溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS如何實現彈性盒中的元素居中對齊,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
代碼示例如下:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title></title>
<style type="text/css">
#xyz {
width: 200px;
height: 250px;
border: 1px solid black;
display: -webkit-flex; /* Safari */
-webkit-align-items: center; /* Safari 7.0+ */
display: flex;
align-items: center;
}
#xyz div {
-webkit-flex: 1; /* Safari 6.1+ */
flex: 1;
}
</style>
</head>
<body>
<div id="xyz">
<div style="background-color:#99FF99;">內容1</div>
<div style="background-color:#33CCFF;">一些文件的內容</div>
<div style="background-color:#FF99FF;">內容2</div>
</body>
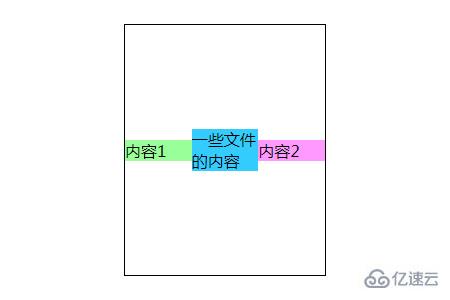
</html>效果如下圖:

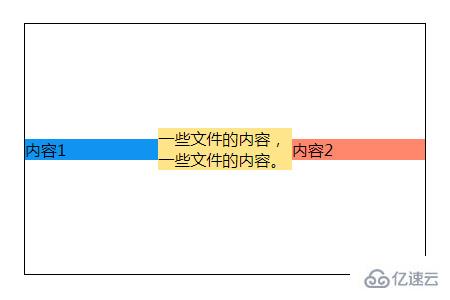
或者更換一下寬度width為400px及背景顏色內容,效果又如:

上述代碼中,我們要先使用display: flex;屬性,讓盒子具有彈性布局的屬性。
align-items 屬性定義flex子項在flex容器的當前行的側軸(縱軸)方向上的對齊方式。
flex 屬性用于設置或檢索彈性盒模型對象的子元素如何分配空間。
設置flex屬性值為1則表示讓所有彈性盒模型對象的子元素都有相同的長度。
設置align-items屬性值為center則表示元素位于容器的中心。彈性盒子元素在該行的側軸(縱軸)上居中放置。(如果該行的尺寸小于彈性盒子元素的尺寸,則會向兩個方向溢出相同的長度)。
關于CSS如何實現彈性盒中的元素居中對齊就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。