您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下純CSS如何實現單一div的正多邊形變換,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
正三角形
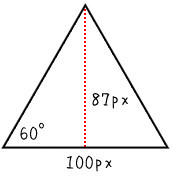
正三角形不需要用到偽元素,只需要設定div本身的邊框寬度即可產生,先來看一下正三角形的邊長與中線,若邊長為100px,則中線四舍五入就是87px(100 x sin(60)= 87)。

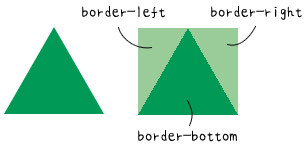
因此我們要將div的長寬都設為0,接著把底部border的寬度設為87px,左右的border寬度設為50px(顏色設為透明transparent),就可以做出一個漂亮的三角形。
width:0; height:0; border-width:0 50px 87px ; border-style:solid; border-color:transparent transparent #095;

正方形
正方形應該是最簡單的,只要設定長寬設定為同樣數值就可以了,不過其實還有另外兩種方法,第一種你可以把長寬設為0,把上下左右的border設為50px也可以,第二種則是高度設為0,寬度設為100px,然后某個邊寬也設為100,都是可以的。
.a{
width:100px;
height:100px;
background:#c00;
}
.b{
width:0;
height:0;
border-width:50px;
border-style:solid;
border-color:#095;
}
.c{
width:100px;
height:0;
border-width:0 0 100px;
border-style:solid;
border-color:#069;
}
正五邊形
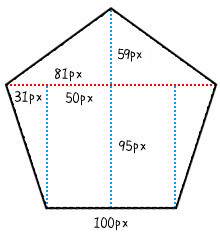
正五邊形就需要進入基本的三角函數領域了,讓我們先把正五邊形分解,用原本的div作為上方的三角形,然后用一個偽元素制作下方的梯形,因為正五邊形每邊的夾角為108度,所以可以藉由三角函數計算出上方三角形的高度為59px(100 x cos(54)),寬度為192px(100x sin(54)x 2),下方梯形的高度為95px(100 x sin(72)),長邊的寬度跟上面的三角形一樣都是192px。

了解原理之后,就可以利用偽元素來搭配制作啰!
.a{
position:relative;
width:0;
height:0;
border-width:0 81px 59px;
border-style:solid;
border-color:transparent transparent #069;
}
.a:before{
position:absolute;
content:"";
top:59px;
left:-81px;
width:100px;
height:0;
background:none;
border-width:95px 31px 0;
border-style:solid;
border-color:#069 transparent transparent;
}
正六邊形
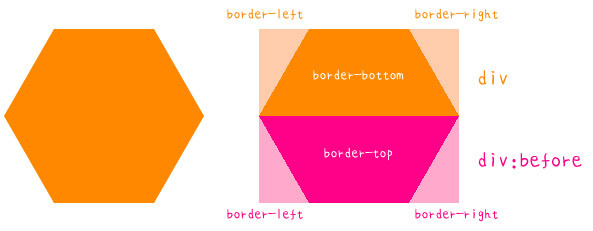
正六邊形的每個夾角是120度,如果以純CSS的方向來看的話,就是把正五邊形上面的三角形改變一下,就可以做出正六邊形,也就是變成上下兩個梯形的組合而已,梯形的長邊為200px(100 x cos(60)x 2 + 100),梯形的高度為87px(100 x sin(60))。

