您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關React Native如何實現Flexbox布局的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
Flex 是 Flexible Box 的縮寫,意為”彈性布局”,用來為盒狀模型提供最大的靈活性。
基本概念
采用 Flex 布局的元素,稱為 Flex 容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為 Flex 項目(flex item),簡稱”項目”。

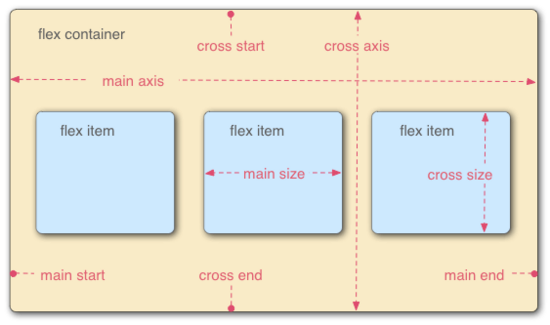
容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
項目默認沿主軸排列。單個項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。
容器的屬性
以下6個屬性設置在容器上。
flex-direction
flex-wrap
flex-flow
justify-content
align-items
align-content
flex-direction屬性
flex-direction屬性決定主軸的方向(即項目的排列方向)。
{
flex-direction: row | row-reverse | column | column-reverse;
}
它有4個值。
row(默認值):主軸為水平方向,起點在左端
row-reverse:主軸為水平方向,起點在右端
column:主軸為垂直方向,起點在上沿
column-reverse:主軸為垂直方向,起點在下沿
flex-wrap屬性
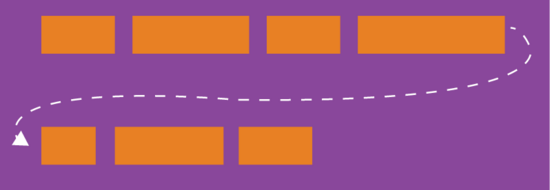
默認情況下,項目都排在一條線(又稱”軸線”)上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。

{
flex-wrap: nowrap | wrap | wrap-reverse;
}它有三個值。
1)nowrap(默認):不換行。

2)wrap:換行,第一行在上方。

3)wrap-reverse:換行,第一行在下方。

flex-flow
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,默認值為row nowrap。
{
flex-flow: <flex-direction> || <flex-wrap>;
}justify-content屬性
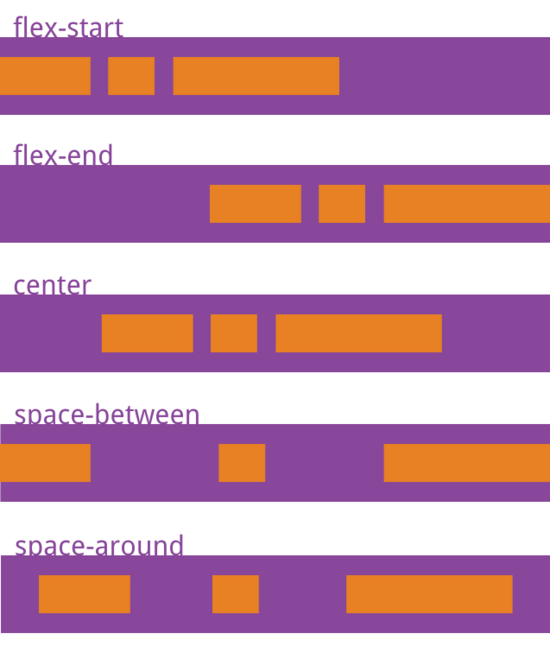
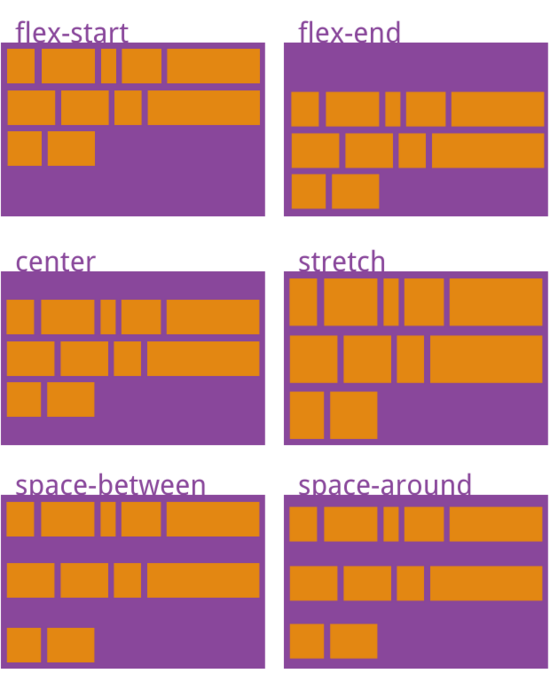
justify-content屬性定義了項目在主軸上的對齊方式。

