您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹CSS怎么實現平行四邊形,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
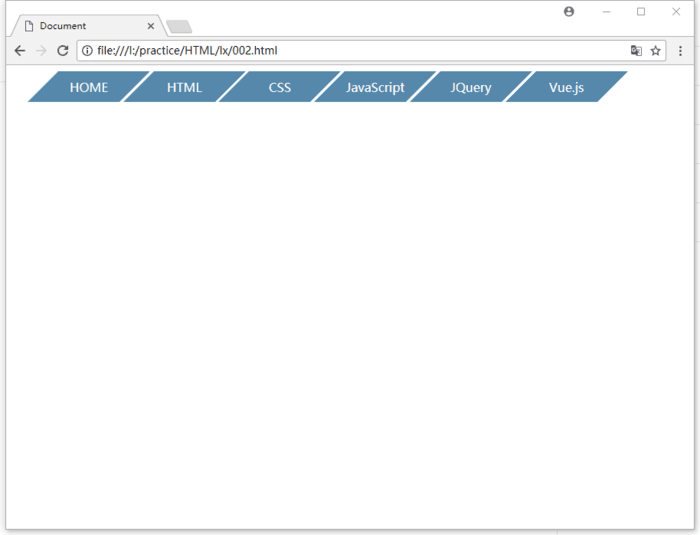
先上效果圖

平行四邊形可以用做導航欄部分。
原理:利用transform屬性拉伸矩形。
CSS代碼
transform: skewX(-45deg);
上面的代碼表示:沿X軸傾斜 -45 度。
但如果只用上面的代碼作用在元素上,會導致其內容也發生傾斜變形,會影響閱讀。

解決方法1:嵌套元素
用嵌套元素的方法,對內容再應用一次反向的 skew() 變形,從而抵消容器對內容產生的變形效果。
HTML代碼
<a href="http://suo.im/1yaTY3"> <div>HOME</div> </a>
CSS代碼
a {
width: 100px;
height: 40px;
display: flex;
justify-content: center;
align-items: center;
background: #58a;
text-decoration: none;
color: #fff;
transform: skewX(-45deg);
}
div {
transform: skewX(45deg);
}效果如圖所示

這種方法在表現上很不錯,不過在邏輯上比較直接粗暴。
我們理解的HTML,更應該作用在框架的搭建上,而不是樣式的表現上。如果結構層的更變是不允許的,或者希望嚴格保持結構層的純凈度,這種方法不是好方法。
注意:像上面的例子中,如果想把布局的樣式用在a(內聯元素)里,記得把它的display設成inline-block或block等值,否則變形不會生效。
這里我設置成flex,為了方便把內容居中。
解決方法二:偽元素
把所有樣式應用到偽元素上,然后再對偽元素進行變形。
內容層(文字部分)只做顏色、字號等設置。
HTML代碼
<a href="http://suo.im/1yaTY3"> HOME </a>
CSS代碼
a::before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
z-index: -1;
background: #58a;
transform: skewX(-45deg);
}
a {
width: 100px;
height: 40px;
position: relative;
display: flex;
justify-content: center;
align-items: center;
color: #fff;
text-decoration: none;
}
也能得到同樣的效果。這種方法不會污染HTML結構層。
這種方法為偽元素保持了良好的靈活性,可以自動繼承其宿主元素的尺寸。
首先給宿主元素應用 position: relative 樣式,并為偽元素設置 position: absolute,然后再把所有偏移量設置為0,以便讓它在水平和垂直方向上都被拉伸至宿主元素的尺寸(top: 0; right: 0; bottom: 0; left: 0;)。
此時,用偽元素生成的方塊是重疊在內容之上的,一旦給它設置背景,就會遮住內容。所以要為偽元素設置 z-index: -1 。這樣它的堆疊層次就會被推到宿主元素之后。
以上是“CSS怎么實現平行四邊形”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。