所以只要把正五邊形的CSS稍作修改就可以做出正六邊形了。
.a{
position:relative;
width:100px;
height:0;
border-width:0 50px 87px;
border-style:solid;
border-color:transparent transparent #f80;
}
.a:before{
position:absolute;
content:"";
top:87px;
left:-50px;
width:100px;
height:0;
background:none;
border-width:87px 50px 0;
border-style:solid;
border-color:#f80 transparent transparent;
}
正七邊形
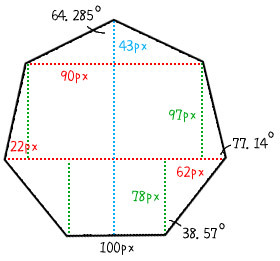
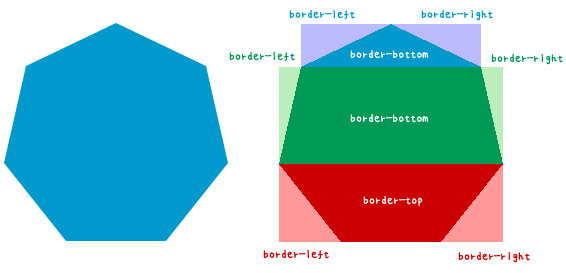
正七邊形開始就必須再使用after這個偽元素了,因為正七邊形必須要拆解為三個內存塊,分別是用原本的div作為上面的三角形,一個偽元素作為中間的梯形,然后另一個偽元素作為底部的梯形,正七邊形的夾角比較特別不是整數,而是128又4/7度,大概取到小數第二位是128.57,所以計算起來結果就如下圖所示,重點就是必須要清楚地知道長寬是多少。

有了長寬之后,就開始用CSS來寫啰!
.a{
position:relative;
width:0;
height:0;
border-width:0 90px 43px;
border-style:solid;
border-color:transparent transparent #09c;
}
.a:before{
position:absolute;
content:"";
top:140px;
left:-112px;
width:100px;
height:0;
border-width:78px 62px 0;
border-style:solid;
border-color:#09c transparent transparent;
}
.a:after{
position:absolute;
content:"";
top:43px;
left:-112px;
width:180px;
height:0;
border-width:0 22px 97px;
background:none;
border-style:solid;
border-color:transparent transparent #09c;
}
正八邊形
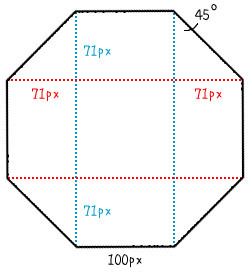
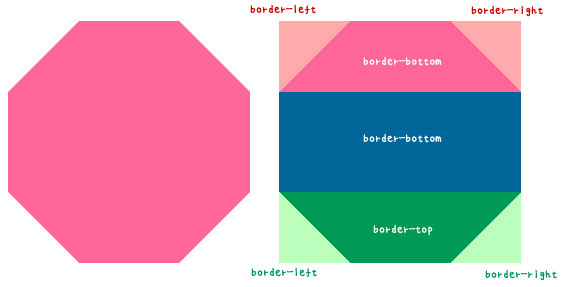
正八邊形其實就是把正七邊形上面的三角形變成梯形,然后中間的梯形變成矩形就搞定了,正八邊形的夾角為135度,計算出來的各個區域長寬如下圖。

同樣的了解原理,CSS做起來就簡單多啰!
.a{
position:relative;
width:100px;
height:0;
border-width:0 71px 71px;
border-style:solid;
border-color:transparent transparent #f69;
}
.a:before{
position:absolute;
content:"";
top:171px;
left:-71px;
width:100px;
height:0;
border-width:71px 71px 0;
border-style:solid;
border-color: #f69 transparent transparent;
}
.a:after{
position:absolute;
content:"";
top:71px;
left:-71px;
width:242px;
height:0;
border-width:0 0 100px;
background:none;
border-style:solid;
border-color:transparent transparent #f69;
}
小結
以上就是純粹利用CSS做出來的單一div的正多邊形變換,如果熟練的話,其實加上動畫效果,就可以做出像下面示例這個樣子的變換動畫啰!不過下面的示例有再另外用一個div包在外面做大小的變換動畫,避免因為大小的變換造成銜接處的不密合,大家可以參考看看喔!

以上是“純CSS如何實現單一div的正多邊形變換”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。