您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下不使用XMLHttpRequest對象如何實現Ajax效果,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
本文實例講述了不使用XMLHttpRequest對象實現Ajax效果的方法。分享給大家供大家參考,具體如下:
前言:
我以前接觸Ajax的時候,只是用Jquery的api來實現Ajax效果,對其并沒有細細研究,最近在學習Ajax的原理,會不定時的發布關于Ajax的文章,希望大家關注!
Ajax原理:
在頁面不刷新的情況下,利用XMLHttpRequest發送HTTP請求。
主題:
但是不依靠XMLHttpRequest對象,也是可以實現Ajax效果的,我們可以用Js實現對后臺服務器的請求,同時不帶來頁面的刷新或跳轉。我總結了幾種方法,會有實例來說明如何使用的。
方法:
(1)利用204 No Content狀態碼,當瀏覽器收到204時,頁面不作跳轉
(2)利用圖片加載的特性來完成請求
(3)利用iframe的特性
1、利用204狀態碼
原理:
當服務器發送響應狀態碼204時,表示沒有內容,如果是瀏覽器的話,頁面不會發生改變
案例:
無刷新投票程序,在一個頁面點擊投票按鈕,會請求服務器向一個文本文件中新增一票,但是頁面不發生改變。
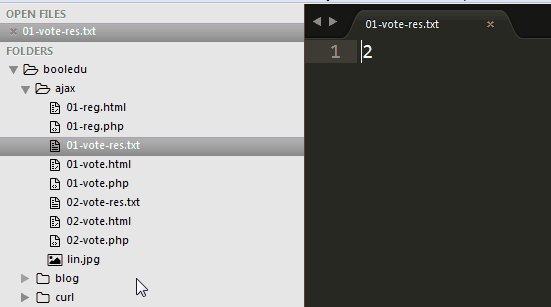
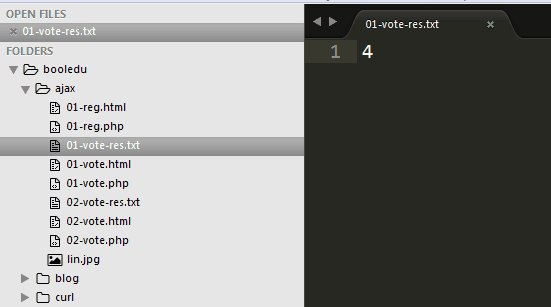
文件結構圖:

01-vote.html文件:
主要就是一個表單,一個按鈕,按鈕的鏈接為要請求的鏈接
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>無刷新投票界面</title> <link rel="stylesheet" href=""> </head> <body> <h2>無刷新投票界面</h2> <img src="./lin.jpg"/> <p> <a href="./01-vote.php" rel="external nofollow" >投票</a> </p> </body> </html>
01-vote.php文件:
模擬投票效果,讀取文本文件中的內容,給文本文件中的數字加1,然后重新寫回文件
<?php
/**
* 投票程序
* @author webbc
*/
$number = file_get_contents('./01-vote-res.txt');//讀取文件內容
$number++;//加1
file_put_contents('./01-vote-res.txt',$number);//重寫到文件中
//服務器發送響應頭204,前端不會響應,使前端達到ajax效果
header('HTTP/1.1 204 No Content');
?>效果圖:

2、利用圖片加載的特性來完成http請求
原理:
當我們點擊鏈接時,可以利用JS代碼來動態設置某張圖片的src屬性為要請求的鏈接,這樣瀏覽器就會去請求該鏈接,而頁面也不會跳轉。
案例:
還是以上文中提到的投票程序為例
文檔結構圖:

