您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Dreamweaver CS3中布局的示例分析,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
一、CSS規則定義之“類型”
類型主要針對文本屬性進行定義。理解“編輯字體列表”和“行高”。
二、CSS規則定義之“背景”
·背景有背景顏色和背景圖像的選擇設置。
·利于背景圖像的“重復”可進行“網頁背景”、“橫向菜單”和“縱向分欄”等的特效。
·利于背景圖像的水平、垂直對齊位置可以設置頁面效果。

三、CSS規則之“區塊”
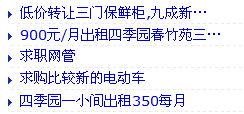
文字縮進與背景圖像的結合案例:如何顯示新聞列表新聞標題前的箭頭(背景圖像 區塊縮進)
四、CSS規則之“邊框”
自行定義邊框樣式、顏色和寬度。

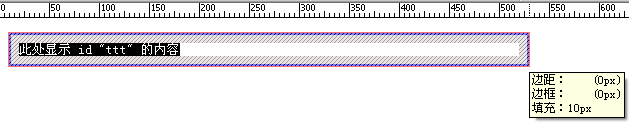
五、CSS規則之“方框”
熟悉“填充”和“邊界”。尤其是在進行WEB標準網頁設計時需要把該值納入元素的總長度值。

同時舉例說明圖像的邊框同樣可以使用背景圖像來修飾
六、CSS規則之“列表”
選擇列表的類型和設置項目列表的項目符號
項目符號圖像的選擇以及位置的“內、外”的顯示區別
以上是“Dreamweaver CS3中布局的示例分析”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。