您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關Flex布局怎樣實現div內部子元素垂直居中,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
1、Flex是Flexible Box的縮寫,意為”彈性布局”,用來為盒狀模型提供最大的靈活性。任何一個容器都可以指定為Flex布局。注意,設為Flex布局以后,子元素的float、clear和vertical-align屬性將失效。
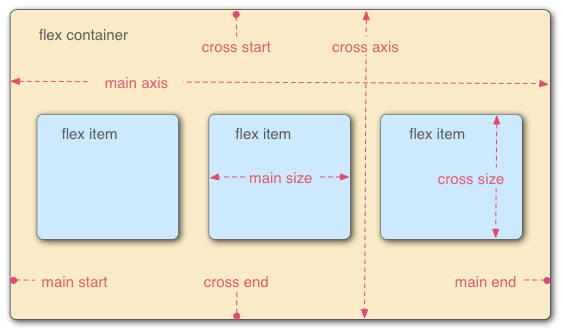
采用Flex布局的元素,稱為Flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為Flex項目(flex item),簡稱”項目”。容器默認存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。項目默認沿主軸排列。單個項目占據的主軸空間叫做main size,占據的交叉軸空間叫做cross size。
flex-direction flex-wrap flex-flo justify-conten align-items align-content

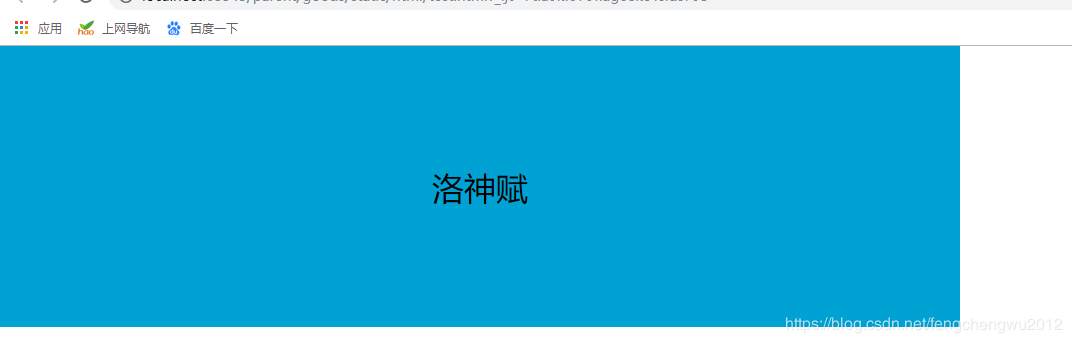
2、塊內元素垂直居中實現
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>關于元素垂直居中</title>
<style>
html, body {
border: 0;
margin: 0;
padding: 0;
height: 100%;
width: 100%;
}
.div-main {
display: flex;
align-items: center;
justify-content: center;
height: 30%;
width: 50%;
background: #00a2d4;
}
.sub-span {
margin: auto;
font-size: xx-large;
}
</style>
</head>
<body>
<div class="div-main">
<span class="sub-span">
洛神賦
</span>
</div>
</body>
</html> 
關于“Flex布局怎樣實現div內部子元素垂直居中”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。