您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么在Dreamweaver中實現網站中英文分頁功能?很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
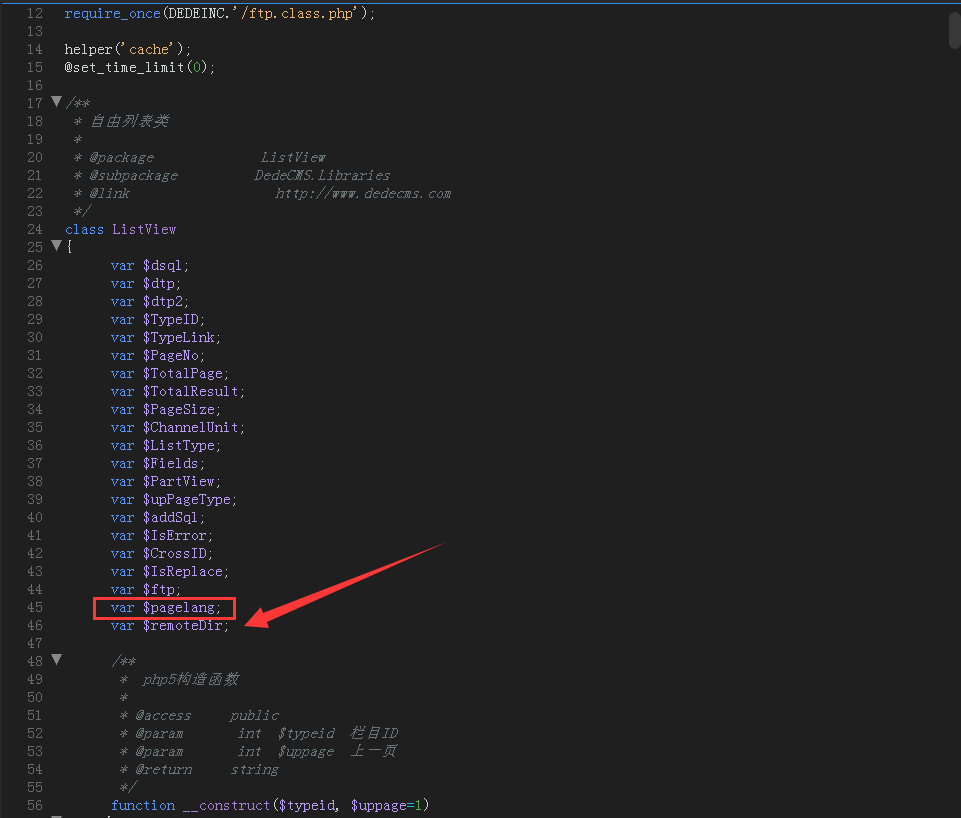
1、網站根目錄找到include/arc.listview.class.php用Dreamweaver打開,找到(約45行)var $remoteDir;在其下面加上一個新行var $pagelang;

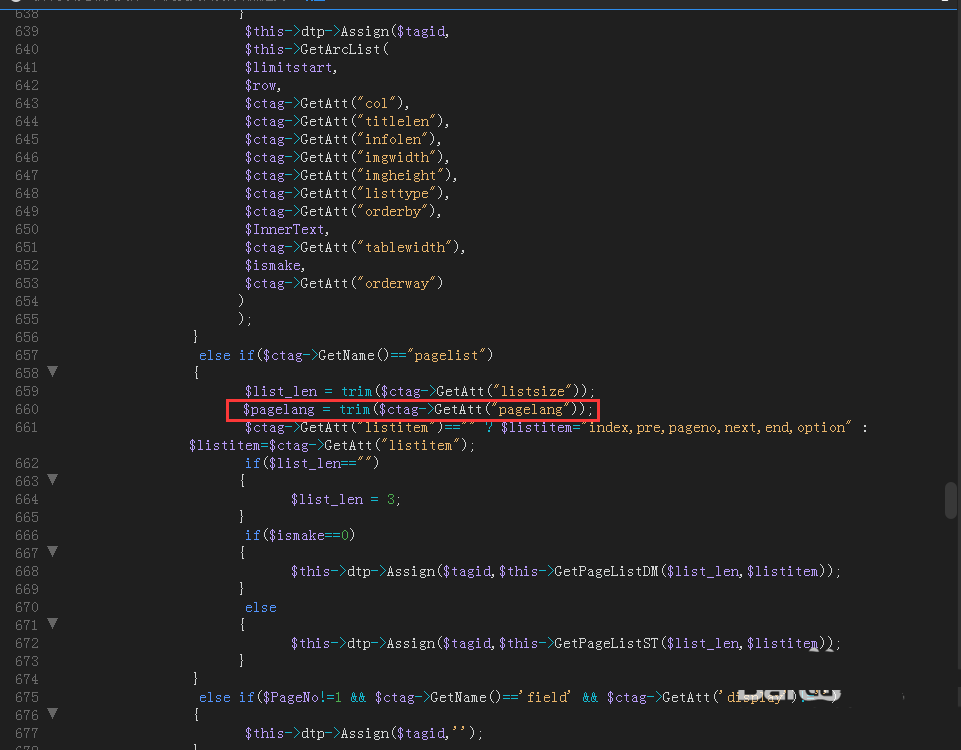
2、繼續找到(約528行)$list_len = trim($ctag->GetAtt("listsize"));在其下面加上一個新行$pagelang = trim($ctag->GetAtt("pagelang"));