它有5個值,具體對齊方式與軸的方向有關。下面假設主軸為從左到右
flex-start(默認值):左對齊
flex-end:右對齊
center: 居中
space-between:兩端對齊,項目之間的間隔都相等。
space-around:每個項目兩側的間隔相等。所以,項目之間的間隔比項目與邊框的間隔大一倍
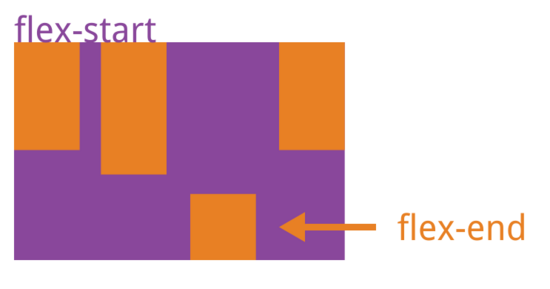
align-items屬性
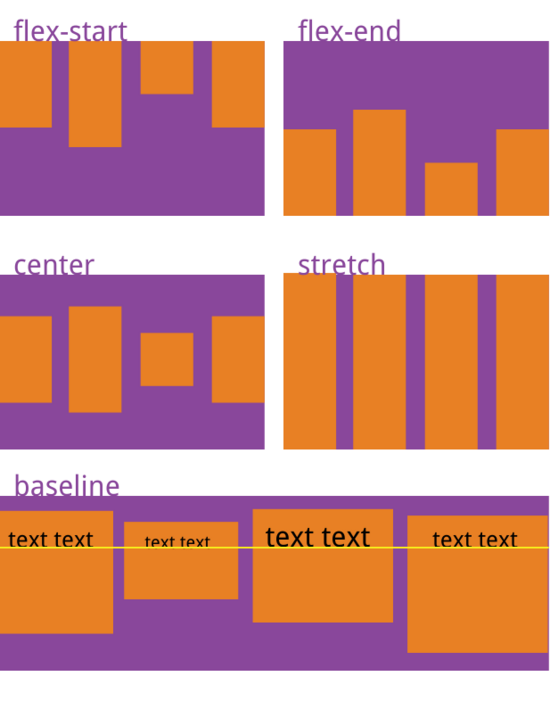
align-items屬性定義項目在交叉軸上如何對齊。
{
align-items: flex-start | flex-end | center | baseline | stretch;
}
它有5個值。具體的對齊方式與交叉軸的方向有關,下面假設交叉軸從上到下。
flex-start:交叉軸的起點對齊
flex-end:交叉軸的終點對齊
center:交叉軸的中點對齊
baseline: 項目的第一行文字的基線對齊
stretch(默認值):如果項目未設置高度或設為auto,將占滿整個容器的高度
align-content屬性
align-content屬性定義了多根軸線的對齊方式。如果項目只有一根軸線,該屬性不起作用。
{
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
該屬性有6個值
flex-start:與交叉軸的起點對齊
flex-end:與交叉軸的終點對齊
center:與交叉軸的中點對齊
space-between:與交叉軸兩端對齊,軸線之間的間隔平均分布
space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍
stretch(默認值):軸線占滿整個交叉軸
項目的屬性
以下6個屬性設置在項目上。
order
flex-grow
flex-shrink
flex-basis
flex
align-self
order屬性
order屬性定義項目的排列順序。數值越小,排列越靠前,默認為0。
{
order: <integer>;
}
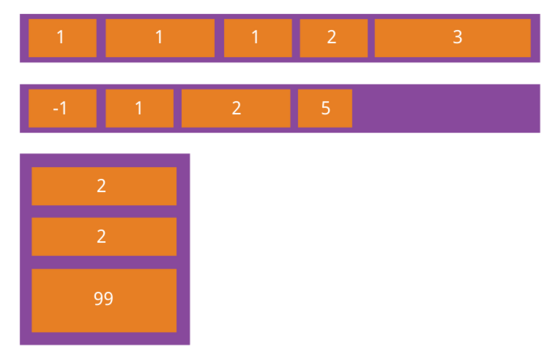
flex-grow屬性
flex-grow屬性定義項目的放大比例,默認為0,即如果存在剩余空間,也不放大
{
flex-grow: <number>; /* default 0 */
}
如果所有項目的flex-grow屬性都為1,則它們將等分剩余空間(如果有的話)。如果一個項目的flex-grow屬性為2,其他項目都為1,則前者占據的剩余空間將比其他項多一倍。
flex-shrink屬性
flex-shrink屬性定義了項目的縮小比例,默認為1,即如果空間不足,該項目將縮小。
{
flex-shrink: <number>; /* default 1 */
}
如果所有項目的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個項目的flex-shrink屬性為0,其他項目都為1,則空間不足時,前者不縮小。
負值對該屬性無效。
flex-basis屬性
flex-basis屬性定義了在分配多余空間之前,項目占據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多余空間。它的默認值為auto,即項目的本來大小。
{
flex-basis: <length> | auto; /* default auto */
}它可以設為跟width或height屬性一樣的值(比如350px),則項目將占據固定空間。
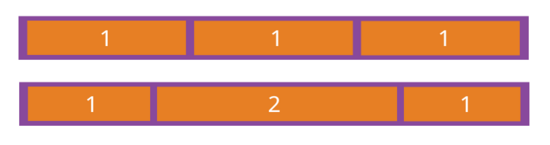
flex屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,默認值為0 1 auto。后兩個屬性可選。
{
flex: none | [ <'flex-grow'> <'flex-shrink'>? || <'flex-basis'> ]
}該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
align-self屬性
align-self屬性允許單個項目有與其他項目不一樣的對齊方式,可覆蓋align-items屬性。默認值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同于stretch。
{
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}
感謝各位的閱讀!關于“React Native如何實現Flexbox布局”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。