您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何在CSS3中使用display:grid實現網格布局,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1.網格布局(grid):
它將網頁劃分成一個個網格,可以任意組合不同的網格,做出各種各樣的布局;
2.基本概念:
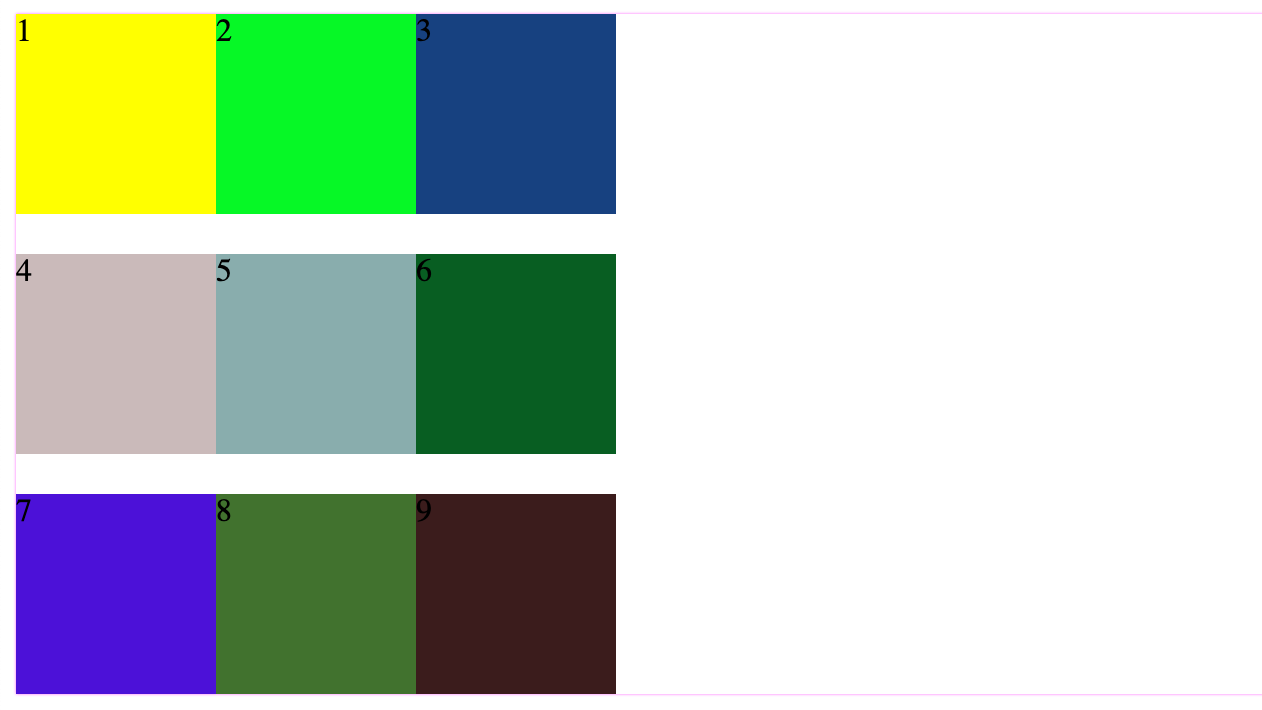
容器和項目,如圖所示:
<div class="content"> <div class="b">1</div> <div class="b">2</div> <div class="b">3</div> <div class="b">4</div> <div class="b">5</div> <div class="b">6</div> <div class="b">7</div> <div class="b">8</div> <div class="b">9</div> </div>
.content即為容器,.b即為項目。
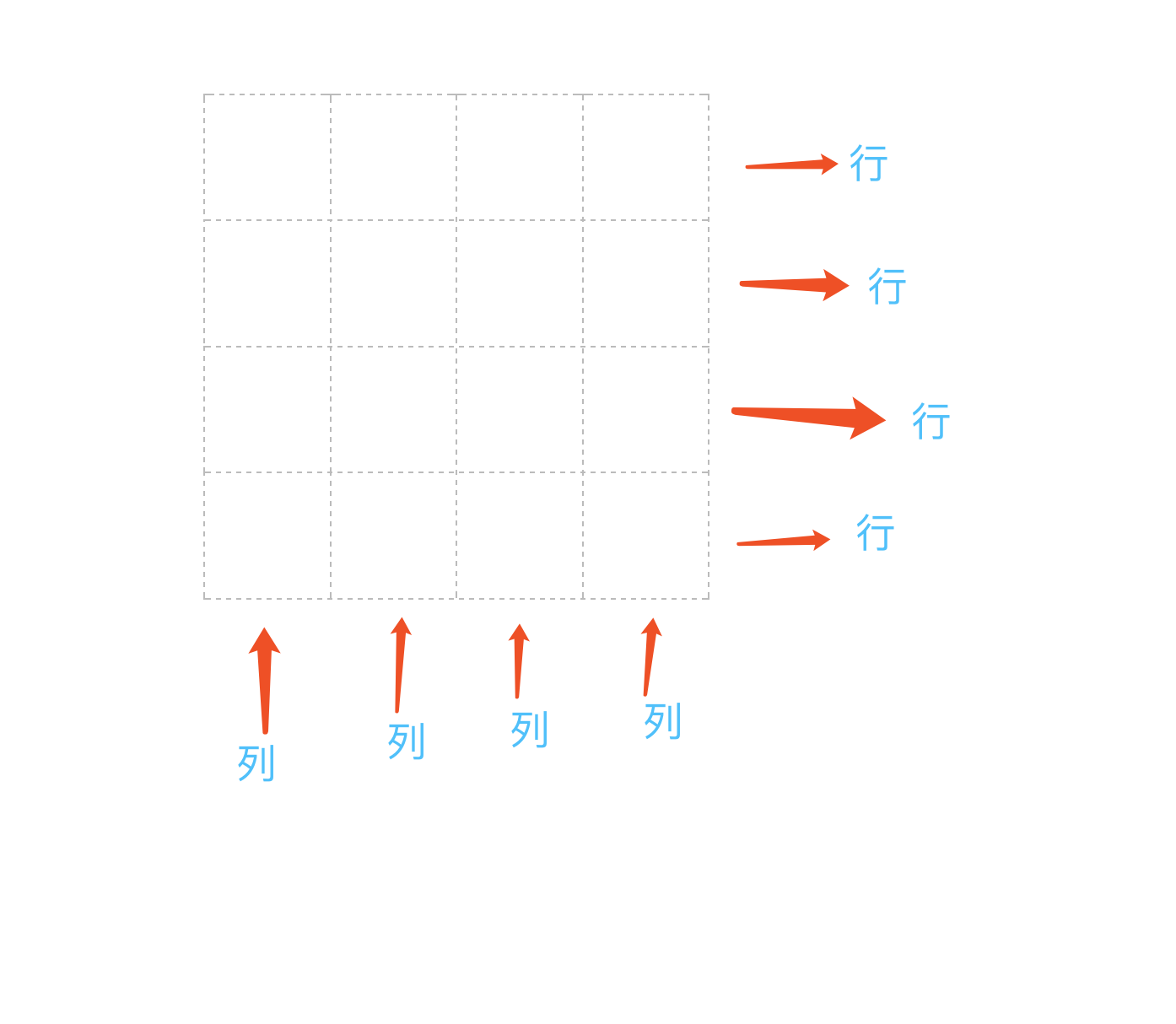
行和列: 行:row;
列:column;

3.容器屬性
display:grid; //默認是塊元素;
display:inline-grid; //行內塊元素
指定一個容器采用網格布局;