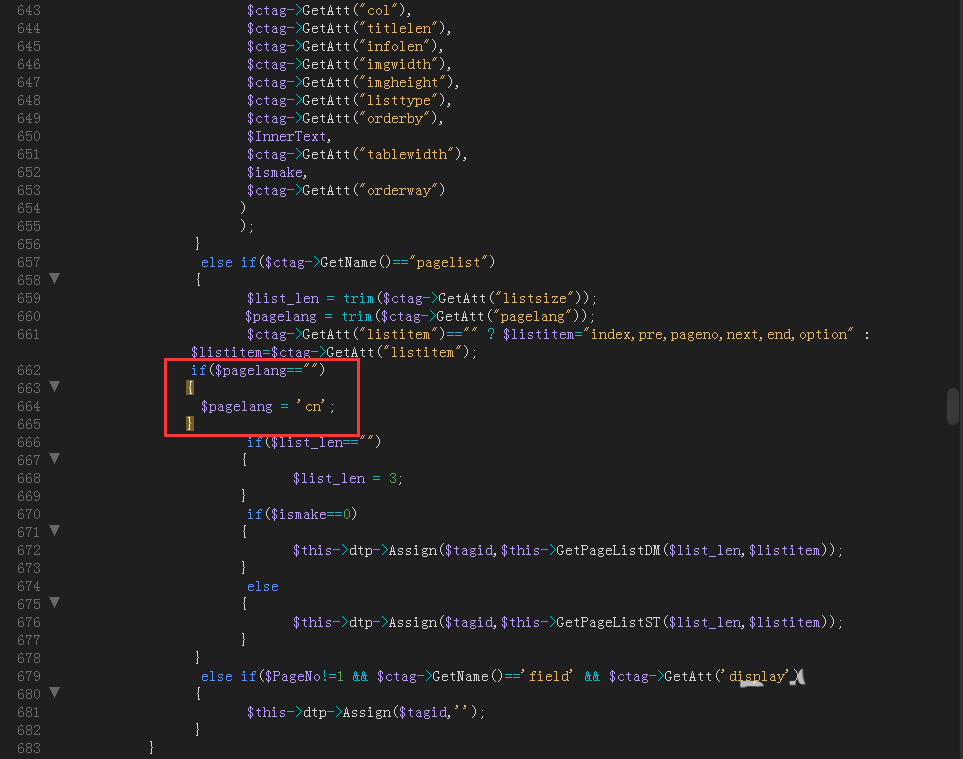
3、找到(約531行)
if($list_len=="")
{
$list_len = 3;
}在其下面增加
if($pagelang=="")
{
$pagelang = 'cn';
}
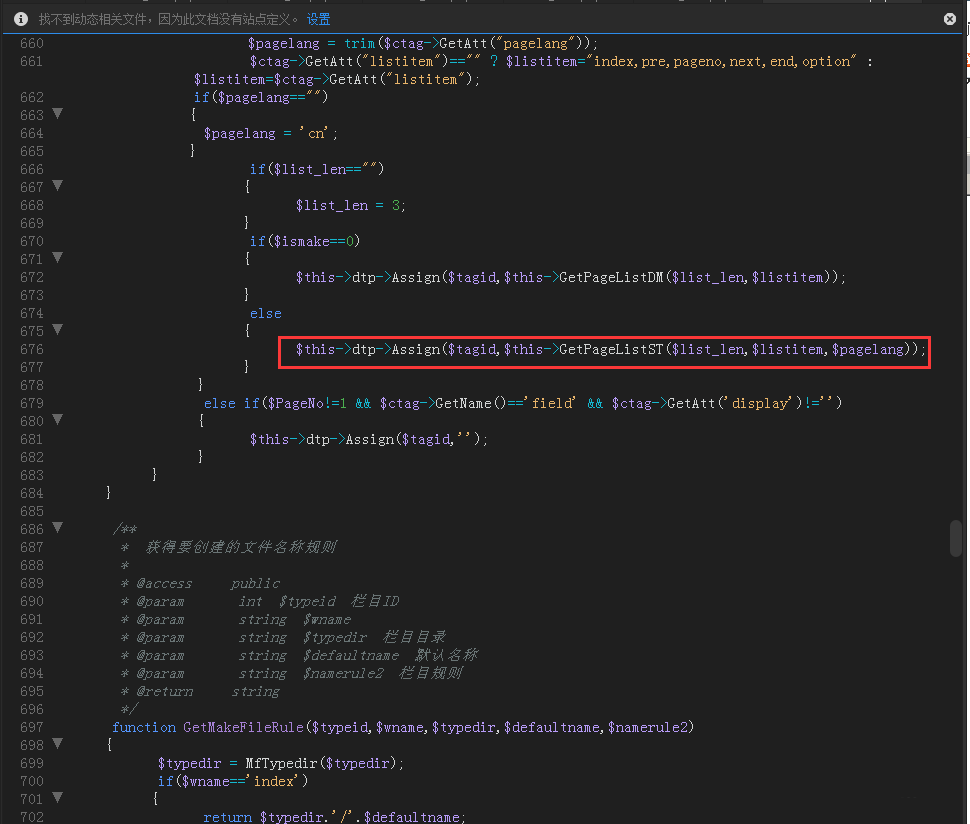
4、修改(約545行)
$this->dtp->Assign($tagid,$this->GetPageListST($list_len,$listitem));為$this->dtp->Assign($tagid,$this->GetPageListST($list_len,$listitem,$pagelang));

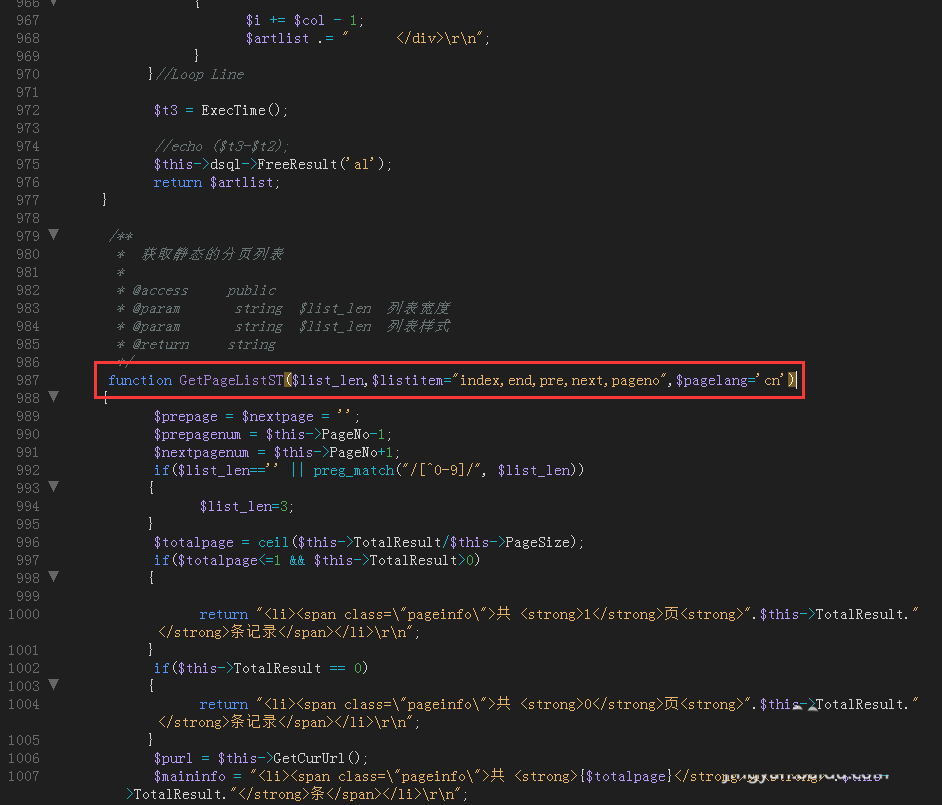
