您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了Dreamweaver中的工作區布局工具有哪些,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
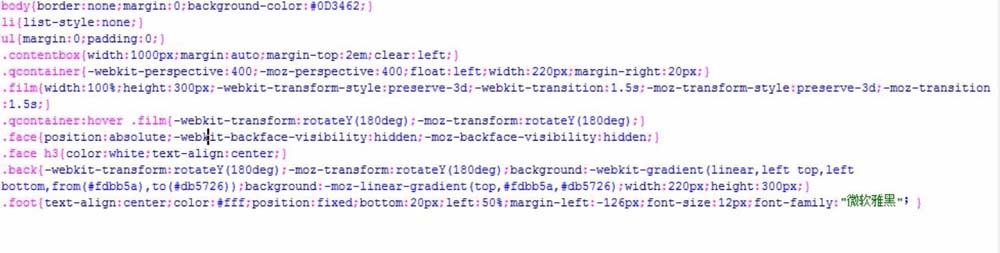
1、文檔窗口。在整個工作區當中面積最大的一塊就是文檔窗口,這里展示了網頁的內容。如果我們點擊代碼,那么這里就是網頁的代碼,如果我們點擊設計,那么這里就是網頁的一個設計界面。

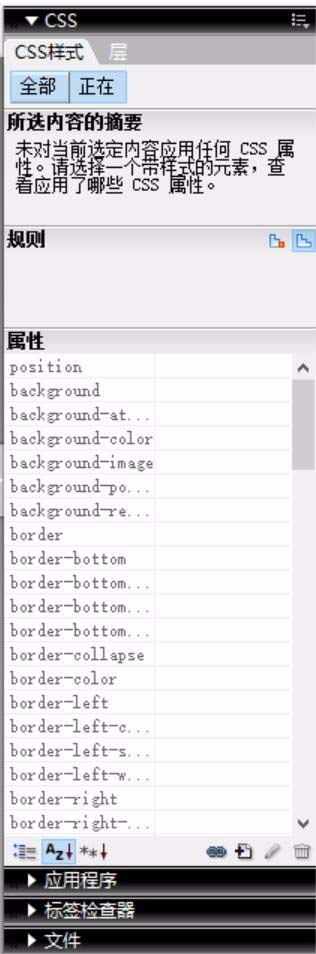
2、面板組。在整個文檔窗口的右邊就是一個面板組,這里有著各種各樣的面板,我們可以快速的進行操作,從而讓網頁的編寫更有效率。隨著我們的鼠標在文檔中的移動,這個面板中的內容也會隨之發生變化。

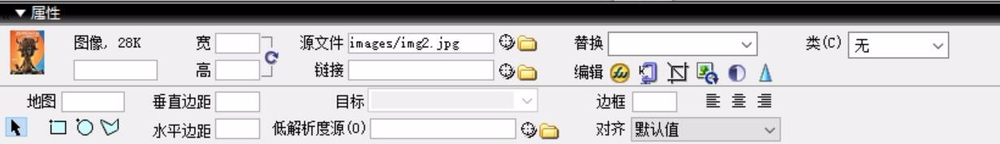
3、屬性檢查器。當我們的鼠標在文檔中點擊一個標簽的時候,在文檔的下方就會出現一個屬性檢查器。我們就可以了解到這個標簽的各種屬性。

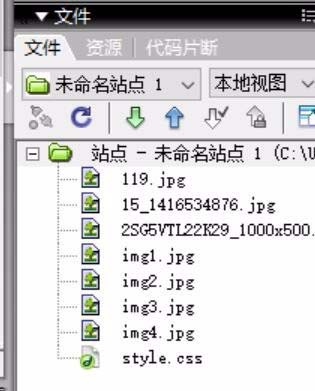
4、文件面板。我們打開網頁文件的時候,在右面會有一個文件面板,這也是非常有用的,我們通過這個文件面板可以了解到網頁當中所有的圖像、CSS樣式等信息,這對于相關元素的替換很有用。

5、標簽選擇器。我們在代碼文檔的下方可以看見一個標簽條,這里面是網頁中所有的標簽,我們只要點擊一下這個標簽選擇器就可以從代碼中選擇標簽所在的代碼。

6、插入欄。在編輯窗口的左上角有一個插入欄,這里面有著各種的網頁元素,我們可以進行插入,從而讓網頁中迅速多了一個我們想要的元素。

上述內容就是Dreamweaver中的工作區布局工具有哪些,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。