溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關UWP中如何設置控件樣式 的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
1.隱式方法,通過僅指定 Style 的 TargetType。(設置全部的Button樣式)
1 <Page.Resources > 2 <Style TargetType="Button"> 3 <Setter Property="BorderBrush" Value="Lime"/> 4 <Setter Property="BorderThickness" Value="4"/> 5 </Style> 6 </Page.Resources>
2.顯式方法,通過指定 Style 的 TargetType 和 x:Key 特性這一特性,然后通過使用顯式鍵的 {StaticResource} 標記擴展引用設置目標控件的 Style 屬性
<Page.Resources >
<Style x:Key="btnStyle" TargetType="Button">
<Setter Property="BorderBrush" Value="Lime"/>
<Setter Property="BorderThickness" Value="4"/>
</Style>
</Page.Resources>
//調用
<Button Content="跳轉方法" x:Name="btnTest" Style="{StaticResource btnStyle}"/>3.單個樣式表示
//1.App.xaml配置文件中
<Application.Resources>
<SolidColorBrush x:Key="BlueBrush" Color="#FF1C90D1"/>
</Application.Resources>
//2.頁面中綁定值MainPage.xaml
<Rectangle Height="2" Width="18" Fill="{StaticResource EggshellBrush}"/>
//3.獲取值MainPage.xaml.cs
App.Current.Resources["EggshellBrush"] as SolidColorBrush4.使用樣式文件進行調整樣式
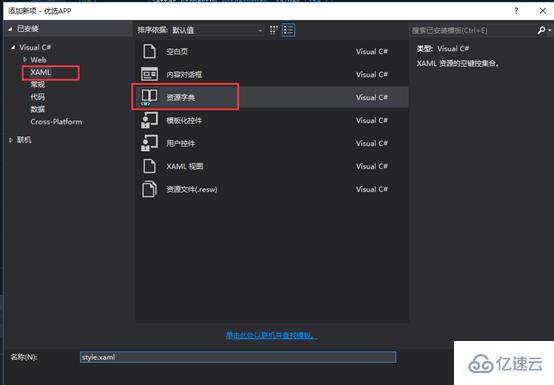
1) 創建文件夾Themes右鍵添加新建項visual C# àxamlà資源字典 style.xaml

2) 在style.xaml寫樣式例如
<Style TargetType="Button" x:Key="gft_FormBtm"> <Setter Property="Background" Value="OrangeRed"></Setter> <Setter Property="Height" Value="50"></Setter> <Setter Property="FontSize" Value="16"></Setter> <Setter Property="Foreground" Value="White"></Setter> <Setter Property="HorizontalAlignment" Value="Center"></Setter> <Setter Property="MinWidth" Value="300"></Setter> </Style>
3) 在App.xaml文件中指定資源
<!--4.使用樣式文件--> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Themes/style.xaml"></ResourceDictionary> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources>
4) 在xaml界面中使用樣式文件
1 <Button x:Name="btnSubmit" Content="同意以上協議并注冊" HorizontalAlignment="Center" Click="btnSubmit_Click" Style="{StaticResource gft_FormBtm}" />感謝各位的閱讀!關于“UWP中如何設置控件樣式 ”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。