5、修改
function GetPageListST($list_len,$listitem="index,end,pre,next,pageno")為function GetPageListST($list_len,$listitem="index,end,pre,next,pageno",$pagelang='cn')

6、修改
return "<li><span class=\"pageinfo\">共 <strong>1</strong>頁<strong>".$this->TotalResult."</strong>條記錄</span></li>\r\n";
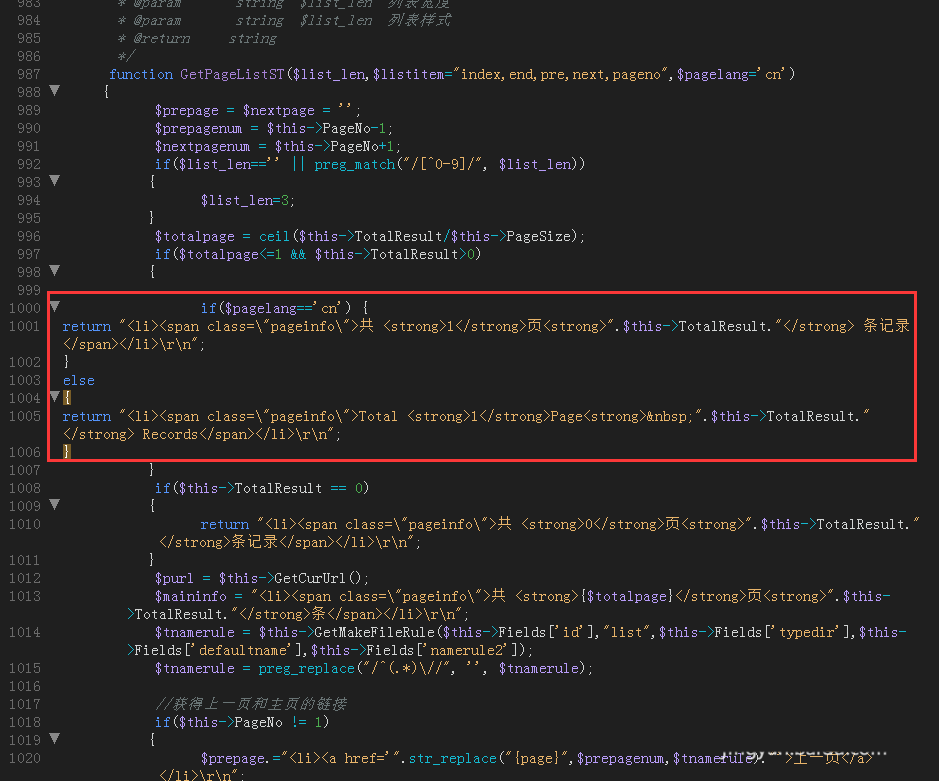
為
if($pagelang=='cn') {
