您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS自適應布局如何實現子元素項目整體居中,內部項目左對齊的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
日常工作時,我們可能遇到這樣一個布局:一個父元素框框(隨著瀏覽器大小自適應寬度)里面有許多按鈕,然后這些按鈕(寬度固定)的整體需要在父元素內居中對齊,而按鈕整體的內容又是從左往右排列。這里提供一個解決方法,示例如下:
有如下代碼:
<div class="wrap"> <button class="btn">1</button> <button class="btn">2</button> <button class="btn">3</button> <button class="btn">4</button> <button class="btn">5</button> <button class="btn">6</button> <button class="btn">7</button> </div>
對應的CSS為:
.wrap {
border: 2px solid black;
margin: 0 auto;
padding: 10px;
width: 40%;
}
.btn {
outline: none;
border: none;
width: 180px;
height: 30px;
background-color: cornflowerblue;
margin: 5px;
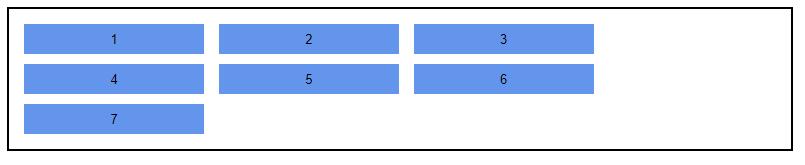
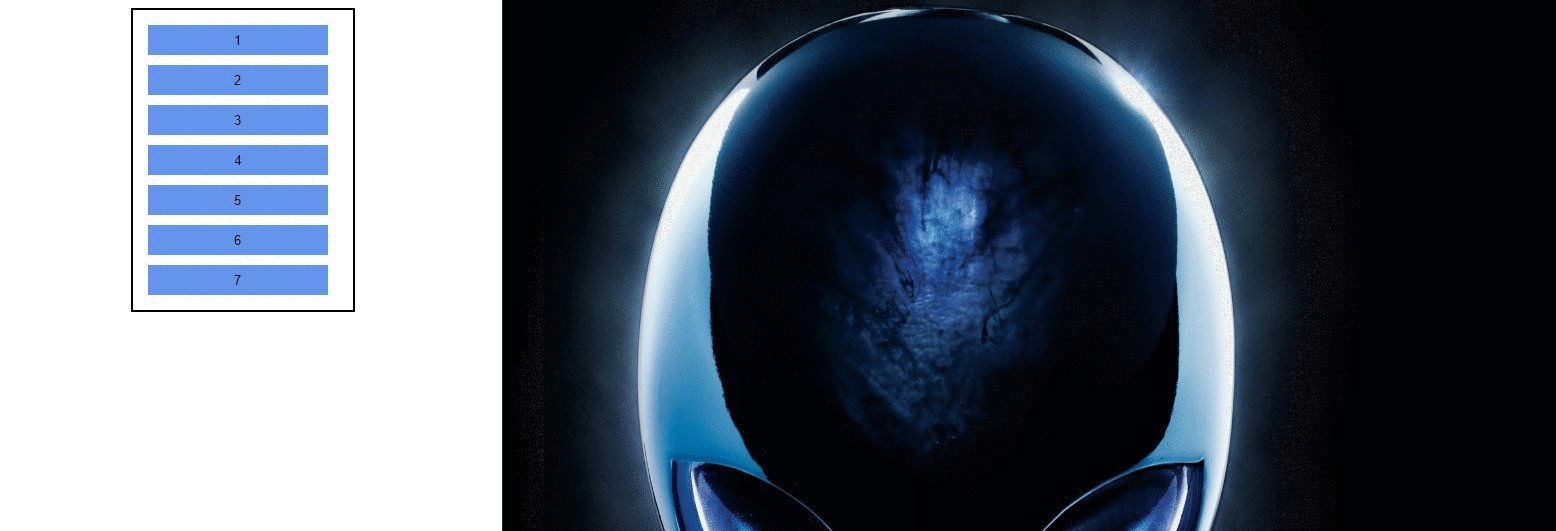
