您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關怎么在Dreamweaver中設置圖像域,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
一、圖像域的使用方法
1、首先單擊電腦上的開始按鈕。

2、在開始菜單下選擇Dreamweaver CS3軟件。

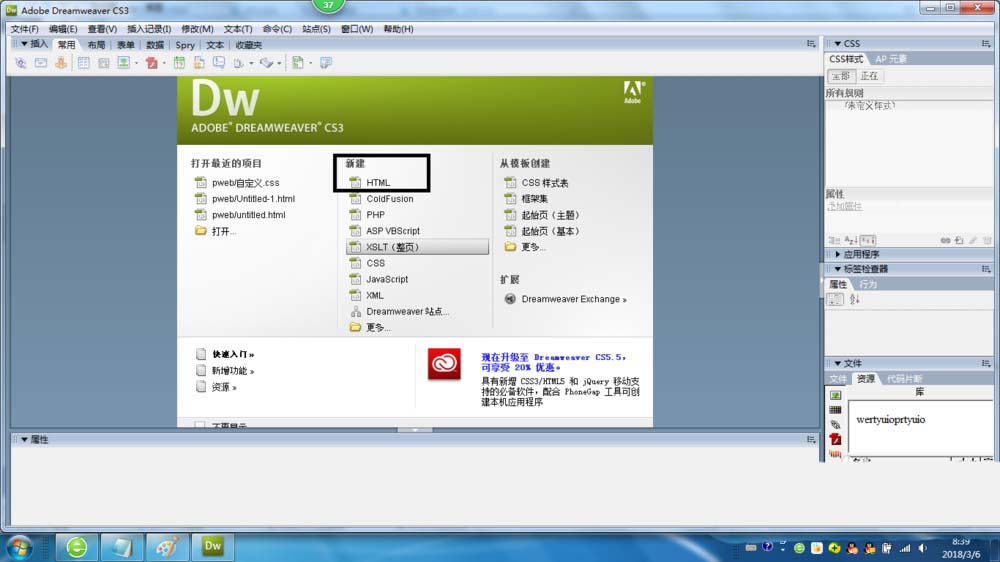
3、進入這軟件界面選擇中欄的“新建HTML”空白文檔。

