溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
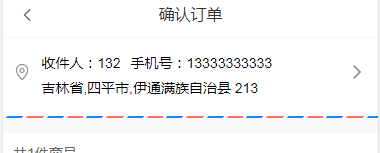
這篇“css中如何實現收貨地址平行四邊形的線條樣式”文章,文中示例代碼介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要參考一下,對于“css中如何實現收貨地址平行四邊形的線條樣式”,小編整理了以下知識點,請大家跟著小編的步伐一步一步的慢慢理解,接下來就讓我們進入主題吧。
代碼如下所示:
// 收貨地址的平行四邊形的線條樣式
<view class="top"></view>
//樣式
.top{
background-color: #fff;
position: relative;
}
.top:before{
position: absolute;
right: 0;
bottom: 0;
left: 0;
height: 2px;
background: repeating-linear-gradient(-45deg,#ff6c6c,#ff6c6c 20%,transparent 0,transparent 25%,#1989fa 0,#1989fa 45%,transparent 0,transparent 50%);
background-size: 80px;
content: "";
}
ps:css實現收貨地址下邊的平行四邊形彩色線條
<div class="xiantiao"> <div class="city" style="margin-left:8px;"></div> <div class="city"></div> <div class="city"></div> <div class="city"></div> <div class="city"></div> <div class="city"></div> <div class="city"></div> <div class="city"></div> <div class="city"></div> <div class="city"></div> <div class="city"></div> <div class="city"></div> <div class="city" style="margin-right:0px;"></div> </div>
<style>
.xiantiao{width:100%; height:2px; overflow: hidden;}
.city {
width:36px;
height:2px;
margin-right: 23px;
background-color: #44a5fc;
color: #333;
transform: skew(-45deg);
float:left;
}
</style>以上是“css中如何實現收貨地址平行四邊形的線條樣式”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。