您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
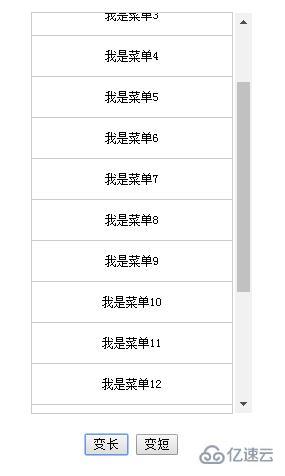
這篇文章給大家分享的是有關如何使用純css+div隱藏滾動條的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
css代碼:
.nav_wrap{
height:400px;
width:200px;
overflow:hidden;
border:1pxsolid#ccc;
margin:20pxauto;
}
.nav_ul{
height:100%;
width:220px;
overflow-y:auto;
overflow-x:hidden;
}
.nav_li{
border:1pxsolid#ccc;
margin:-1px;
height:40px;
line-height:40px;
text-align:center;
font-size:12px;
width:200px;
}
.btn_wrap{
text-align:center;
}
html代碼:
<divclass="nav_wrap">
<ulclass="nav_ul">
<liclass="nav_li">我是菜單1</li>
<liclass="nav_li">我是菜單2</li>
</ul>
</div>
之前的一個項目中的菜單用到了這個技巧。那個項目用了iframe。也是讓滾動條被遮住了。
今天又順手把目前在做的項目中的導航菜單的滾動條去掉了。簡單總結下來

感謝各位的閱讀!關于“如何使用純css+div隱藏滾動條”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。