溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS3中2D模擬實現摩天輪旋轉效果的示例分析的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
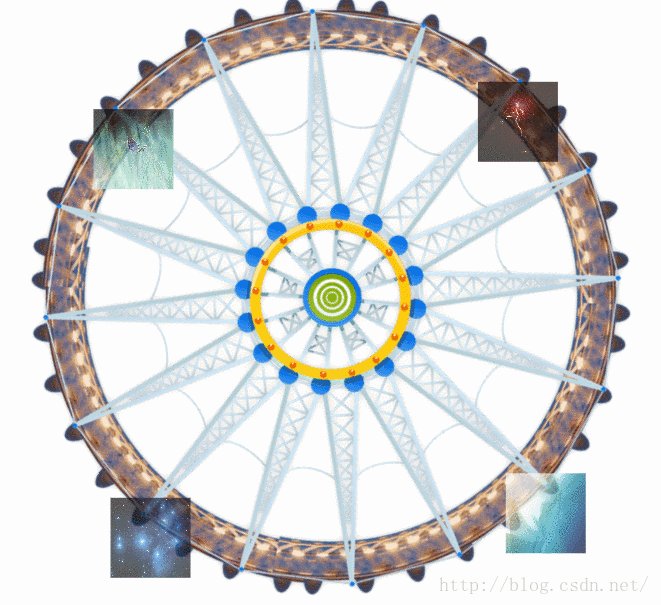
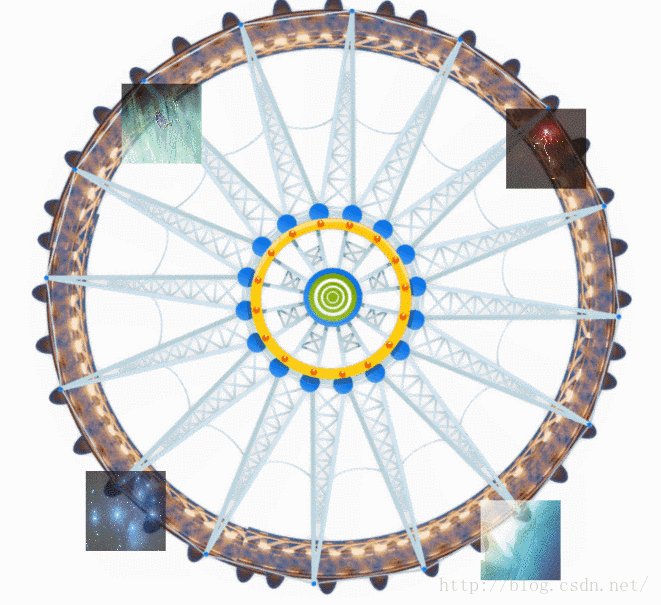
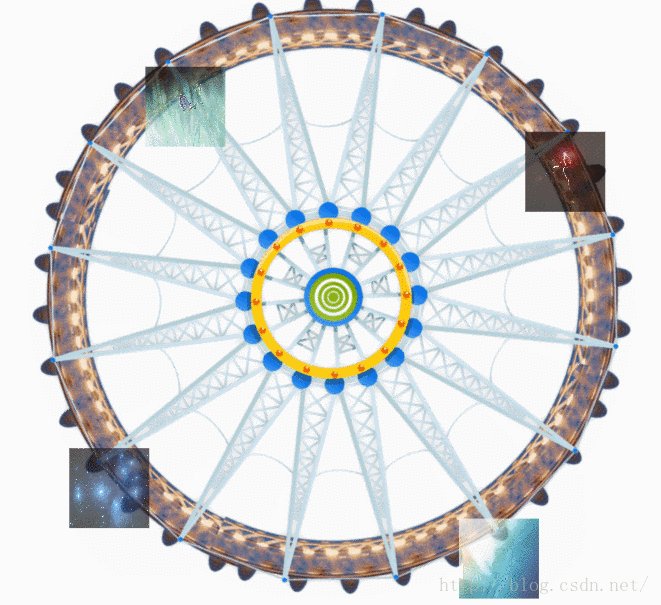
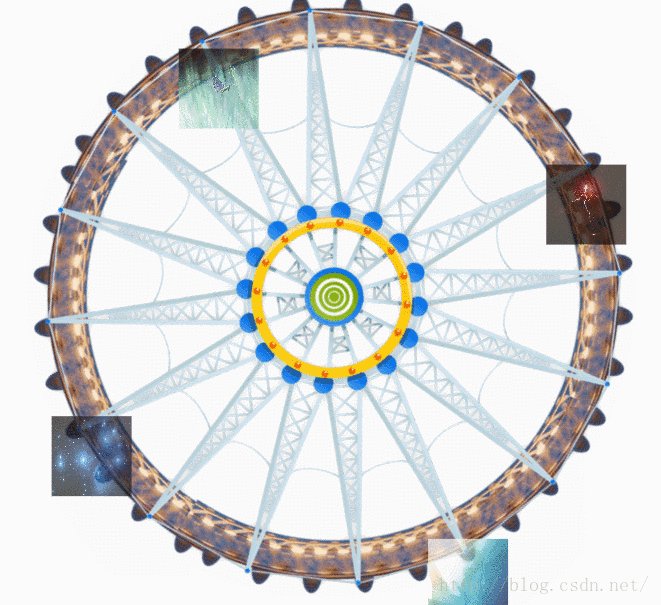
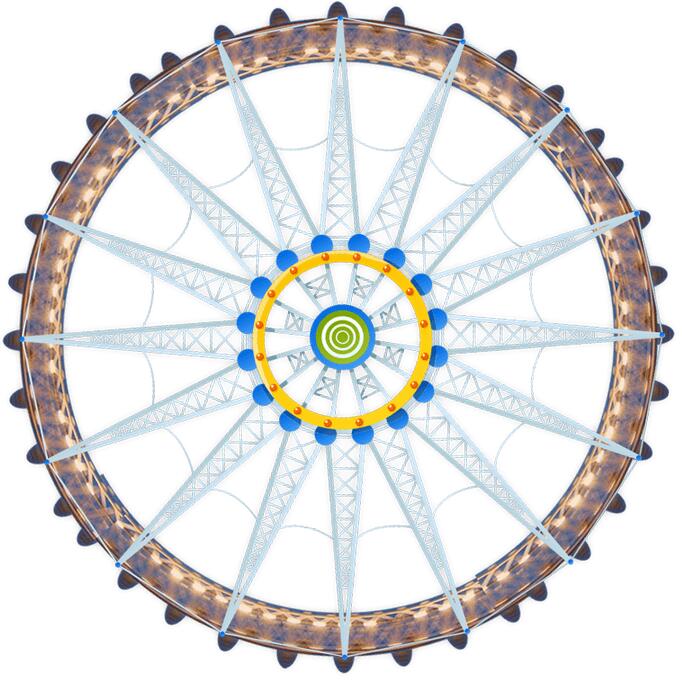
先看效果圖:

由于上傳的大小原因,只能錄制成這種效果,原圖是無限循環的轉圈。
代碼:
<span style="font-size:18px;"><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>模擬摩天輪動畫</title>
<style>
*{margin:0;padding:0;}
.image{width:80px;height:80px;}
.image1{width:620px;height:620px;}
.div1{position:relative;margin:10px auto;width:638px;
animation:run 20s linear infinite;
-webkit-animation:run 20s linear infinite;
-moz-animation:run 20s linear infinite;
-o-animation:run 20s linear infinite;
}
img:nth-child(2){
position:absolute;top:25px;left:270px;opacity:0.7;
animation:run2 20s linear infinite;
-webkit-animation:run2 20s linear infinite;
-moz-animation:run2 20s linear infinite;
-o-animation:run2 20s linear infinite;
transform-origin:top center;
-webkit-transform-origin:top center;
-moz-transform-origin:top center;
-o-transform-origin:top center;
}
img:nth-child(3){
position:absolute;top:580px;left:270px;opacity:0.7;
animation:run2 20s linear infinite;
-webkit-animation:run2 20s linear infinite;
-moz-animation:run2 20s linear infinite;
-o-animation:run2 20s linear infinite;
transform-origin:top center;
-webkit-transform-origin:top center;
-moz-transform-origin:top center;
-o-transform-origin:top center;
}
img:nth-child(4){
position:absolute;top:300px;left:550px;opacity:0.7;
animation:run2 20s linear infinite;
-webkit-animation:run2 20s linear infinite;