return "<li><span class=\"pageinfo\">共 <strong>1</strong>頁<strong>".$this->TotalResult."</strong> 條記錄</span></li>\r\n";
}
else
{
return "<li><span class=\"pageinfo\">Total <strong>1</strong>Page<strong> ".$this->TotalResult."</strong> Records</span></li>\r\n";
}修改
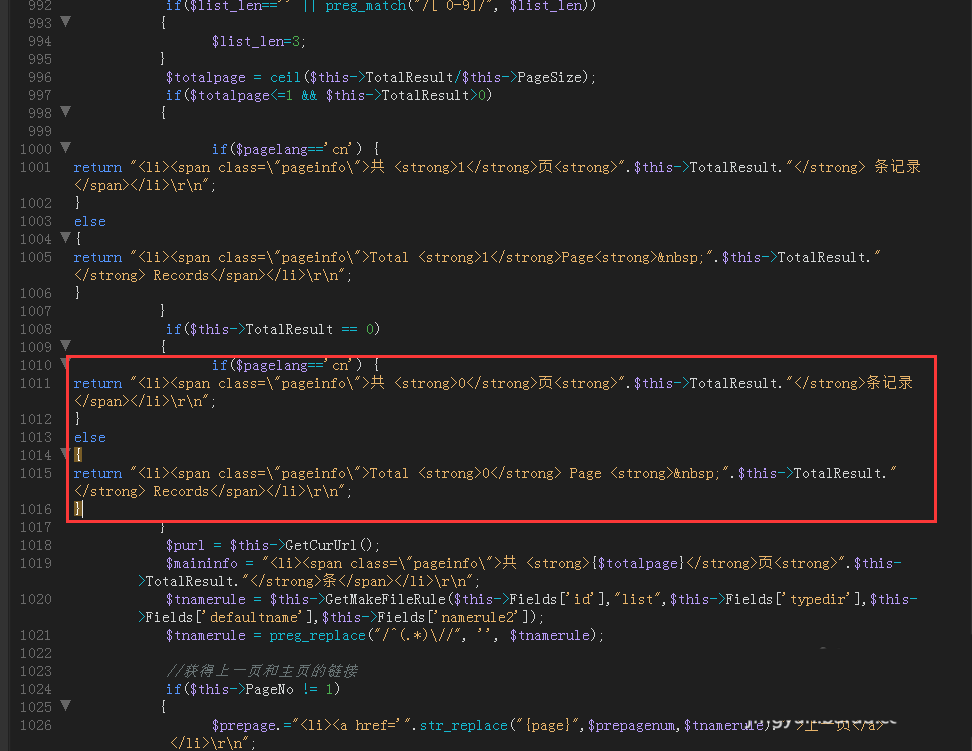
return "<li><span class=\"pageinfo\">共 <strong>0</strong>頁<strong>".$this->TotalResult."</strong>條記錄</span></li>\r\n";