注意:設置為grid后,子元素的float,display: inline-block,display: table-cell、vertical-align和column-*等設置都將失效。
.content {
box-shadow: 0 0 1px #f6f;
display: grid;
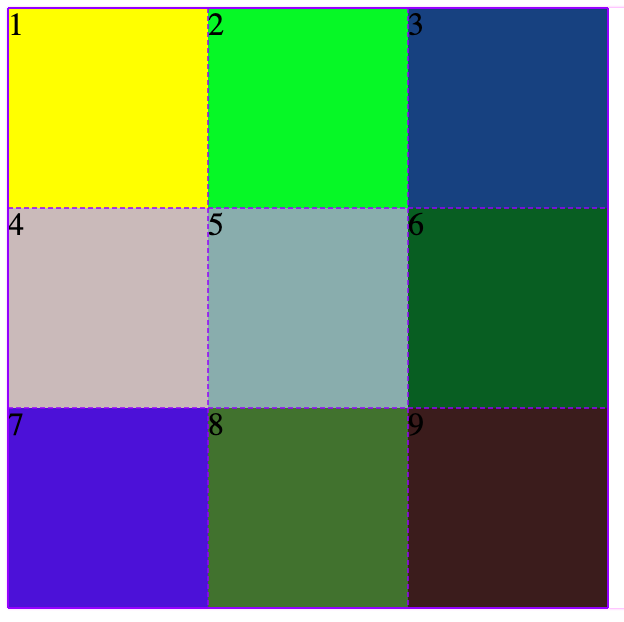
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
}4.屬性解釋
grid-template-columns:定義每一列的列寬;
grid-template-columns:100px 100px 100px; //總共三列,每列列寬是100px;=
grid-template-rows:定義每一行的行高;
grid-template-rows:100px 100px 100px; //從上至下,每行高度為100px;
//除了使用像素,還可以使用百分比;
拓展:
重復寫值很麻煩,可以用repeate函數;
repeat(次數,大小);
例如:repeat(3,100px); //重復3次,每次100px;
repeat寫法:
grid-template-columns:repeat(3,100px);
grid-template-rows:repeat(3,100px);
也可以重復某一種不固定大小模式;
例如:
grid-template-columns:100px 80px 100px;