02-vote.html文件:
首先給a標簽設置一個單擊事件,然后利用JS創建一個圖片節點,設置其節點的src屬性為要請求的鏈接
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>無刷新投票界面</title>
<link rel="stylesheet" href="">
</head>
<script>
//投票函數
function vote(){
var img = document.createElement('img');//創建img節點
img.src = '02-vote.php';//設置src屬性
}
</script>
<body>
<h2>無刷新投票界面</h2>
<img src="./lin.jpg"/>
<p>
<a href="javascript:void();" rel="external nofollow" onclick="vote();">投票</a>
</p>
</body>
</html>02-vote.php文件:
這個文件和01-vote.php的區別就是不再設置返回的狀態碼。
<?php
/**
* 投票程序
* @author webbc
*/
$number = file_get_contents('./02-vote-res.txt');//讀取文件
$number++;//加1
file_put_contents('./02-vote-res.txt',$number);//重新寫回文件
?>效果圖:
和1方法中的效果圖一樣,此處不再給出
3、利用iframe的特性
原理:
iframe元素會創建包含另外一個文檔的內聯框架,什么意思?就是當前瀏覽器訪問的頁面中會包含里一個頁面。當我們要請求服務器的時候,可以讓這個內部頁面去請求服務器,而主界面不會發生跳轉和刷新現象。
案例:
以用戶注冊為例
文件結構圖:

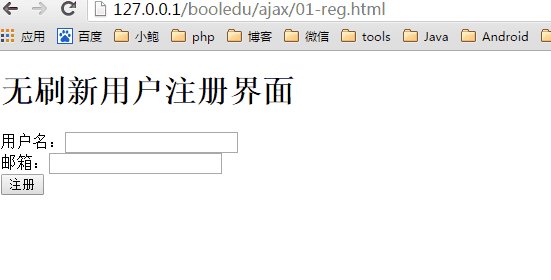
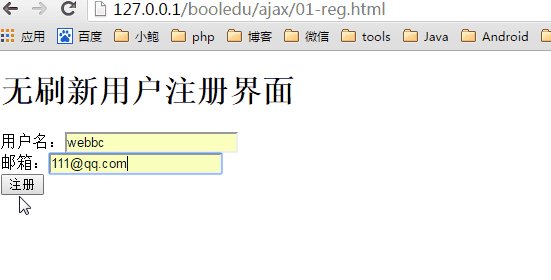
01-reg.html文件:
主要是一個表單和一個iframe標簽,并且設置了iframe標簽為不可見:width="0" height="0" frameborder="0"
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>無刷新注冊界面</title> <link rel="stylesheet" href=""> </head> <body> <h2>無刷新用戶注冊界面</h2> <!--存放注冊返回信息--> <p id="regres"></p> <form method="post" action="01-reg.php" target="reg"> 用戶名:<input type="text" name="username" /><br/> 郵箱:<input type="text" name="email" /><br/> <input type="submit" value="注冊" /> </form> <!--不可見的iframe標簽--> <iframe width="0" height="0" frameborder="0" name="reg"></iframe> </body> </html>
01-reg.php文件:
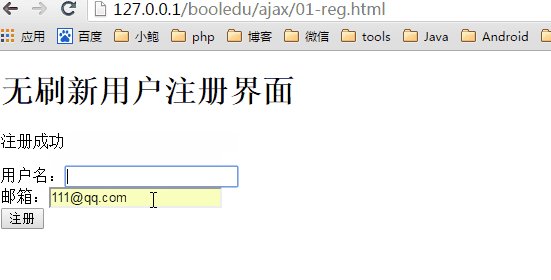
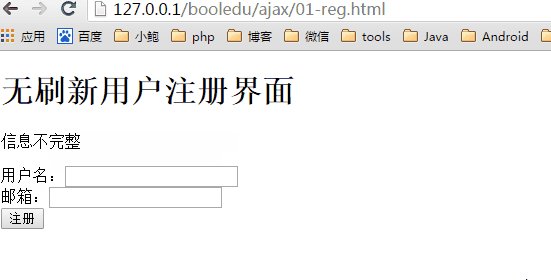
接受Post數據,判斷是否有一個為空,如果有則在主界面顯示“信息不完整‘',否則顯示“注冊成功”,由于是例子的原因,我這里就簡單的進行了寫判斷。
<?php
/**
* 注冊程序
* @author webbc
*/
header('Content-type:text/html;charset=utf-8');//設置編碼
if(trim($_POST['username']) === '' || trim($_POST['email']) === ''){//如果用戶名或郵箱都為空
echo '<script>parent.document.getElementById("regres").innerHTML="信息不完整"</script>';//在主界面輸出"信息不完整"
exit;
}
echo '<script>parent.document.getElementById("regres").innerHTML="注冊成功"</script>';//在主界面輸出"注冊成功"
?>效果圖:

以上是“不使用XMLHttpRequest對象如何實現Ajax效果”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。