溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“Flexbox+ReclyclerView怎么實現流式布局”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“Flexbox+ReclyclerView怎么實現流式布局”吧!
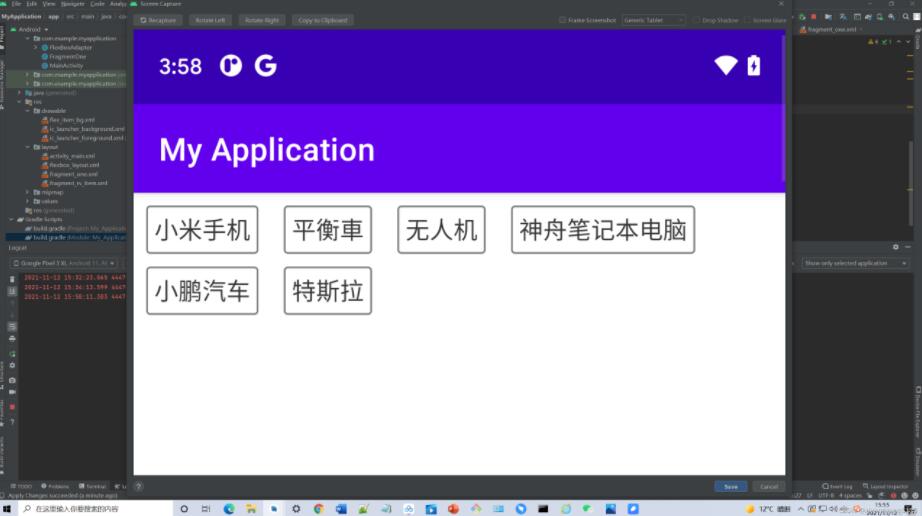
效果:

module build.gradle引入
implementation 'com.google.android.flexbox:flexbox:3.0.0'
布局
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <androidx.recyclerview.widget.RecyclerView android:id="@+id/rv_Flexbox" android:layout_width="match_parent" android:layout_height="match_parent"/> </LinearLayout>
MainActivity
package com.example.myapplication;
import androidx.appcompat.app.AppCompatActivity;
import androidx.recyclerview.widget.RecyclerView;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import com.google.android.flexbox.FlexDirection;
import com.google.android.flexbox.FlexWrap;
import com.google.android.flexbox.FlexboxLayoutManager;
import com.google.android.flexbox.JustifyContent;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private RecyclerView rv_Flexbox;
private List<String> list_data;
private FlexBoxAdapter fAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rv_Flexbox = (RecyclerView)findViewById(R.id.rv_Flexbox);
FlexboxLayoutManager flexboxLayoutManager = new FlexboxLayoutManager(this);
//flexDirection 屬性決定主軸的方向(即項目的排列方向)。類似 LinearLayout 的 vertical 和 horizontal。
flexboxLayoutManager.setFlexDirection(FlexDirection.ROW);//主軸為水平方向,起點在左端。
//flexWrap 默認情況下 Flex 跟 LinearLayout 一樣,都是不帶換行排列的,但是flexWrap屬性可以支持換行排列。
// flexboxLayoutManager.setFlexWrap(FlexWrap.WRAP);//按正常方向換行
//justifyContent 屬性定義了項目在主軸上的對齊方式。
// flexboxLayoutManager.setJustifyContent(JustifyContent.FLEX_START);//交叉軸的起點對齊。
rv_Flexbox.setLayoutManager(flexboxLayoutManager);
list_data = new ArrayList<>();
list_data.add("小米手機");
list_data.add("平衡車");
list_data.add("無人機");
list_data.add("神舟筆記本電腦");
list_data.add("小鵬汽車");
list_data.add("特斯拉");
fAdapter = new FlexBoxAdapter(this,list_data);
// fAdapter.notifyDataSetChanged();
rv_Flexbox.setAdapter(fAdapter);
fAdapter.setOnItemClickLitener(new FlexBoxAdapter.OnItemClickLitener() {
@Override
public void OnItemClick(View view, int positon) {
Log.e("wy", "position: "+positon+" data:" + list_data.get(positon));
}
});
}
}FlexBoxAdapter
package com.example.myapplication;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
import androidx.annotation.NonNull;
import androidx.recyclerview.widget.RecyclerView;
import java.util.List;
public class FlexBoxAdapter extends RecyclerView.Adapter<FlexBoxAdapter.myHolder> {
private Context mContext;
private List<String> list_data;
private LayoutInflater inflater;
public FlexBoxAdapter(Context mContext, List<String> list_data) {
this.mContext = mContext;
this.list_data = list_data;
this.inflater = LayoutInflater.from(mContext);
}
@NonNull
@Override
public myHolder onCreateViewHolder(@NonNull ViewGroup viewGroup, int i) {
View view = inflater.inflate(R.layout.fragment_rv_item,viewGroup,false);
return new myHolder(view);
}
@Override
public void onBindViewHolder(@NonNull final myHolder myHolder, int i) {
myHolder.tv_title.setText(list_data.get(i));
// 如果設置了回調,則設置點擊事件
if (mOnItemClickLitener != null)
{
myHolder.itemView.setOnClickListener(new View.OnClickListener()
{
@Override
public void onClick(View v)
{
int pos = myHolder.getLayoutPosition();
mOnItemClickLitener.OnItemClick(myHolder.itemView, pos);
}
});
}
}
@Override
public int getItemCount() {
return list_data.size();
}
class myHolder extends RecyclerView.ViewHolder
{
TextView tv_title;
public myHolder(@NonNull View itemView) {
super(itemView);
tv_title = (TextView)itemView.findViewById(R.id.tv_title);
}
}
/**
* 定義點擊每項的接口
*/
public interface OnItemClickLitener
{
void OnItemClick(View view, int positon);
}
private OnItemClickLitener mOnItemClickLitener;
public void setOnItemClickLitener(OnItemClickLitener mOnItemClickLitener)
{
this.mOnItemClickLitener = mOnItemClickLitener;
}
}drawable下
flex_item_bg.xml
<?xml version="1.0" encoding="utf-8"?> <shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="rectangle"> <!-- 填充--> <solid android:color="#00000000"/> <!-- 描邊 --> <stroke android:width="1dp" android:color="#7F7F7F" /> <!-- 圓角 --> <corners android:radius="2dp" /> </shape>
到此,相信大家對“Flexbox+ReclyclerView怎么實現流式布局”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。