為
if($pagelang=='cn') {
return "<li><span class=\"pageinfo\">共 <strong>0</strong>頁<strong>".$this->TotalResult."</strong>條記錄</span></li>\r\n";
}
else
{
return "<li><span class=\"pageinfo\">Total <strong>0</strong> Page <strong> ".$this->TotalResult."</strong> Records</span></li>\r\n";
}修改
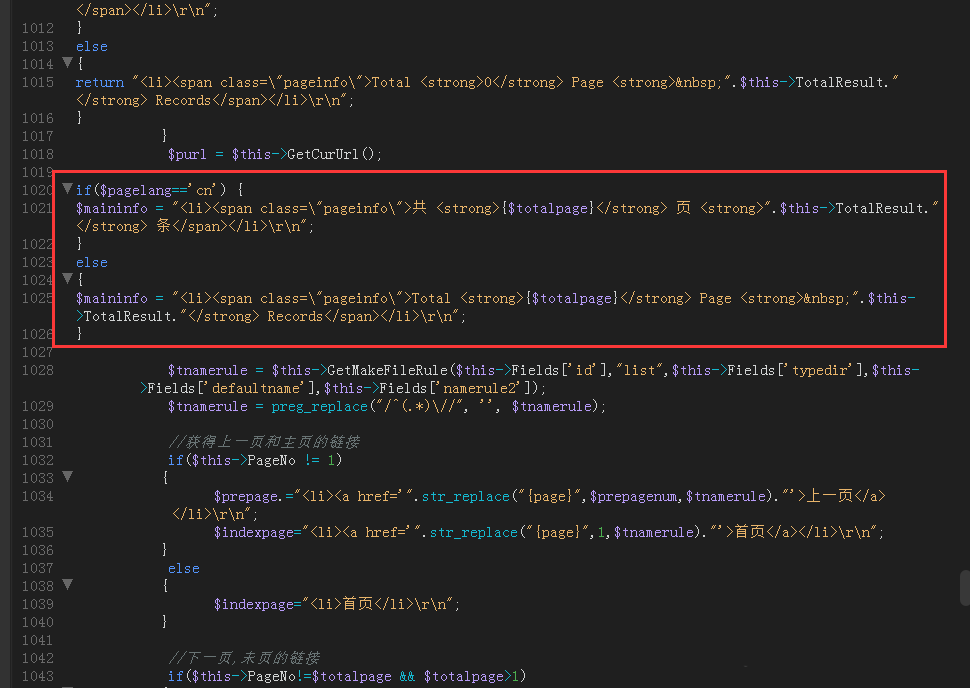
$maininfo = "<li><span class=\"pageinfo\">共 <strong>{$totalpage}</strong>頁<strong>".