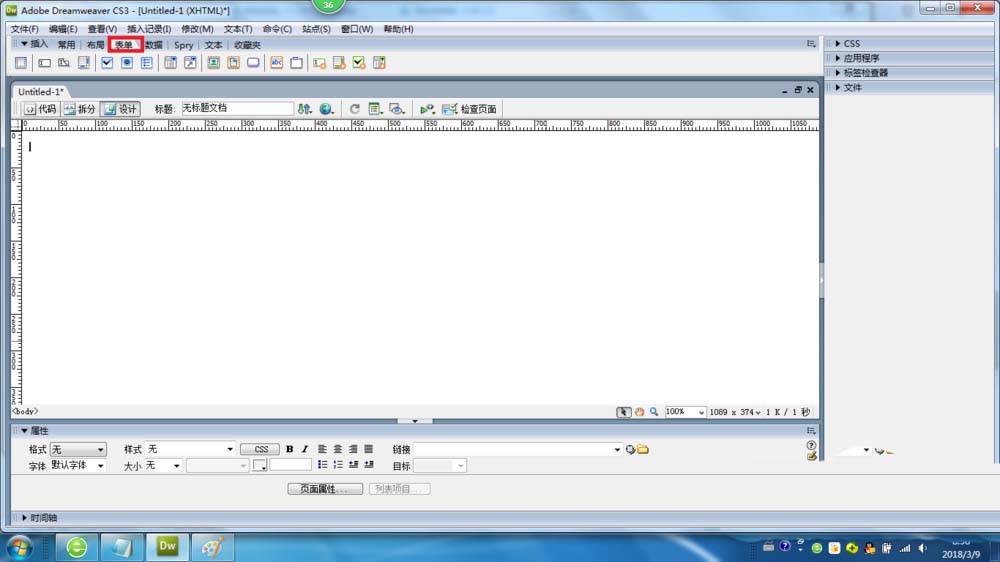
4、在“插入”下的菜單選擇“表單”命令。

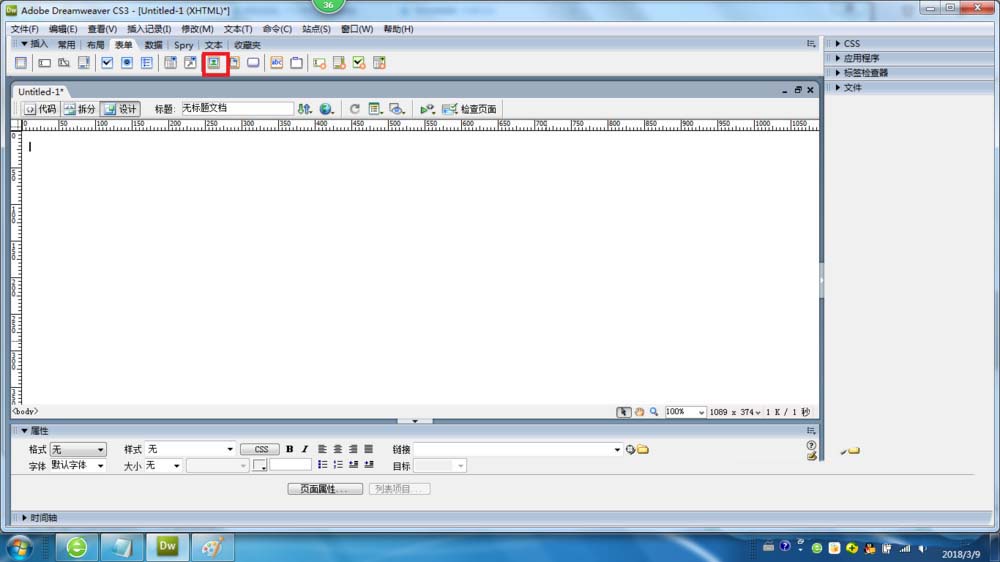
5、在“表單”命令下選擇“圖像域”按鈕。

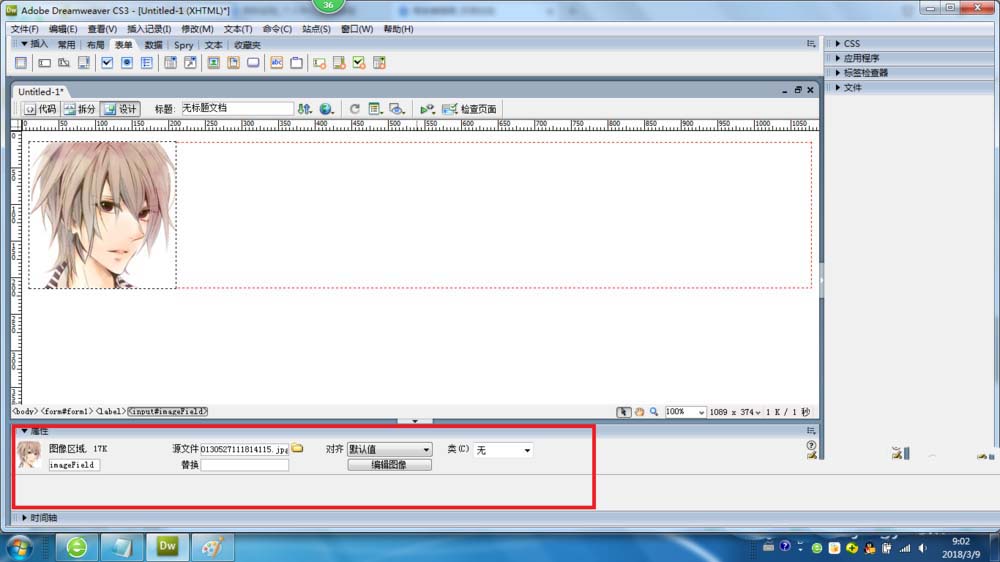
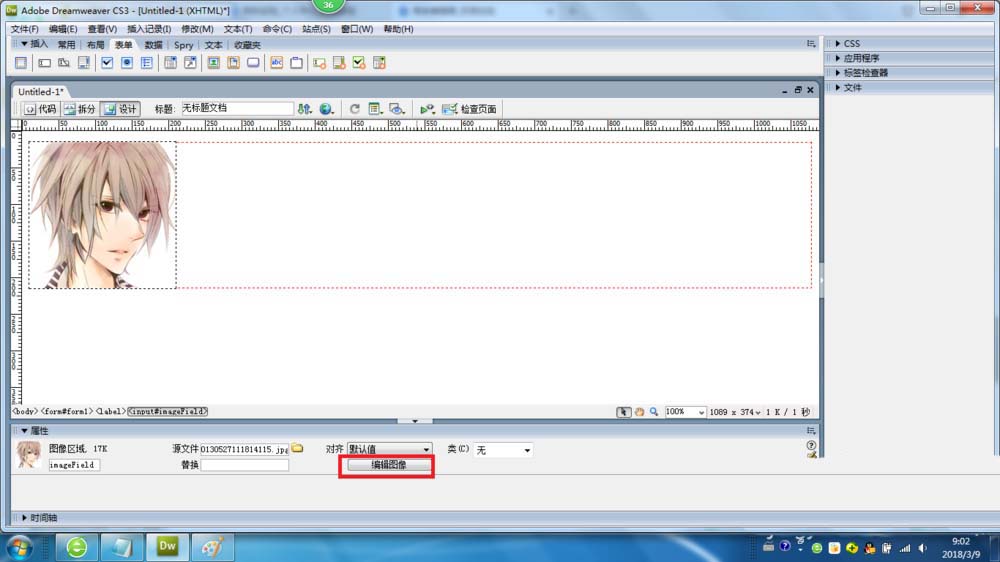
6、單擊“圖像域”按鈕時,會打開“選擇圖像源文件”對話框,在該對話框中選擇所需添加的圖像然后“確定”按鈕,即可在表單中插入圖像域,單擊選中該圖像域,可以在“屬性”面板中設置屬性。

