溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關CSS3實現div從下往上滑入滑出效果示例,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1,首先需要用的是 CSS3的 target 選擇器,配合a標簽指定id選擇器切換目標元素,用于選取當前活動的目標元素。
2,CSS3 的 transition 動畫,這里不做詳細介紹
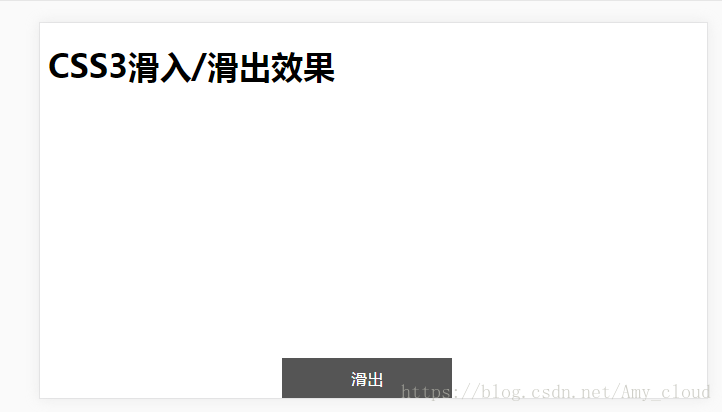
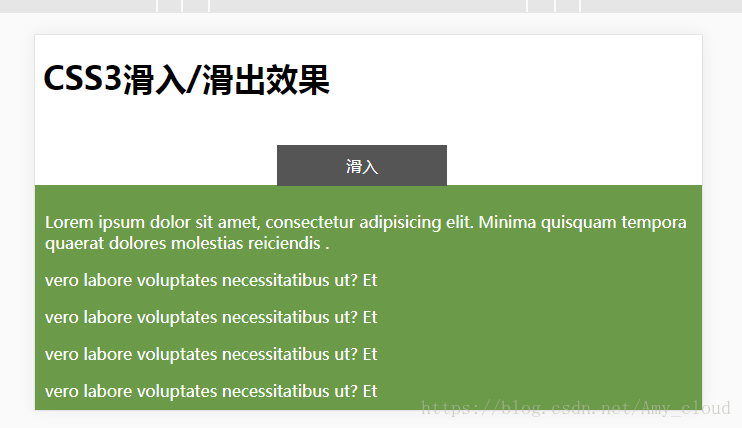
看一下效果圖:
點擊滑出按鈕,元素從底部勻速滑入到頁面一定高度;再點擊滑入,元素從當前位置勻速滑入期初位置。


直接上代碼:
<h2>CSS3滑入/滑出效果</h2> <div id="volet_clos"> <div id="volet"> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Minima quisquam tempora quaerat dolores molestias reiciendis .</p> <p>vero labore voluptates necessitatibus ut? Et</p> <p>vero labore voluptates necessitatibus ut? Et</p> <p>vero labore voluptates necessitatibus ut? Et</p> <p>vero labore voluptates necessitatibus ut? Et</p> <a href="#volet" aria-hidden="true" class="ouvrir">滑出</a> <a href="#volet_clos" aria-hidden="true" class="fermer">滑入</a> </div> </div>
<style>
#volet_clos {position: fixed;top: 0px; left: 0;width: 100%;}
#volet {width: 250px;padding: 10px;background: #6B9A49; color: #fff;width: 100%;}
/* 初始定位 */
#volet {position: absolute;left: 0px;top: 375px;transition: all .5s ease-in;}
#volet a.ouvrir,#volet a.fermer {position: absolute;right: -88px;top: 150px;}
/* 點擊過后改變 target */
#volet a.fermer {display: none;}
#volet:target {left: 0px;top: 150px;}
#volet:target a.fermer {display: block;}
#volet:target a.ouvrir {display: none;}
#volet_clos:target #volet {left: 0px;top: 375px;}
#volet a.ouvrir,#volet a.fermer{position: absolute;right: calc(40%);top: -40px;padding: 10px 25px; background: #555; color: #fff; text-decoration: none;text-align: center; width: 120px;}
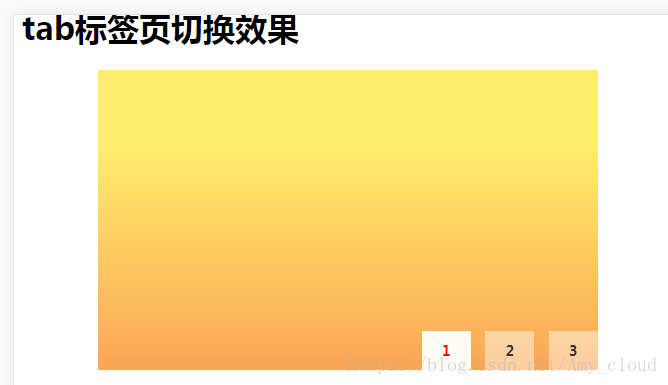
</style>案例二,tab標簽頁切換效果



<h2>tab標簽頁切換效果</h2> <div class="swiper-box"> <div class="swiper-cont"> <div class="swiper1" id="swiper1"></div> <div class="swiper2" id="swiper2"></div> <div class="swiper3" id="swiper3"></div> </div> <div class="swiper-num"> <a href="#swiper1">1</a> <a href="#swiper2">2</a> <a href="#swiper3">3</a> </div> </div>
/* tab標簽頁切換效果 css */
.swiper-box{position: relative;width: 500px; height: 300px; margin: 20px auto; background: #f1f1f1;}
.swiper-cont div,.swiper1,.swiper2,.swiper3{ width: 0%; height: 300px;position: absolute;top: 0; left: 0;transition: width .5s linear;}
.swiper1{background: linear-gradient(to top, #fba555, #ffed6c 75%);}
.swiper2{background: linear-gradient(to left, #55d5fb, #fd74a7 75%);}
.swiper3{background: linear-gradient(to top left, #55fb69, #6cfff1 75%);}
.swiper-num{position: absolute; bottom: 0;right: 0;display: inline-block;z-index: 9;}
.swiper-num a{display: inline-block;margin-left: 10px;padding: 10px 20px; color: #333;font-size: 14px; text-decoration: none;font-weight: bold;background: rgba(255,255,255,.45);}
.swiper-num a:hover,.swiper-num a:active{ color: red;cursor: pointer;background: rgba(255,255,255,.95);}
.swiper-box :target{width: 100%;transition: width .5s linear;}關于“CSS3實現div從下往上滑入滑出效果示例”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。