您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“dreamweaver中怎么交互圖像”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
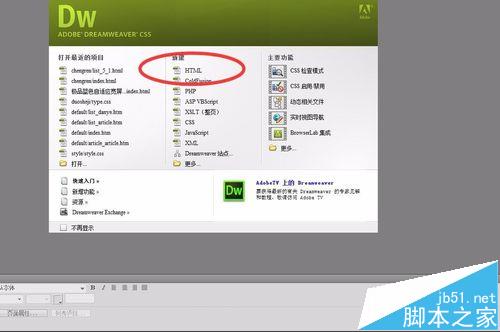
1、在dreamweaver中,新建HTML文件

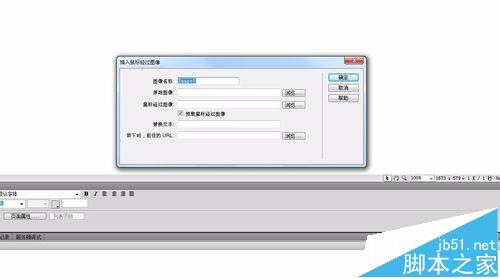
2、將光標移到要插入交互圖像的位置,選擇“插入——圖像對象——鼠標經過圖像",如下圖所示

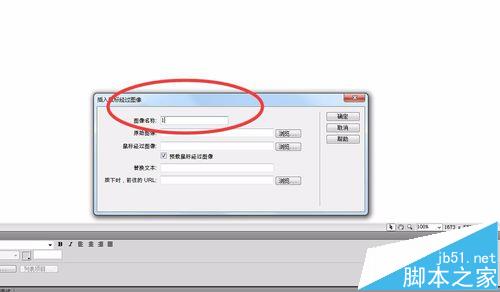
3、在圖像名稱中輸入圖像的名稱,如1

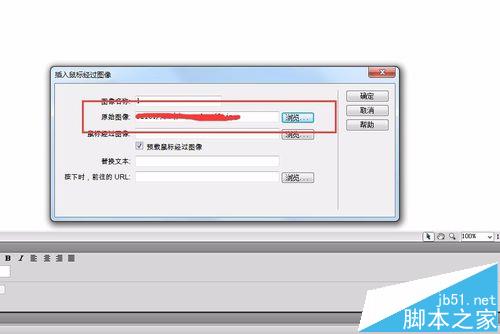
4、單擊原始圖像右側瀏覽按鈕,打開所需要的圖片,點擊確定,如圖所示

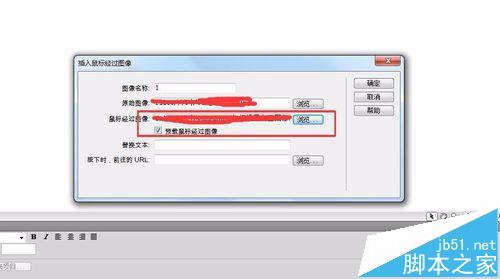
5、單擊鼠標經過圖像右側的瀏覽按鈕,打開所需要的圖片,點擊確定,并且選中預再鼠標經過圖像,如圖所示

6、在替換文本中輸入文件名,如123,在按下時,前往的url中輸入鏈接地址,此處輸入空鏈接#

7、單擊確定按鈕,交互圖像就完成了,按下F12預覽一下吧

注意事項:
兩幅圖片大小必須相同,否則插入的第2幅圖片會自動調整成第1幅大小。
“dreamweaver中怎么交互圖像”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。