的元素。

和樣式一一樣,接下來我們為label寫CSS樣式,把它用作滑塊。

我要實現和樣式一差不多的選中狀態,當選中時改變label的left和background屬性。

樣式三

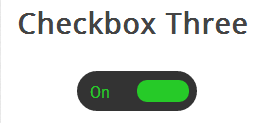
這個復選框的樣式比樣式二更復雜一些,它和前面的例子一樣會左右滑動,并且當改變選中和未選中的狀態時,滑塊滑動到另一側并且在原位置顯示對應的文本。
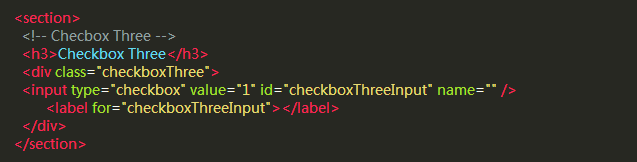
首先,我們寫HTML代碼,這和前面是相同的。

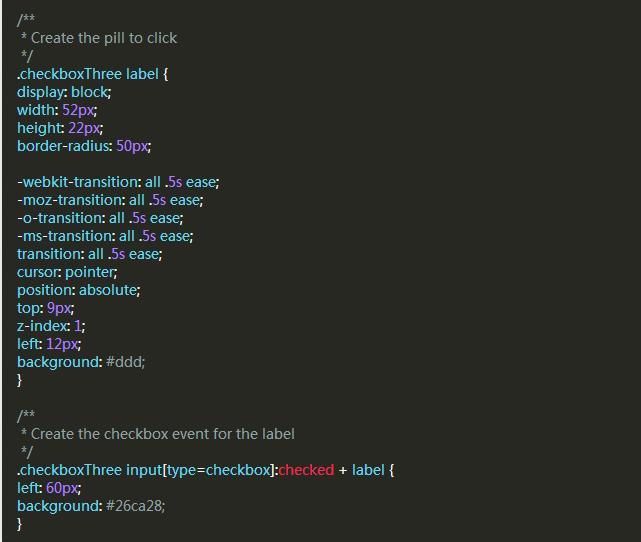
然后,我們用相同的方式把div作為滑塊,下面的代碼會創建一個黑色圓角的條帶,我們可以把滑塊和文本放到里面。

當滑塊處于未選中狀態時,滑塊會在左側,并且右邊顯示”OFF”,當點擊的時候,滑塊移動到右側,左側顯示”ON”。
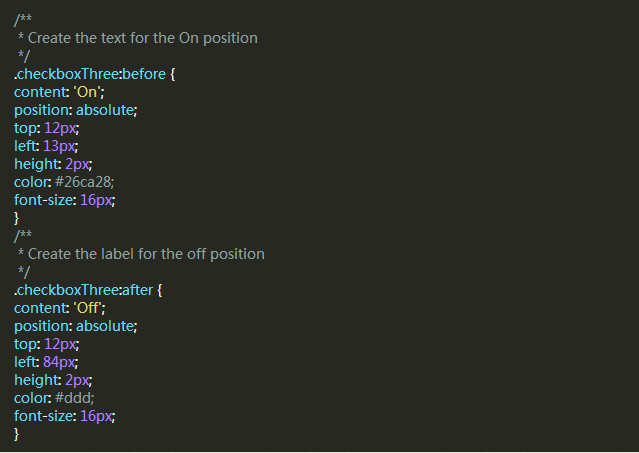
但是元素數量不足以讓我們實現這些功能,所以我們要用:before和:after兩個偽類創建兩個元素,分別放置”ON”和”OFF”。

和前面一樣,我們來添加滑塊的樣式,當被點擊時它會移動到另一側,并且改變顏色。

樣式四

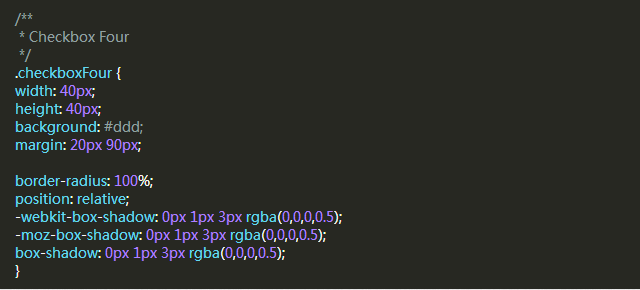
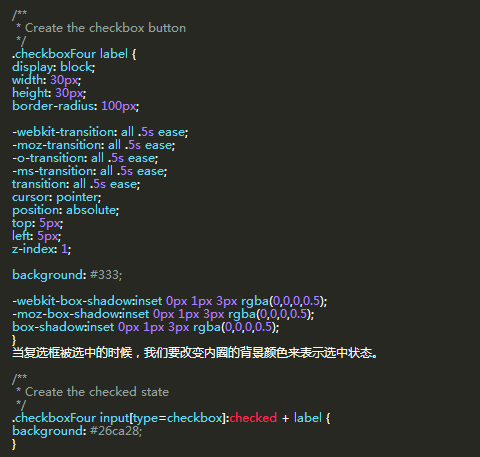
在這個樣式中,我們會創建兩個圓形,當點擊時改變里面的圓形的顏色表示選中與未選中的狀態。
和前面一樣的HTML代碼。