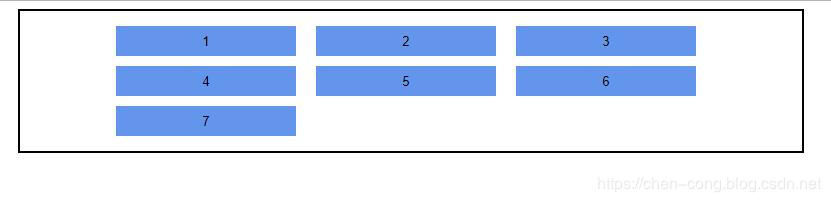
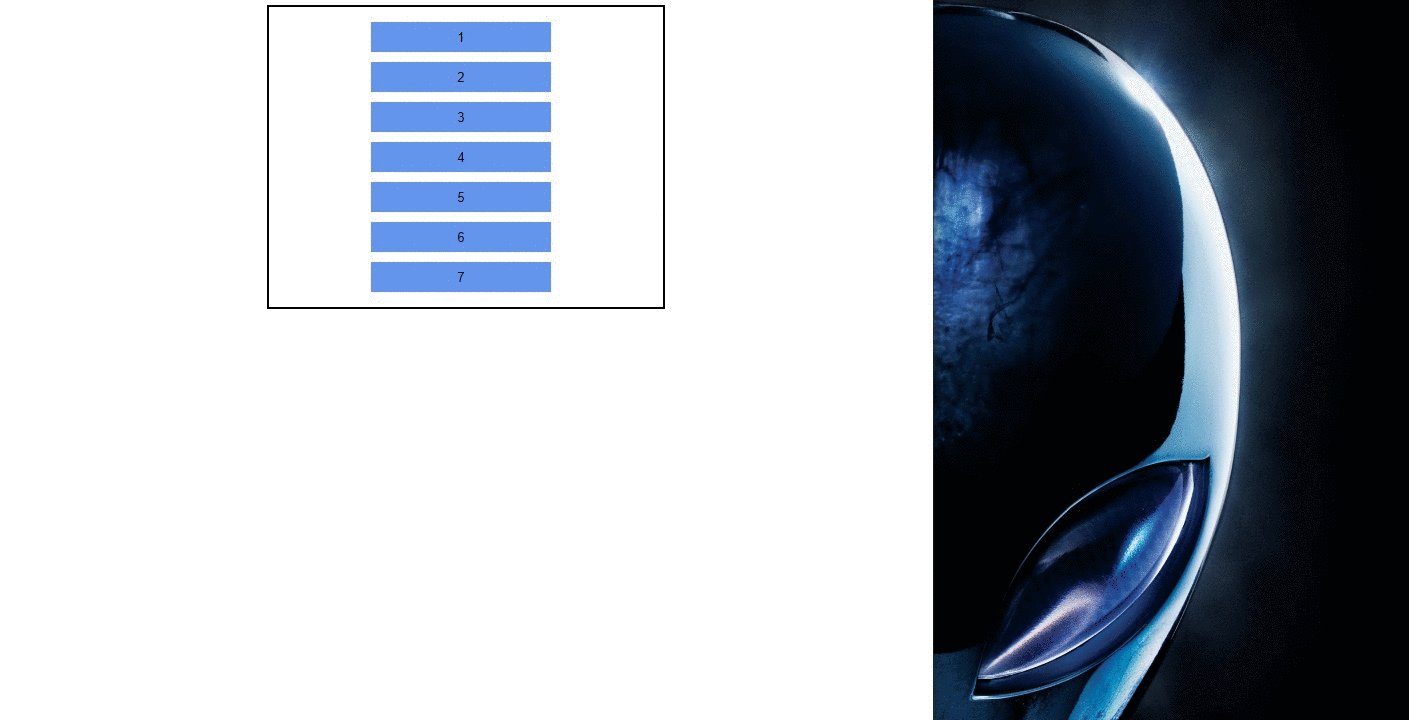
}顯示的效果:

動態變化寬度的情況:

可以看到,當我們縮小瀏覽器窗口大小時,父元素(黑框)的寬度會動態調整,其子元素也會根據父元素的寬度動態排列,但是按鈕組在父容器中是左對齊的,我們想要讓這個整體保持居中,可以通過如下方式實現:
CSS代碼:
.wrap {
border: 2px solid black;
margin: 0 auto;
padding: 10px;
