您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
如何實現Flexbox 布局?相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
一、<form> 元素
表單使用 <form> 元素。
<form></form>
上面是一個空表單。根據 HTML 標準,它是一個塊級元素,默認將占據全部寬度,但是高度為0,因為沒有任何內容。
二、表單控件
現在,加入兩個最常用的表單控件。
<form> <input type="email" name="email"> <button type="submit">Send</button> </form>
上面代碼中,表單包含一個輸入框( <input> )和一個按鈕( <button> )。
根據標準,這兩個控件都是行內塊級元素(inline-block),也就是說,它們默認并排在一行上。

上圖是瀏覽器對這個表單的默認渲染(顏色除外),可以看到,這兩個控件之間有3像素~4像素的間隔,這是瀏覽器的內置樣式指定的。
三、指定 Flexbox 布局
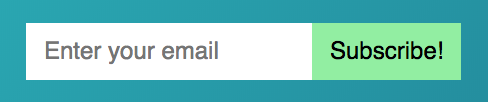
接著,指定表單使用 Flexbox 布局。
form {
display: flex;
}
可以看到,兩個控件之間的間隔消失了,因為彈性布局的項目(item)默認沒有間隔。
四、flex-grow 屬性
兩個地方值得注意。
(1)兩個控件元素的寬度沒有發生變化,因為彈性布局默認不改變項目的寬度。
(2)彈性布局默認左對齊,所以兩個控件會從行首開始排列。
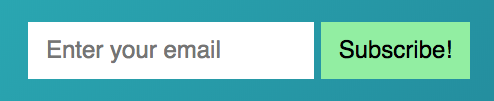
如果我們希望,輸入框占據當前行的所有剩余寬度,只需要指定輸入框的 flex-grow 屬性為 1 。
input {
flex-grow: 1;
}
上圖中,按鈕的寬度沒變,但是輸入框變寬了,等于當前行的寬度減去按鈕的寬度。
flex-grow 屬性默認等于 0 ,即使用本來的寬度,不拉伸。等于 1 時,就表示該項目寬度拉伸,占據當前行的所有剩余寬度。
五、align-items 屬性
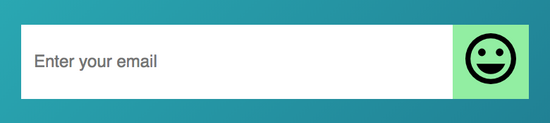
我們做一點改變,在按鈕里面插入一張圖片。
<form action="#"> <input type="email" placeholder="Enter your email"> <button type="button"><svg> <!-- a smiley icon --> </svg></button> </form>
按鈕插入圖片后,它的高度變了,變得更高了。這時,就發生了一件很奇妙的事情。

上圖中,按鈕變高了,輸入框也自動變得一樣高了!
前面說過, 彈性布局默認不改變項目的寬度,但是它默認改變項目的高度。如果項目沒有顯式指定高度,就將占據容器的所有高度。 本例中,按鈕變高了,導致表單元素也變高了,使得輸入框的高度自動拉伸了。
align-items 屬性可以改變這種行為。
input {
flex-grow: 1;
align-self: center;
}
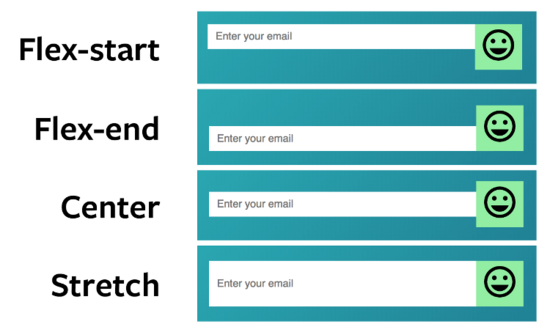
align-items 屬性可以取四個值。
flex-start:頂邊對齊,高度不拉伸
flex-end:底邊對齊,高度不拉伸
center:居中,高度不拉伸
stretch:默認值,高度自動拉伸
如果項目很多,一個個地設置align-self屬性就很麻煩。這時,可以在容器元素(本例為表單)設置align-items屬性,它的值被所有子項目的align-self屬性繼承。
form {
display: flex;
align-items: center;
}看完上述內容,你們掌握如何實現Flexbox 布局的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。