二、圖像域的各項含義
圖像域是網頁中必不可少的成份,它能讓瀏覽者展出一種美妙的感覺。下面小編介紹下屬性各項的含義。

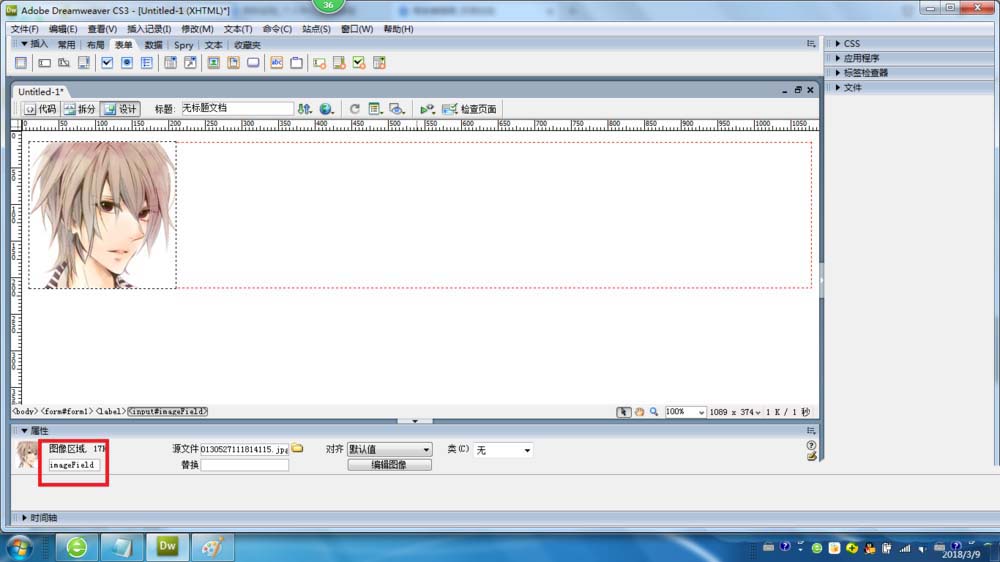
1、打開網頁制作軟件,插入圖像之后,點擊圖像后工作區的下方顯示圖像屬性面板。

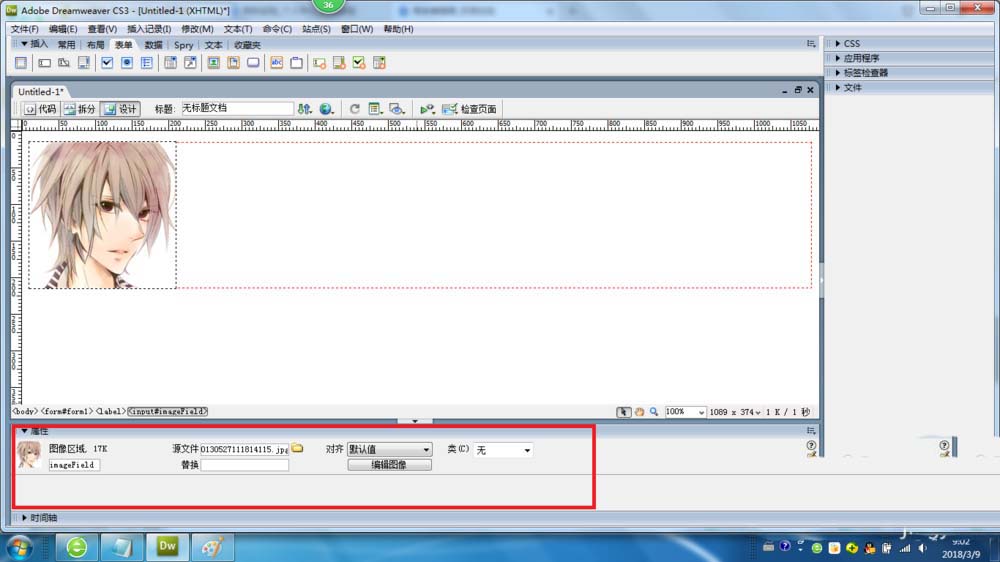
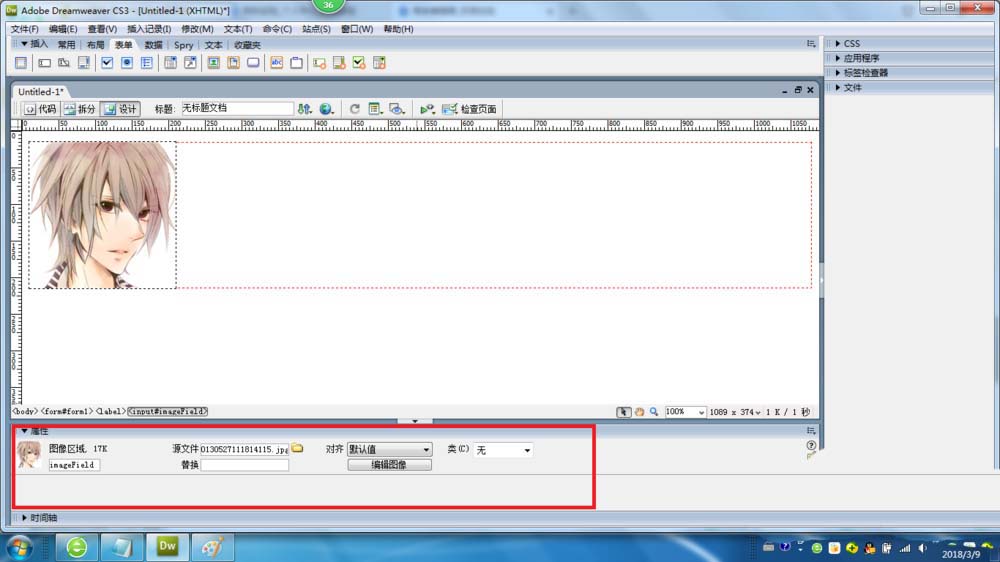
2、圖像區域:用于設置圖像區域的名稱。