改寫成:
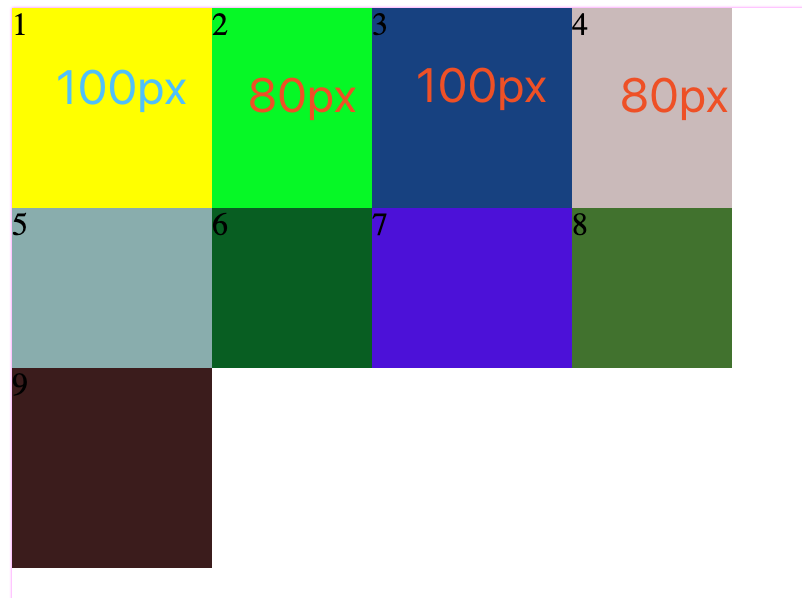
grid-template-columns:repeat(2,100px 80px); //代表重復2次100px 80px的模式;也就是4列;
等同于:
grid-template-columns:100px 80px 100px 80px;
如圖:

5.關鍵字
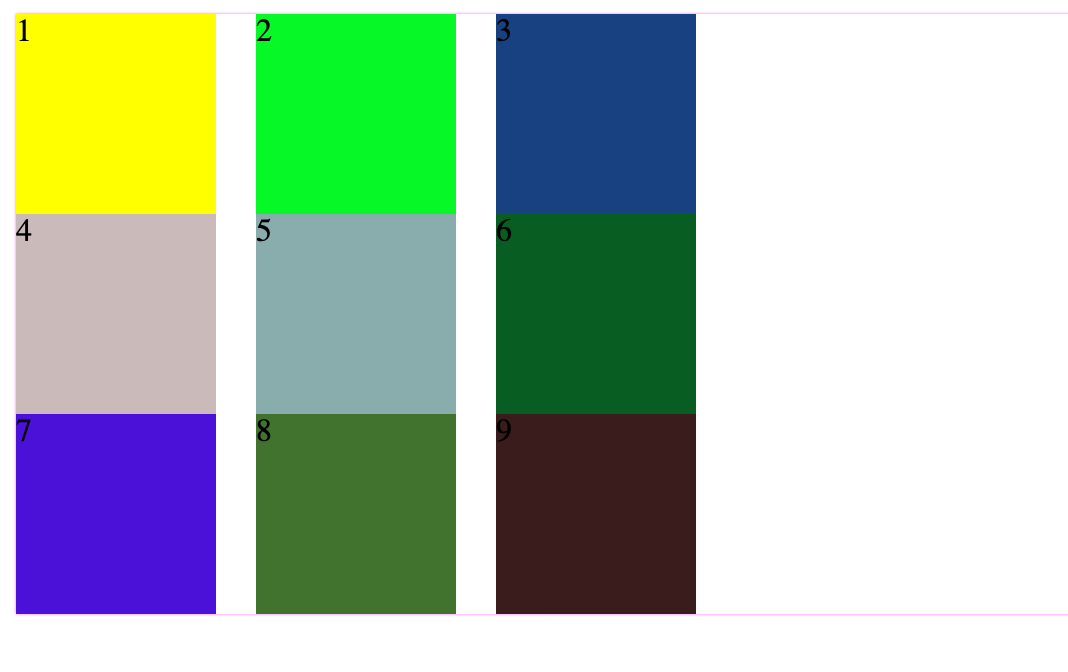
1,auto-fill;如果容器大小不固定,項目大小固定,可以用auto-fill關鍵字自動填充;
.content {
box-shadow: 0 0 1px #f6f;
display: grid;
grid-template-columns: repeat(auto-fill, 100px);
} 
2,fr(fraction):如果兩列的寬度分別為1fr和2fr,就表示后者是前者的兩倍。
.content {
box-shadow: 0 0 1px #f6f;
display: grid;
grid-template-columns: 1fr 2fr;
grid-template-rows: repeat(3, 100px 80px);
} 
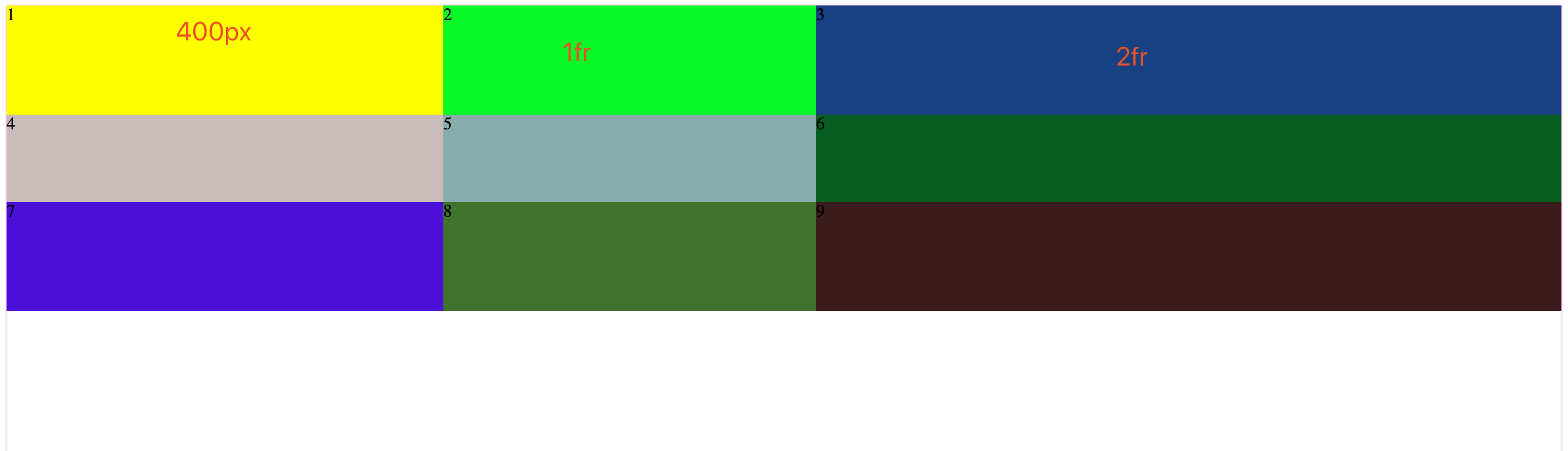
fr也可以和px配合使用;
.content {
box-shadow: 0 0 1px #f6f;