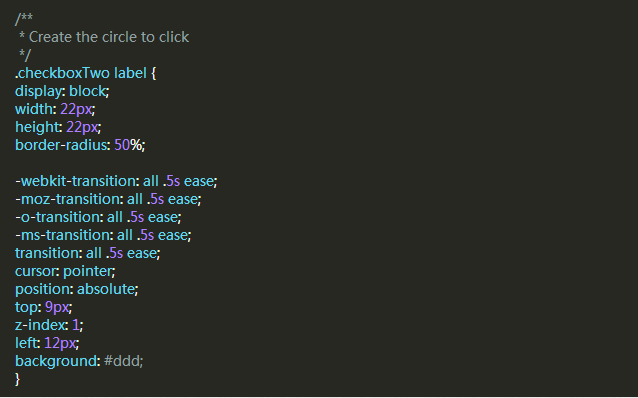
接下來我們要為checkbox創建外面的圓形,使用CSS的border-radius屬性,并且設置為100%就可以創建一個正圓形。

然后我們用label元素來創建一個小一點的圓形,它會根據checkbox狀態來改變顏色。

樣式五

這個復選框的樣式有些不同,它看起來只是比瀏覽器默認的checkbox樣式稍微好了些,但是不同的是我們可以根據自己的需要來定義它的樣式了。
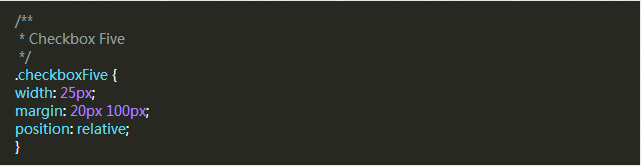
首先還是一樣的HTML代碼
在前面的例子中,我們把div作為checkbox的滑動條帶或者外部的圓圈,但是這一次我們不需要了,可以使用div元素來設置復選框的區域。

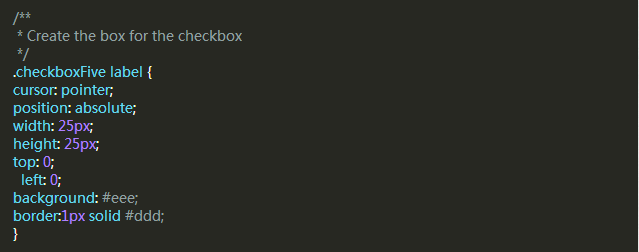
label標簽用于Click事件和我們要定義的復選框的方框樣式。

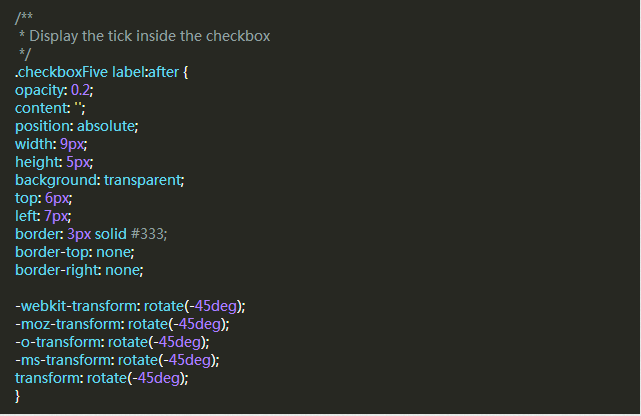
接下來,我們要創建方框中的對勾,對于這一點,我們可以使用:after偽類創建一個新的元素,為了實現這個樣式,我們可以創建一個5px x 9px的長方形并給他加上邊框。這時候我們去掉上面和右邊的邊框之后,它會看起來像一個字母L。然后我們可以使用CSS的transform屬性讓它旋轉一下,這樣看起來就像是一個對勾。

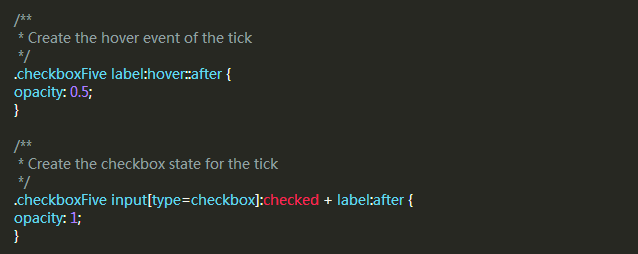
在上面的CSS中,我們已經設置它的透明度為0.2,所以你會看到的復選框有一個半透明的對勾。你可以在懸停的時候加深一點,在選中時,可以把設置為不透明。

上述就是小編為大家分享的CSS中怎么設置Checkbox復選框控件樣式了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。