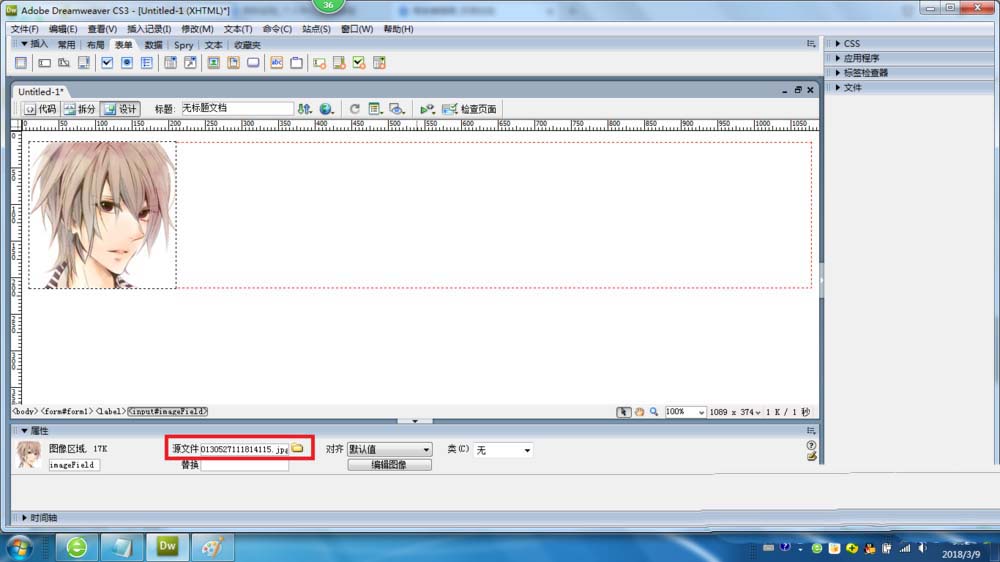
3、源文件:用于設置圖像的路徑,可通過單擊右側的文件夾按鈕選擇圖像文件。

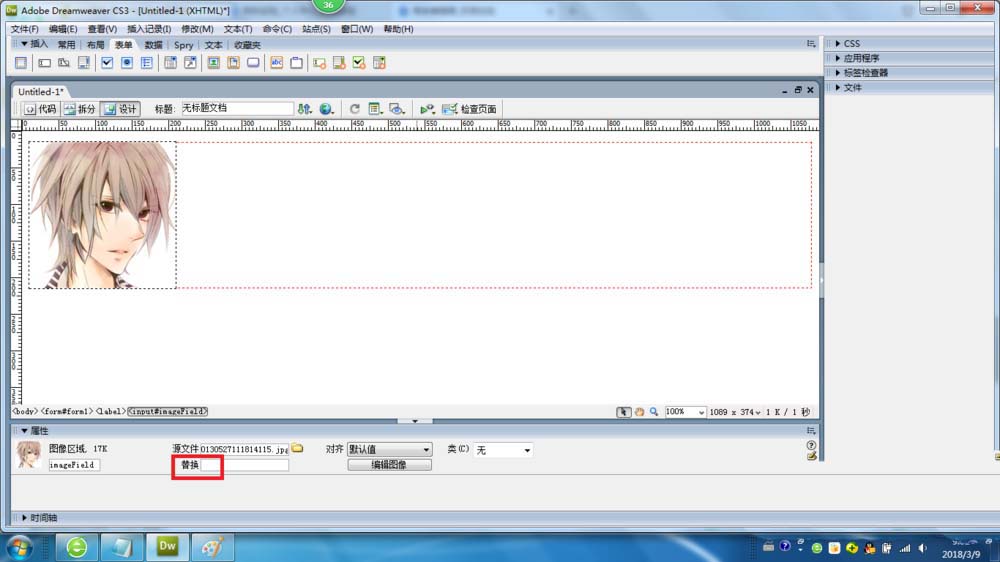
4、替換:用于設置當瀏覽者瀏覽網頁時,如果看不到圖像,該圖像所在區域將顯示“替換”文本框中輸入折文本。