width: 40%;
display: grid;
grid-template-columns: repeat(auto-fill, 200px);
justify-content: center;
}
.btn {
outline: none;
border: none;
width: 180px;
height: 30px;
background-color: cornflowerblue;
margin: 5px;
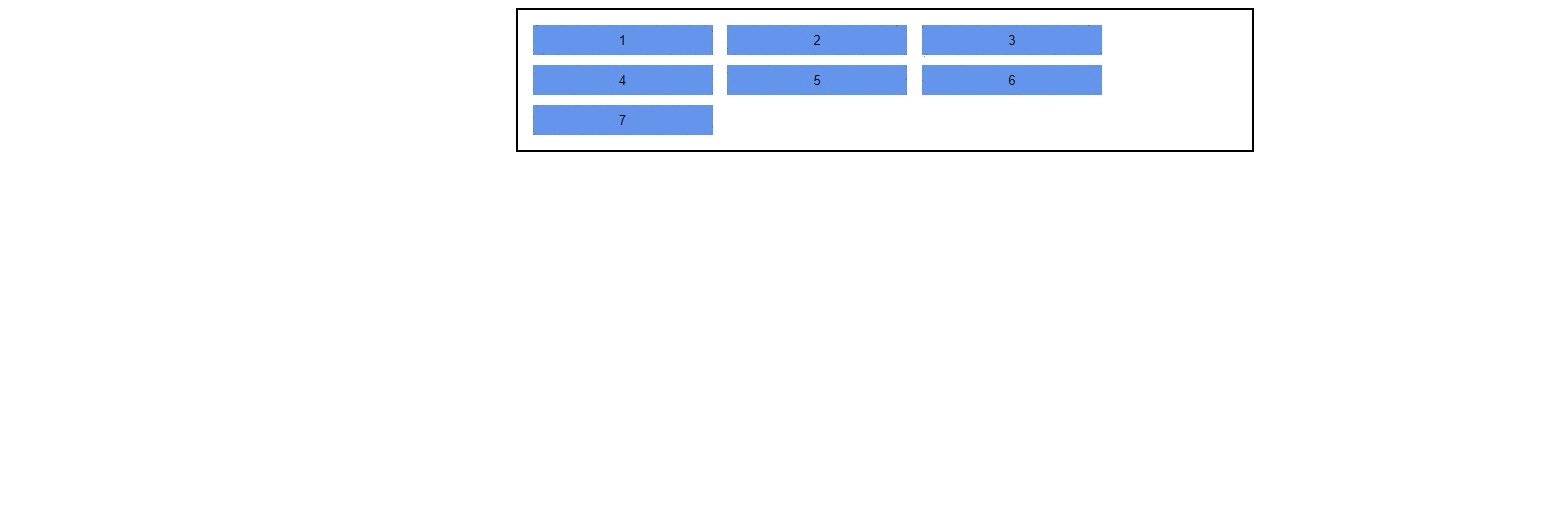