$this->TotalResult."</strong>條</span></li>\r\n";為



7、依照上面的方法,依次修改下面的獲取上一頁、主頁、下一頁、末頁的內容。
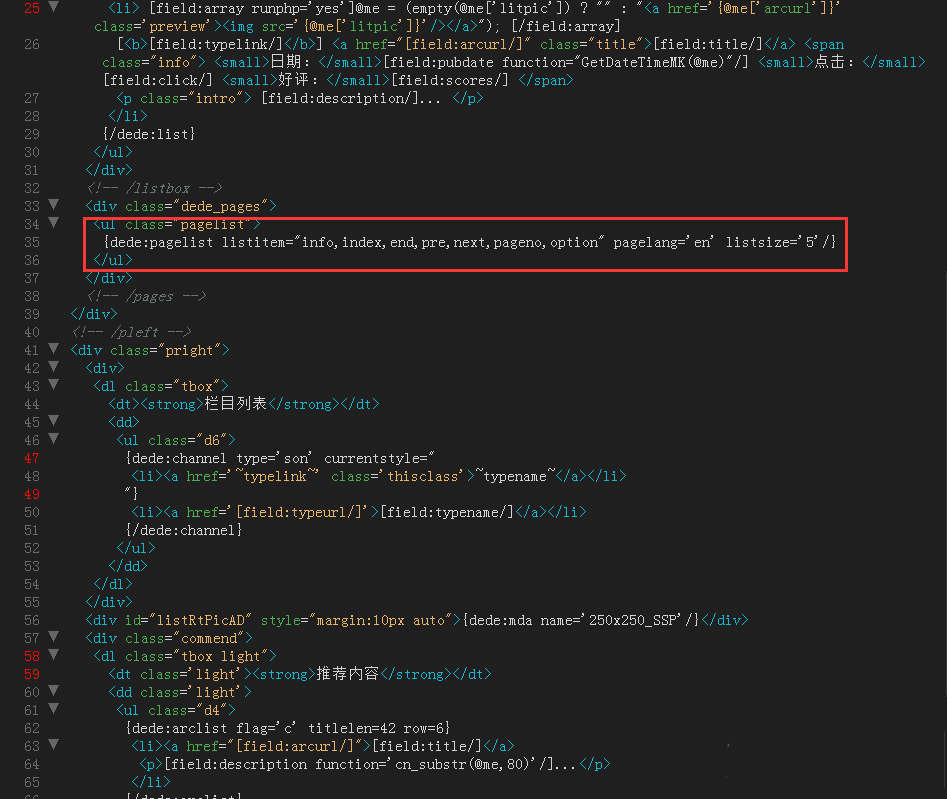
打開列表模板頁面,我這以list_article_en.htm為例,其中list_article_en.htm為英文版的列表頁面模板,中文版的可以不用修改
修改{dede:pagelist listsize='5'/}為{dede:pagelist pagelang='en' listsize='5'/}
重新生成列表頁成功。不過還有一點美中不足的地方是雖然已經實現了列表頁的全英文分頁了

看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。