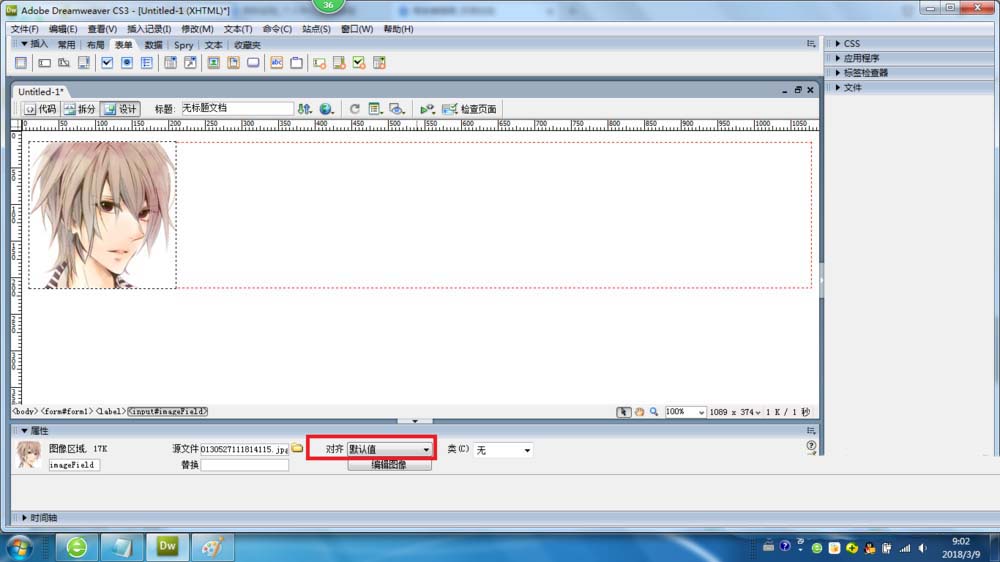
5、對齊:用于設置圖像的對齊方式。

6、編輯圖像按鈕:單擊該按鈕可以啟動外部圖像編輯器來對圖像進行編輯。

看完上述內容,你們對怎么在Dreamweaver中設置圖像域有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。