您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下CSS怎么實現滑動門,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
所謂的滑動門技術,就是指盒子背景能夠自動拉伸以適應不同長度的文本。即當文字增多時,背景看起來也會變長。
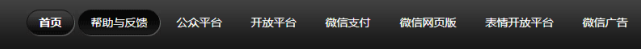
大多數應用于導航欄之中,如微信導航欄:

具體實現方法如下:
1、首先每一塊文本內容是由a標簽與span標簽組成
<a href="#"> <span></span> </a>
2、a標簽只指定高度,而不指定寬度。
3、a標簽 設置好背景圖后,指定一個padding-left值,大小與左側半圓大小相同,(這樣保證左邊背景不變,中間的背景進行拉伸即可)。
4、span標簽同樣指定該背景圖片,不指定寬度,并且指定padding-right值將圖片右半部分顯示出來(這是要是定圖片位置為右)
具體代碼如下:
a {
color: white;
line-height: 33px;
margin: 100px;
display: inline-block;
text-decoration: none;
/* a不能給寬度 */
/* */
height: 33px;
background: url(Images/vx.png) no-repeat;
padding-left: 15px;
}
a span {
display: inline-block;
height: 33px;
background: url(Images/vx.png) no-repeat right;
padding-right: 15px;
}span 的背景要指定為right
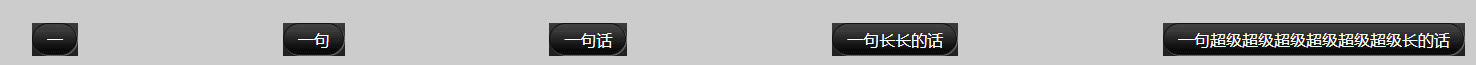
<a href="#"> <span>一</span> </a> <a href="#"> <span>一句</span> </a> <a href="#"> <span>一句話</span> </a> <a href="#"> <span>一句長長的話</span> </a> <a href="#"> <span>一句超級超級超級超級超級超級長的話</span> </a>
顯示結果為

可以發現隨著span標簽中文本長度的變化將會帶動背景圖片的拉伸。
以上是“CSS怎么實現滑動門”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。