您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了css錨點定位被頂部固定導航欄遮住的解決方案,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
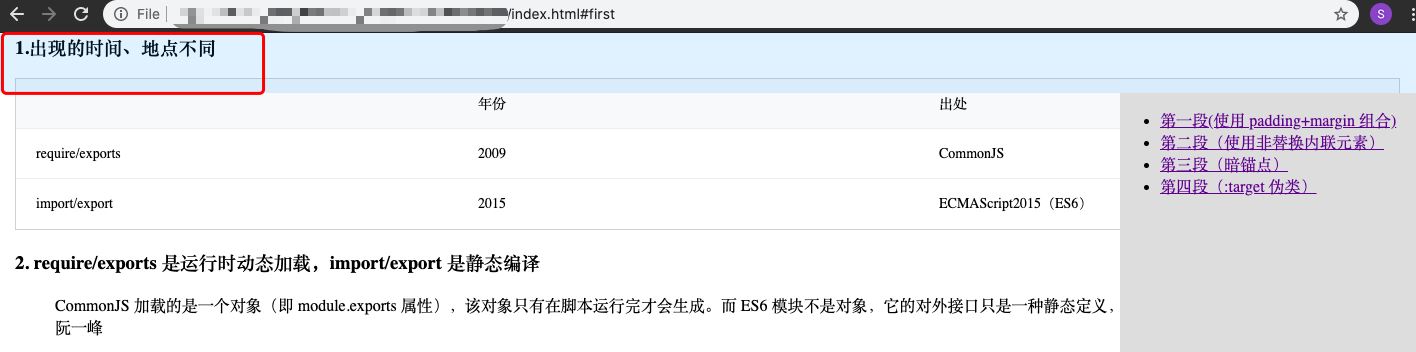
很多網站都有一個固定在上方的導航欄,方便用戶搜索和跳轉到其他頁面。
同時為了方便用戶瀏覽長文檔,都會加上目錄,點擊段落標題跳轉到段落所在的位置,
如圖所示:

如果使用錨點實現目錄的跳轉會遇到 fixed 導航欄遮住了標題的問題。

1. 錨點定位機制
如果沒有滾動條,錨點失效。
如果有滾動條,滾動條滾動到地址 hash (地址 # 號后面的內容)對應的錨點元素padding-box上邊緣位置。
2. 解決方案
示例
示例源碼
示例在線預覽
(1)padding+margin
padding影響錨點元素的定位,margin不影響錨點元素的定位。所以使用padding調整錨點元素跳轉后的位置,使用margin抵消padding對布局的影響。
<h4 class="heading first" id="first"> 1.出現的時間、地點不同 </h4>
.first {
padding-top: 60px;/* 60px是導航欄高度 */
margin-top: -60px;
}
優點
此方案無需添加額外的元素,直接使用 css 可解決問題。
缺點
當標題的文檔層級和段落的文檔層級不一致時會導致遮蓋其他元素。
例如:標題使用了 relative 定位提升了文檔層級。會出現鼠標無法選中標題上方被布局遮擋的段落,從而導致無法復制文檔。

