您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Dreamweaver CSS網頁布局ul和li范例是怎么樣的”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Dreamweaver CSS網頁布局ul和li范例是怎么樣的”這篇文章吧。
在CSS布局中,ul,li的運用是非常常見的。配合DIV與CSS,創建無表格布局。
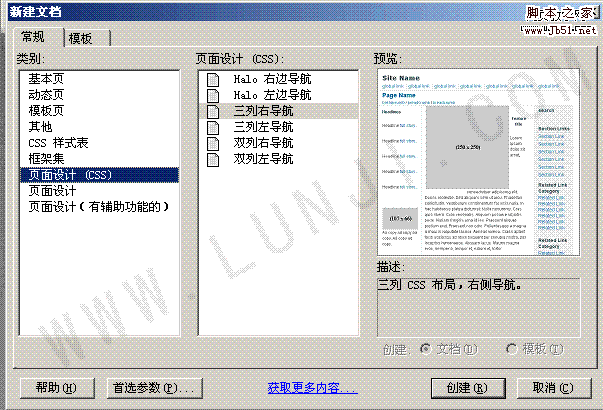
其實Dreamweaver中也有自帶的CSS布局的范例,如下圖:
LI代碼的格式化:
A).運用CSS格式化列表符:
ul li{
list-style-type:none;
}
例如下面的:
供求信息
B).如果你想將列表符換成圖像,則:
ul li{
list-style-type:none;
list-style-image: url(images/icon.gif);
}
例如下面的:
供求信息
C).為了左對齊,可以用如下代碼:
ul{
list-style-type:none;
margin:0px;
}
例如下面的:
供求信息
D).如果想給列表加背景色,可以用如下代碼:
ul{
list-style-type: none;
margin:0px;
}
ul li{
background:#CCC;
}
例如下面的:
供求信息
E).如果想給列表加MOUSEOVER背景變色效果,可以用如下代碼:
ul{ list-style-type: none; margin:0px; }
ul li a{ display:block; width: 100%; background:#ccc; }
ul li a:hover{ background:#999; }
說明:display:block;這一行必須要加的,這樣才能塊狀顯示!
例如下面的:
供求信息
F).LI中的元素水平排列,關鍵FLOAT:LEFT:
ul{
list-style-type:none;
width:100%;
}
ul li{
width:80px;
float:left;
}
以上是“Dreamweaver CSS網頁布局ul和li范例是怎么樣的”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。