您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關純CSS怎樣實現表單驗證,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
在我們的日常業務中,表單驗證是個很常見設計需求,像一些登錄注冊框,問卷調查也都需要用到表單驗證。
一般我們的實現思路都是JS監聽input框的輸入內容,判斷用戶輸入內容,從而以此來決定下一步的操作。
例如這樣:(以下例子來自優秀的開源UI庫,element)
<el-form :model="numberValidateForm" ref="numberValidateForm" label-width="100px" class="demo-ruleForm">
<el-form-item
label="年齡"
prop="age"
:rules="[
{ required: true, message: '年齡不能為空'},
{ type: 'number', message: '年齡必須為數字值'}
]"
>
<el-input type="age" v-model.number="numberValidateForm.age" autocomplete="off"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm('numberValidateForm')">提交</el-button>
<el-button @click="resetForm('numberValidateForm')">重置</el-button>
</el-form-item>
</el-form>
<script>
export default {
data() {
return {
numberValidateForm: {
age: ''
}
};
},
methods: {
submitForm(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
alert('submit!');
} else {
console.log('error submit!!');
return false;
}
});
},
resetForm(formName) {
this.$refs[formName].resetFields();
}
}
}
</script>以上就是我們常規的表達驗證了,基本就都是用JS來完成的,那么我們能不能用CSS來實現呢?答案是可以的。這里先上DEMO
CSS實現表單驗證
上面的表單驗證就完全是由CSS來實現的,核心屬性就是 CSS Level 4 的 Validity 。思路就是利用 :valid 跟 :invalid 可以對 <input> 的 value 進行判斷的特性。
這里是全部代碼
/*
* css
*/
:root {
--error-color: red;
}
.form > input {
margin-bottom: 10px;
}
.form > .f-tips {
color: var(--error-color);
display: none;
}
input[type="text"]:invalid ~ input[type="submit"],
input[type="password"]:invalid ~ input[type="submit"] {
display: none;
}
input[required]:invalid + span {
display: inline;
}
/*
* html
*/
<form class="form" id="form" method="get" action="/api/form">
賬號:
<input data-title="賬號" pattern="[\w]{6,10}" name="account" type="text" required />
<span class="f-tips">請輸入正確的賬號</span>
<br />
密碼:
<input data-title="密碼" pattern="[\w]{6,10}" name="password" type="password" required />
<span class="f-tips">請輸入正確的密碼</span>
<br />
<input name="button" type="submit" value="提交" />
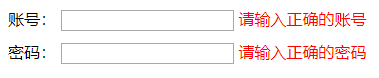
</form>效果截圖


使用到的知識點
1. HTML5 里 <input> 的新屬性: pattern
MDN的解釋:
檢查控件值的正則表達式.。pattern必須匹配整個值,而不僅僅是某些子集.。使用title屬性來描述幫助用戶的模式.。當類型屬性的值為text, search, tel, url 或 email時,此屬性適用,否則將被忽略。(兼容ie10+)
備注:
如果 pattern 里的驗證規則不合法,例如多了長度校驗內多了空格,也是會在控制臺報錯的,詳情如下:

<input data-title="賬號" pattern="/[\w]{6, 10}/" name="account" type="text" required />CSS 與 JS 里的驗證規則不一樣,以下寫法是會無效的,核心校驗規則需要用 [] 包起來(目前從測試的幾個例子是這樣,具體詳情還需要翻查資料,如果有大佬知道更具體的信息,請告知,謝謝!)
<input data-title="賬號" pattern="/\w{6,10}/" name="account" type="text" required />2. CSS Level 4 選擇器 的新屬性: invalid
關于“純CSS怎樣實現表單驗證”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。