您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下Dreamweaver CS3中Spry詳細區域功能怎么用,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
Dreamweaver CS3中集成了Spry功能我們都知道,Spry具有對XML數據處理的功能我們也見識過,不過對于Spry的詳細區域功能似乎很少見。
Spry詳細區域有點類似于新聞系統中的新聞列表頁和主詳細頁的功能。比如我們看新聞時,其中有一個頁面只會顯示所有新聞的標題,當對該標題感興趣時可以單擊該標題打開一個新的網頁,就可以查看到該新聞的全部內容了。那么顯示所有標題列表的頁面我們稱為“主頁”,而顯示具體新聞內容的頁面稱為“詳細頁”。
很顯然,這個主詳細頁最起碼得是兩頁。而我們使用的Spry詳細區域可以在一張網頁上顯示,并且是無刷新的。
一,新建網頁,綁定Spry XML 數據集
在網頁中打開【插入】面板,單擊【Spry】標簽下的【Spry XML 數據集】
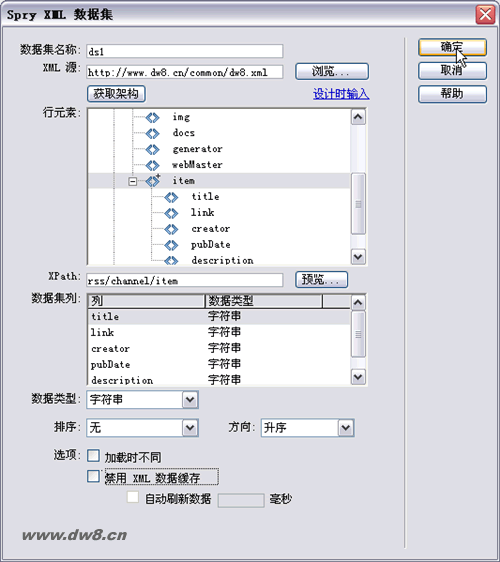
二,選擇XML數據源
彈出【Spry XML 數據集】對話框,【XML源】可以是本地目錄下的XML數據,也可以是跨域的遠程XML數據。
單擊【獲取架構】按鈕在【行元素】列表框中選擇XML數據中有價值的重復元素,這里就是選擇的“item”元素(<>標志右上角有 號表示循環的多個)。
P.S 如果制作純粹的XML數據聚合的頁面,還可以選擇【禁用XML數據緩存】,并選擇自動刷新數據的時間以自動獲得遠程數據同步。
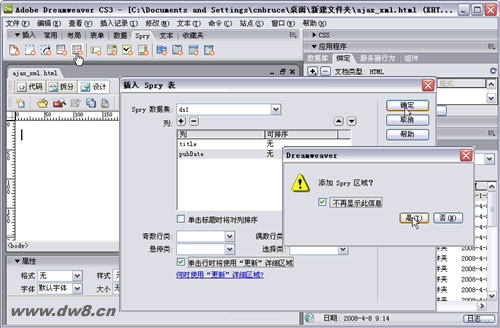
三,插入Spry表,顯示Spry XML數據在頁面
單擊【插入】面板【Spry】標簽下的【Spry 表】按鈕,彈出的對話框中將不需要顯示的【列】進行刪除。
很重要的一個操作就是一定要選擇 單擊行時將使用“更新”詳細區域。
【確定】插入Spry表,提示需要插入Spry區域。因為所有的Spry XML 數據必須在 Spry區域中才能顯示。
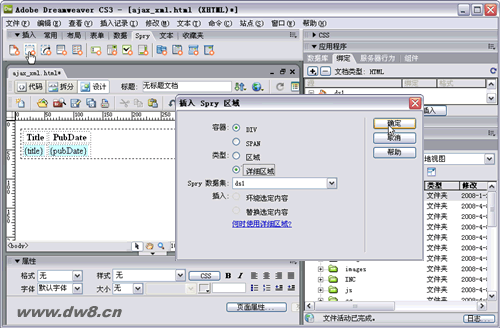
四,插入Spry詳細區域
首先,鼠標光標停留在已經插入在頁面中的“Spry表”之后,繼續單擊【插入】面板【Spry】標簽下的【Spry 區域】按鈕。
彈出的對話框中【類型】一定要選擇為“詳細區域”才表示當前是Spry詳細區域。
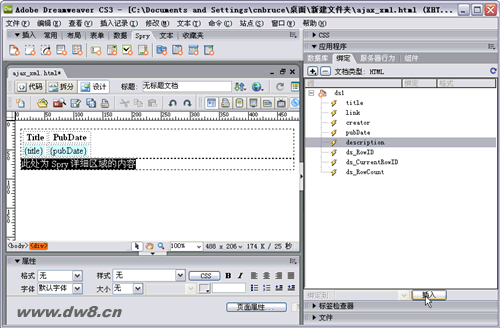
五,將“詳細內容”插入Spry詳細區域
鼠標光標停留在Spry詳細區域內,打開【綁定】面板,選擇“description”元素【插入】到Spry詳細區域中。
保存網頁會提示我們保存Spry效果文件,記得上傳的時候要連同這些文件一起上傳。
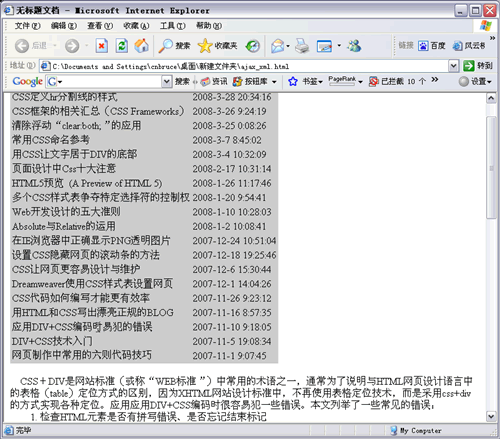
六,預覽效果
跨域顯示遠程XML數據,同時單擊每行標題都能在當前頁無刷新打開內容查看,甚好。
以上是“Dreamweaver CS3中Spry詳細區域功能怎么用”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。