display: grid;
grid-template-columns: 400px 1fr 2fr;
} 
3.minmax();
grid-template-columns: 1fr 5fr minmax(100px, 1fr);
解釋:第一列是1fr,第二列是5fr,第三列最小值是100px,最大是1fr。當第二列fr無限大時和第三列到100px時,會往第一列借值;
.content {
box-shadow: 0 0 1px #f6f;
display: grid;
grid-template-columns: 1fr 5fr minmax(100px, 1fr);
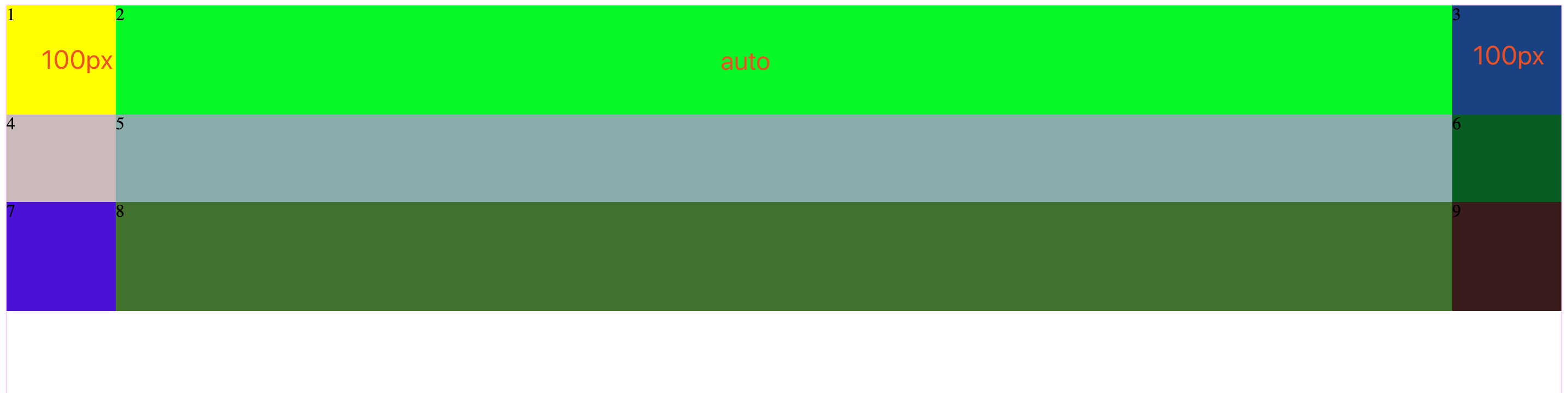
}4.auto:自適應;
.content {
box-shadow: 0 0 1px #f6f;
display: grid;
grid-template-columns: 100px auto 100px;
} 
6.網格線名稱:
.content {
box-shadow: 0 0 1px #f6f;
display: grid;
grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];
grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];
}解釋:指定每一根網格線的名字,方便以后的引用。
也可以有多個名字;[c1,c1a]
7.間距
row-gap:行間距;
.content {
box-shadow: 0 0 1px #f6f;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
row-gap: 20px;
} 
colum-gap:列間距;
.content {
box-shadow: 0 0 1px #f6f;
display: grid;
grid-template-columns: 100px 100px 100px;
grid-template-rows: 100px 100px 100px;
column-gap: 20px;
} 
簡寫:
gap:20px 20px;
row-gap和column-gap簡寫形式;
gap省略了第二個值,瀏覽器認為第二個值等于第一個值。
8.區域
grid-template-areas:網格布局允許指定"區域"(area),一個區域由單個或多個單元格組成。grid-template-areas屬性用于定義區域。
.content {
box-shadow: 0 0 1px #f6f;
display: grid;
grid-template-areas: 'a b c' 'd e f' 'g h i';
} 
看完上述內容,你們對如何在CSS3中使用display:grid實現網格布局有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。