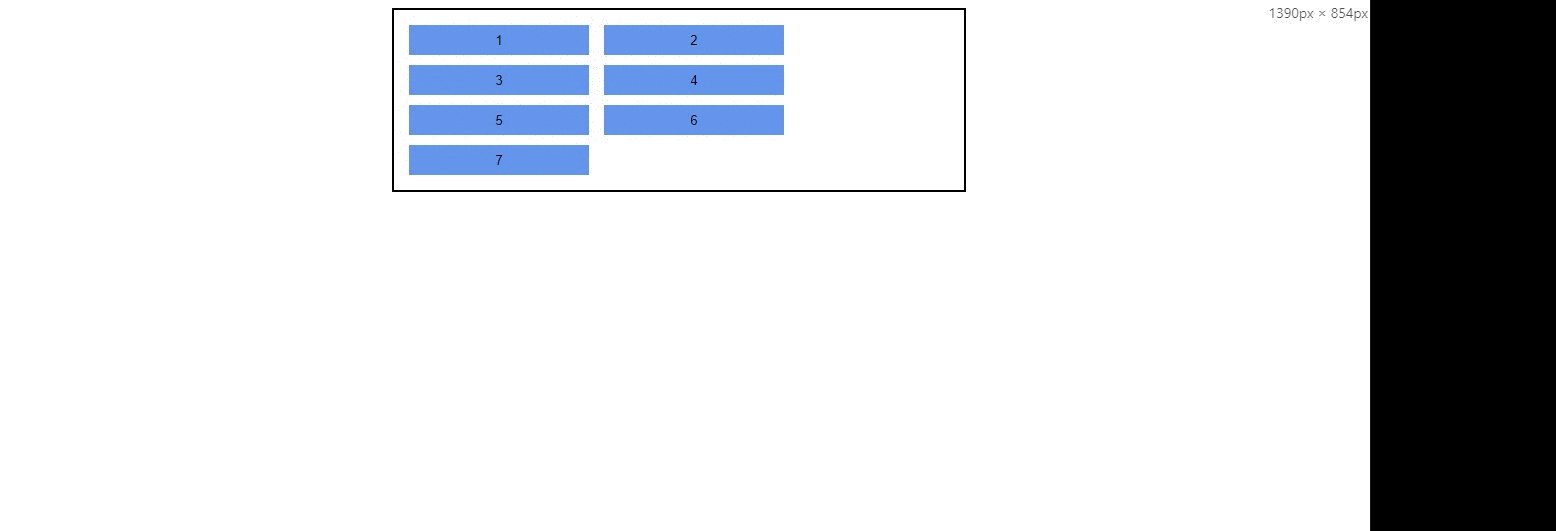
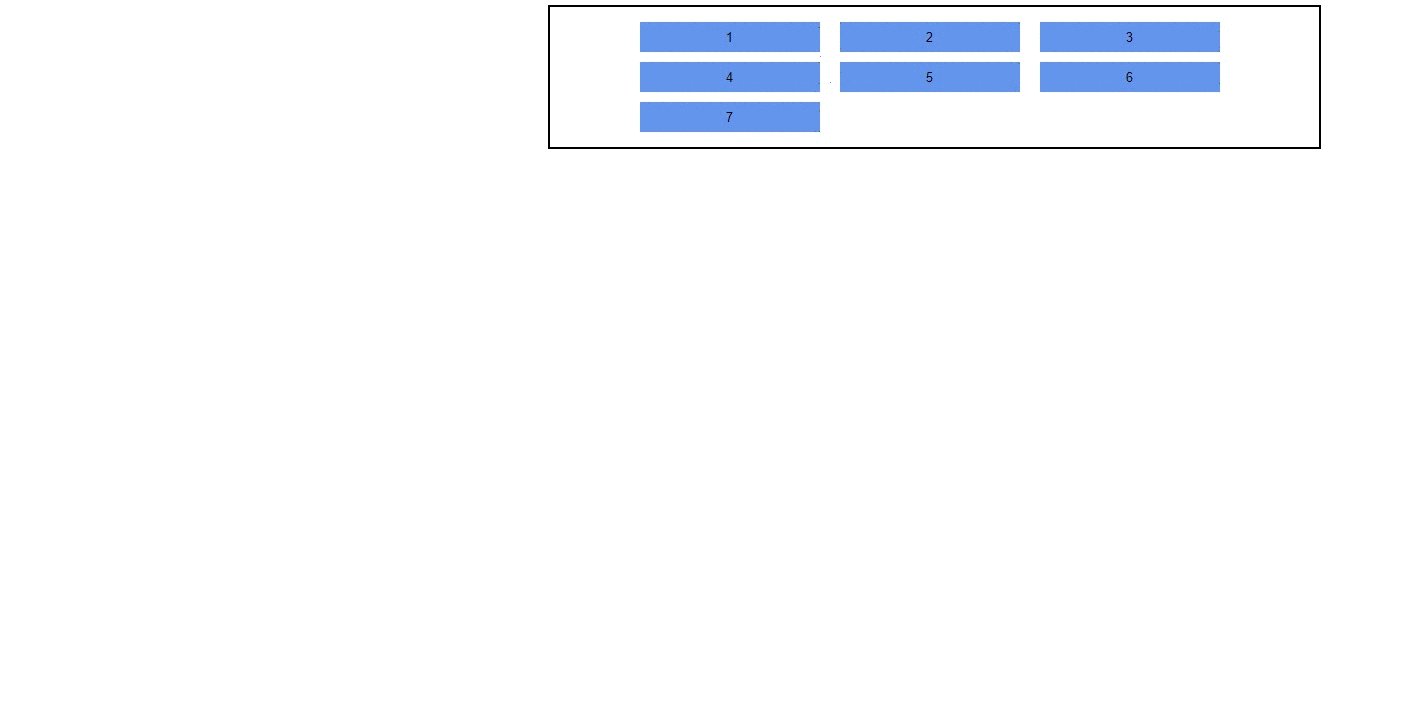
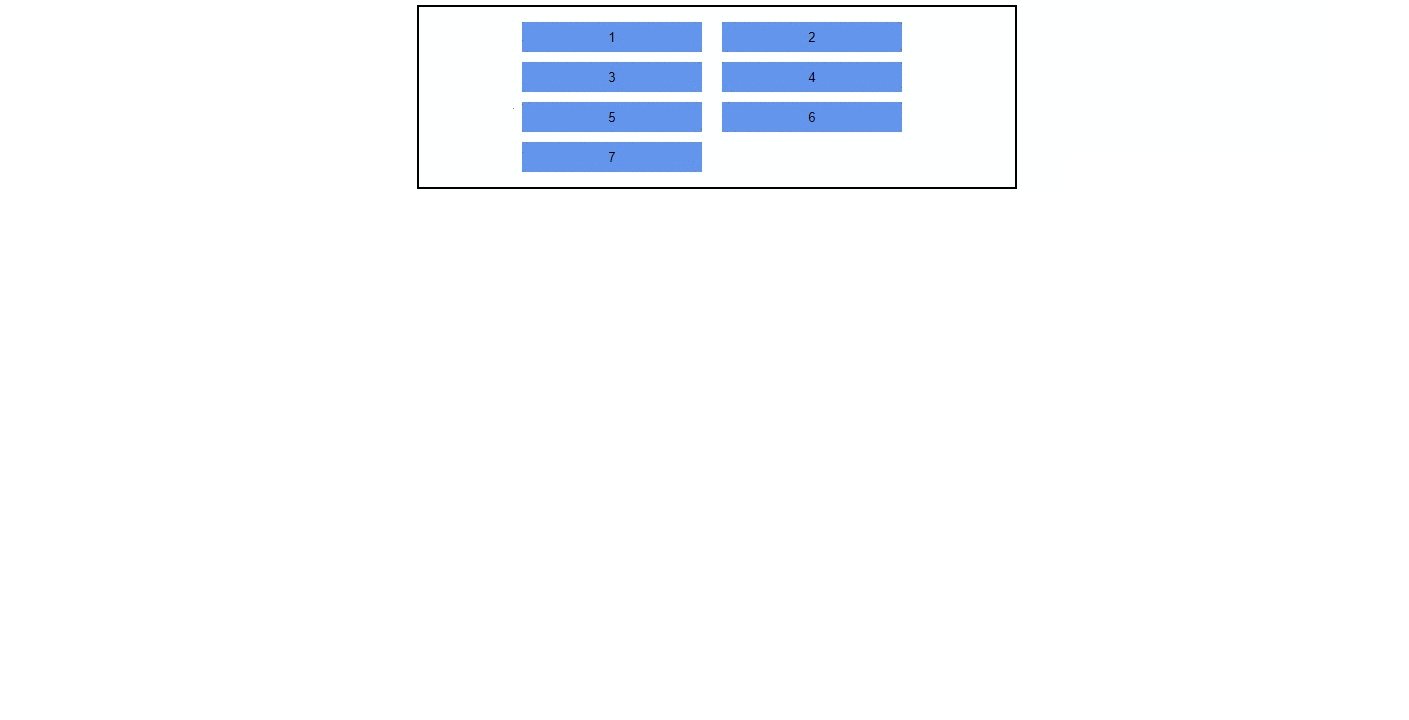
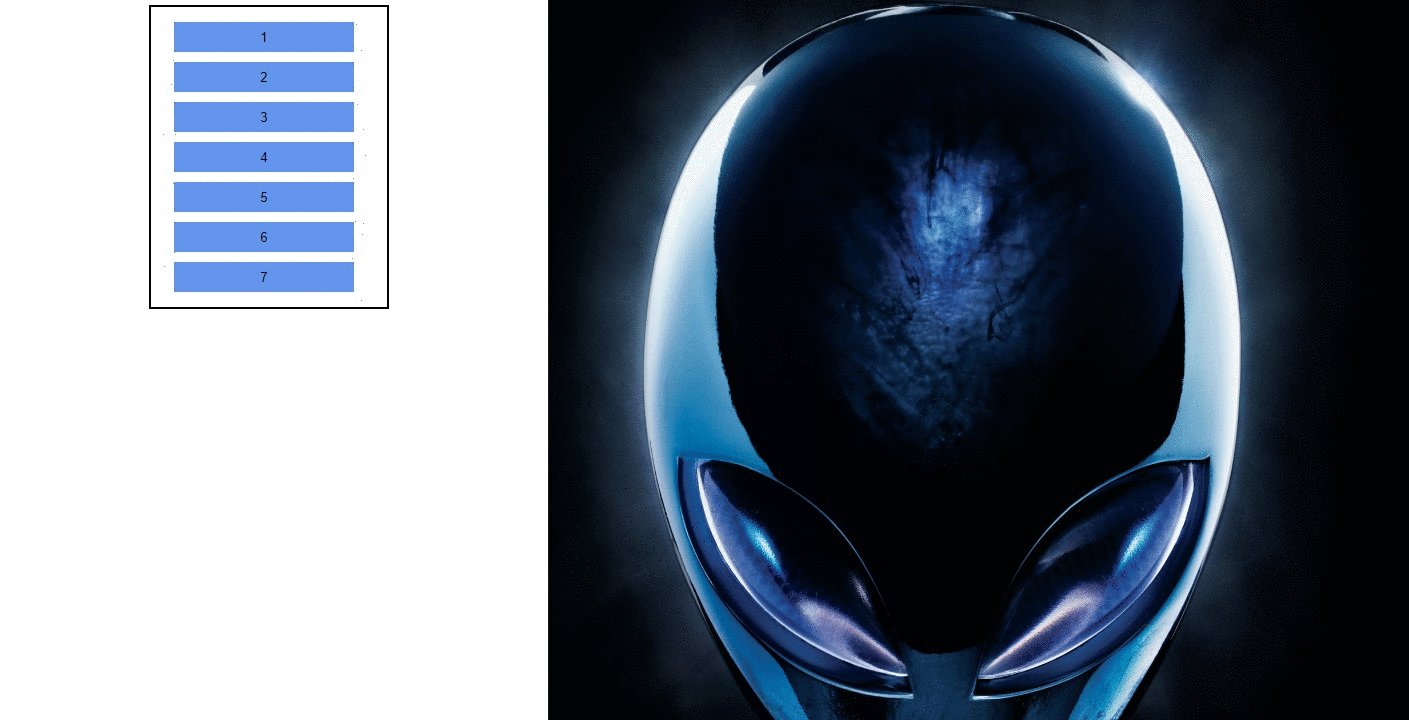
}將父元素display屬性設置為grid,然后grid列模板為自動填充,寬度為200px(這里寬度比單個按鈕元素稍大一點即可),然后設置justify-content屬性值為center使內容水平居中。效果如下:

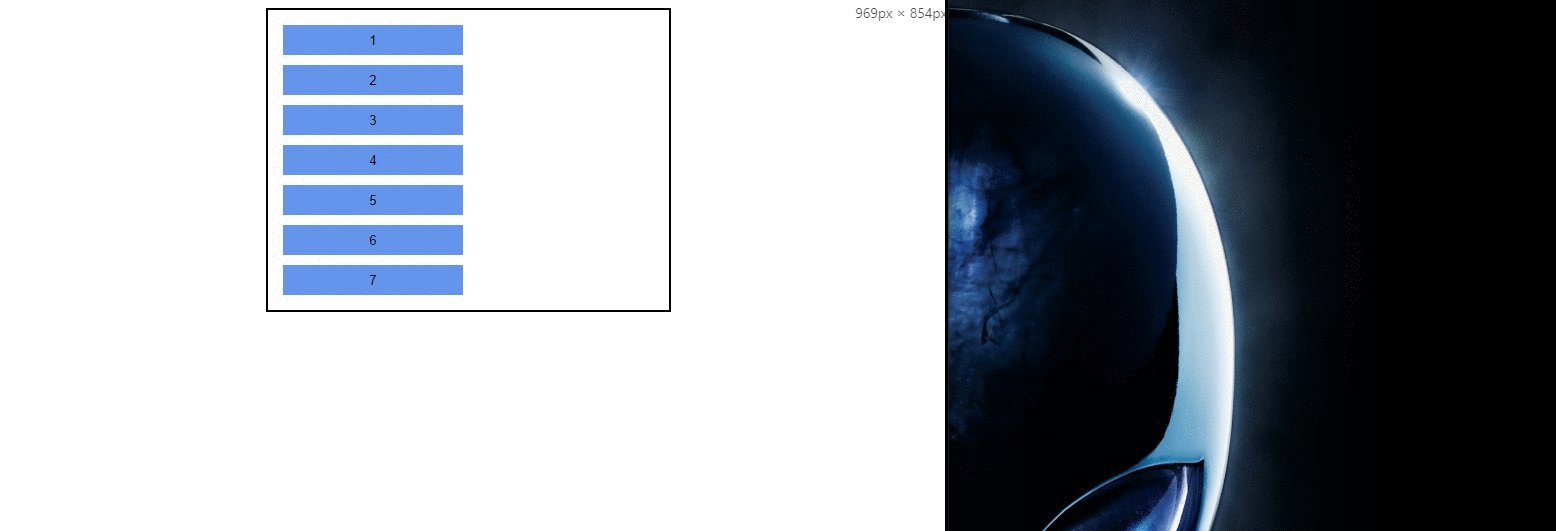
動態變化的效果:

可以看到,在寬度變化的過程中,子元素整體一直是保持居中的。
單純用CSS實現這樣的效果,我只想到用grid來實現了。
提示:grid目前的兼容性不是很好,如果需要支持較老的瀏覽器版本,慎用哦!

感謝各位的閱讀!關于“CSS自適應布局如何實現子元素項目整體居中,內部項目左對齊”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。