-moz-animation:run2 20s linear infinite;
-o-animation:run2 20s linear infinite;
transform-origin:top center;
-webkit-transform-origin:top center;
-moz-transform-origin:top center;
-o-transform-origin:top center;
}
img:nth-child(5){
position:absolute;top:300px;left:0px;opacity:0.7;
animation:run2 20s linear infinite;
-webkit-animation:run2 20s linear infinite;
-moz-animation:run2 20s linear infinite;
-o-animation:run2 20s linear infinite;
transform-origin:top center;
-webkit-transform-origin:top center;
-moz-transform-origin:top center;
-o-transform-origin:top center;
}
@keyframes run
{
0%{transform:rotate(0deg)}
100%{transform:rotate(360deg)}
}
@-webkit-keyframes run
{
0%{-webkit-transform:rotate(0deg)}
100%{-webkit-transform:rotate(360deg)}
}
@-moz-keyframes run
{
0%{-moz-transform:rotate(0deg)}
100%{-moz-transform:rotate(360deg)}
}
@-o-keyframes run
{
0%{-o-transform:rotate(0deg)}
100%{-o-transform:rotate(360deg)}
}
@keyframes run2
{
0%{transform:rotate(0deg)}
100%{transform:rotate(-360deg)}
}
@-webkit-keyframes run2
{
0%{-webkit-transform:rotate(0deg)}
100%{-webkit-transform:rotate(-360deg)}
}
@-moz-keyframes run2
{
0%{-moz-transform:rotate(0deg)}
100%{-moz-transform:rotate(-360deg)}
}
@-o-keyframes run2
{
0%{-o-transform:rotate(0deg)}
100%{-o-transform:rotate(-360deg)}
}
</style>
</head>
<body>
<div class="div1">
<img src="1.png" class="image1">
<img src="1.jpg" class="image">
<img src="2.jpg" class="image">
<img src="3.jpg" class="image">
<img src="4.jpg" class="image">
</div>
</body>
</html></span>摩天輪原圖:

注釋:transform-origin 屬性允許您改變被轉換元素的位置。
這個屬性主要的作用就是選擇一個位置,然后繞著這個位置旋轉。
感謝各位的閱讀!關于“CSS3中2D模擬實現摩天輪旋轉效果的示例分析”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。