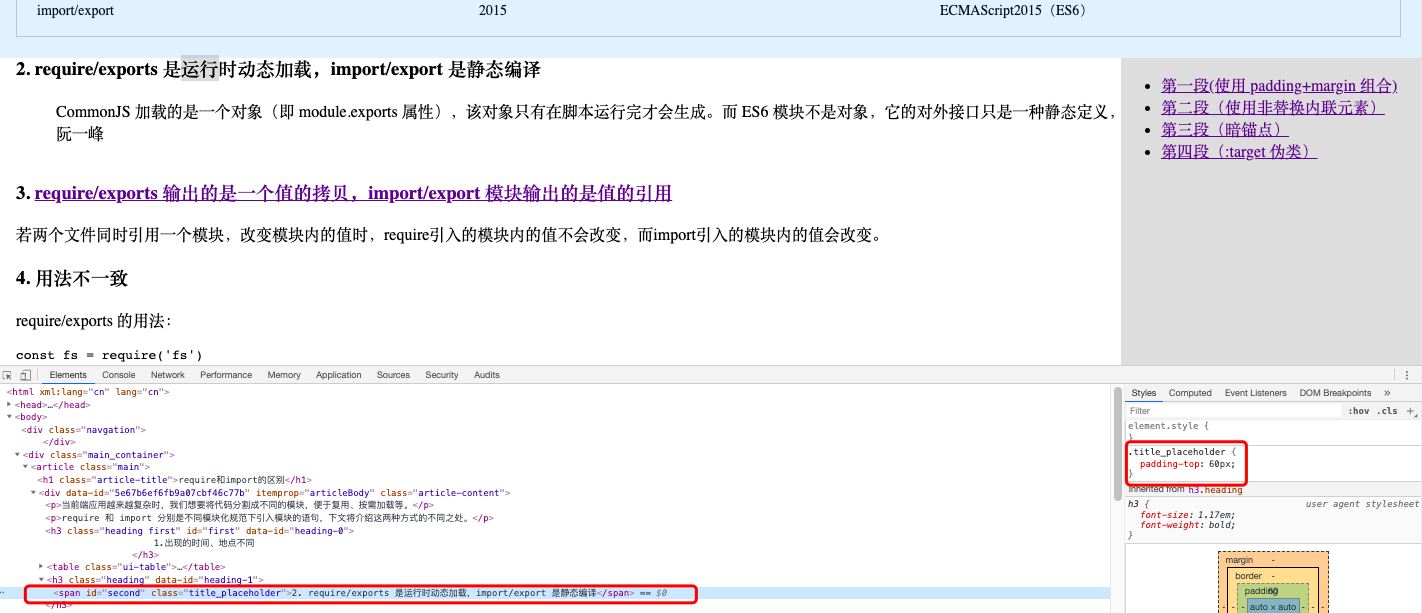
(2)用span或a標簽作為錨點元素
非替換內聯元素的padding不影響布局,但可以影響錨點位置。
<h4 class="heading"> <span id="second" class="title_placeholder"> 2. require/exports 是運行時動態加載,import/export 是靜態編譯 </span> </h4>
.title_placeholder {
padding-top: 60px;
}
缺點
同方案(1)
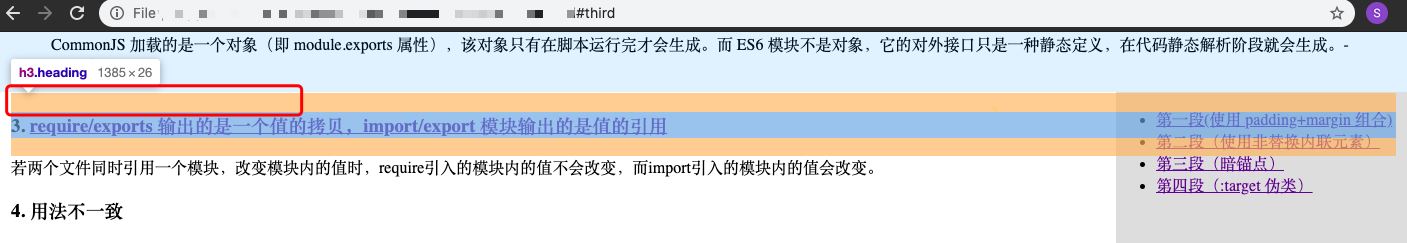
(3)暗錨點
在需要定位的元素上方加入不影響布局的空白錨點元素。
因為錨點跳轉后的位置會落在元素的padding-box上邊緣,設置 height影響錨點位置,設置margin-top抵消暗錨對布局對影響。
<div class="dark_anchor" id="third"></div> <h4 class="heading"> 3. require/exports 輸出的是一個值的拷貝,import/export 模塊輸出的是值的引用 </h4>
.dark_anchor {
height: 60px;
margin-top: -60px;
}
優點
不影響其他元素的鼠標選擇
缺點
此方案的定位元素的margin會影響錨點跳轉后的位置,和直接設置標題為錨點元素的表現不一致。
例如:標題(定位元素)有 20px 的邊距,錨點跳轉后20px的邊距依舊保留。如果希望錨點跳轉后標題置頂不受 margin影響的同學慎用此方案。

(4):target偽類
:target CSS 偽類 代表一個唯一的頁面元素(目標元素),其id 與當前URL片段匹配 .
<h4 id="forth" class="heading">4. 用法不一致</h4>
:target {
padding-top: 60px;
margin-top: -60px;
}
此方案和方案(1)有異曲同工之妙,當跳轉到某個(類)錨點時,錨點元素應用 :target 樣式。
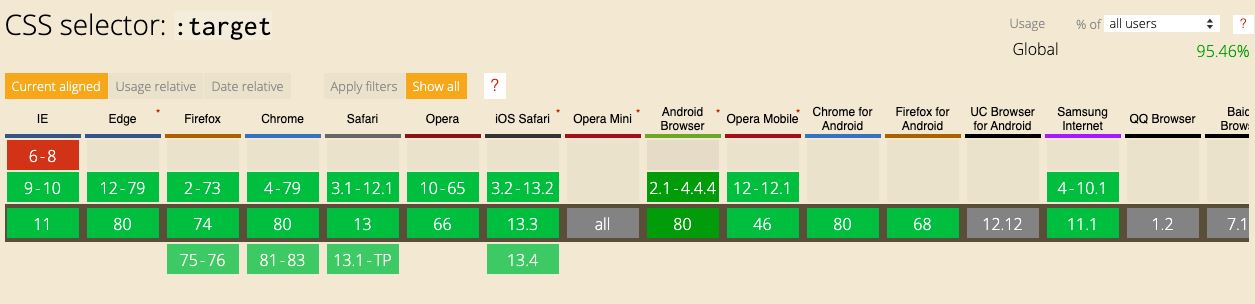
:target瀏覽器兼容性:

感謝你能夠認真閱讀完這篇文章,希望小編分享的“css錨點定位被頂部固定導航欄遮住的解決方案”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。