您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
CSS 中transform-origin屬性的作用是什么?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
transform-origin作用
這個屬性是用來改變元素變形的原點,一般用來配合旋轉來使用最多。接收參數可為一個、兩個、三個。當為兩個值,分別代表距離盒模型左側的值,如transform-origin: 50px 50px;,表示該容器的旋轉中心變為以盒模型左上角為原點,X和Y軸距離50px為原點進行旋轉。

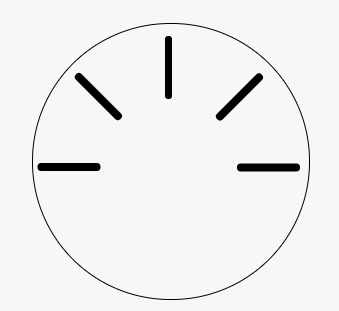
時鐘時針的繪制
中間那個豎條為我們最初始設置的,后面的均基于此進行旋轉

<div class="clock"> <div class="hour"></div> <div class="hour"></div> <div class="hour"></div> <div class="hour"></div> <div class="hour"></div> </div>
從下面的CSS代碼可以看出,我們設置了旋轉中心為第一個豎線的(3,105)px為原點進行旋轉,這里的距離為距離盒模型左側的值,理解這一點,就可以寫出其他的時針了,然后分別旋轉即可得到時針。由于不理解這里的取值時相對于哪個位置進行計算的,因而踩了不少的坑。
CSS
.hour {
position: absolute;
left: 105px;
width: 6px;
height: 50px;
background-color: #000;
border-radius:6px;
-webkit-transform-origin:3px 105px;
transform-origin:3px 105px;
}
.hour:nth-child(2) {
transform:rotate(45deg);
}
.hour:nth-child(3) {
transform:rotate(90deg);
}
.hour:nth-child(4) {
transform:rotate(-45deg);
}
.hour:nth-child(5) {
transform:rotate(-90deg);
}css是一種用來表現HTML或XML等文件樣式的計算機語言,主要是用來設計網頁的樣式,使網頁更加美化。它也是一種定義樣式結構如字體、顏色、位置等的語言,并且css樣式可以直接存儲于HTML網頁或者單獨的樣式單文件中,而樣式規則的優先級由css根據這個層次結構決定,從而實現級聯效果,發展至今,css不僅能裝飾網頁,也可以配合各種腳本對于網頁進行格式化。
看完上述內容,你們掌握CSS 中transform-origin屬性的作用是什么的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。