您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關CSS中層疊上下文的使用方法的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
前言
在有些 CSS 相互影響作用下,對元素設置的 z-index 并不會按實際大小疊加,一直不明白其中的原理,最近特意查了一下相關資料,做一個小總結。
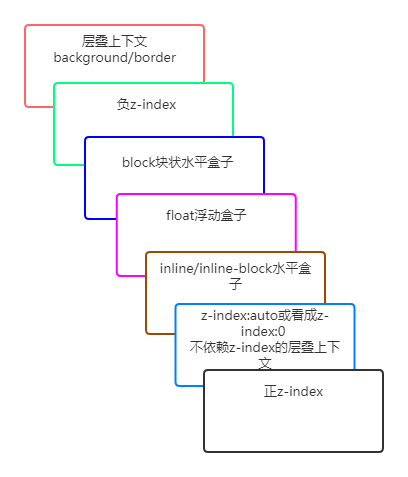
層疊上下文與層疊順序
層疊上下文(stacking content)是 HTML 中的三維概念,也就是元素z軸。層疊順序(stacking order)表示層疊時有著特定的垂直顯示順序。
層疊準則
誰大誰上
當具有明顯的層疊水平標示的時候,如識別的 z-indx 值,在同一個層疊上下文領域,層疊水平值大的那一個覆蓋小的那一個。
后來居上
當元素的層疊水平一致、層疊順序相同的時候,在DOM流中處于后面的元素會覆蓋前面的元素。
層疊上下文的特性
層疊上下文有以下特性:
層疊上下文的層疊水平要比普通元素高;
層疊上下文可以阻斷元素的混合模式;
層疊上下文可以嵌套,內部層疊上下文及其所有子元素均受制于外部的層疊上下文;
每個層疊上下文和兄弟元素獨立,也就是當進行層疊變化或渲染的時候,只需考慮后代元素;
每個層疊上下文是自成體系的,當元素發生層疊的時候,整個元素被認為是在父層疊上下文的疊層順序中;

z-index 值不是 auto 的時候,會創建層疊上下文
對于包含 position: relative; position: absolute; 的定位元素,以及 FireFox/IE瀏覽器下包含 position聲明定位的元素,當其 z-index 值不是 auto 的時候,會創建層疊上下文。
HTML 代碼
<div class="red-wrapper"> <div class="red">小紅</div> </div> <div class="gray-wrapper"> <div class="gray">小灰</div> </div>
CSS代碼
.red-wrapper {
position: relative;
z-index: auto;
}
.red {
position: absolute;
z-index: 2;
width: 300px;
height: 200px;
text-align: center;
background-color: brown;
}
.gray-wrapper {
position: relative;
z-index: auto;
}
.gray {
position: relative;
z-index: 1;
width: 200px;
height: 300px;
text-align: center;
background-color: gray;
}
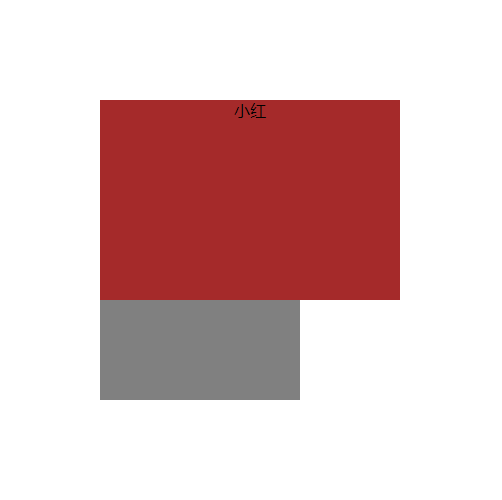
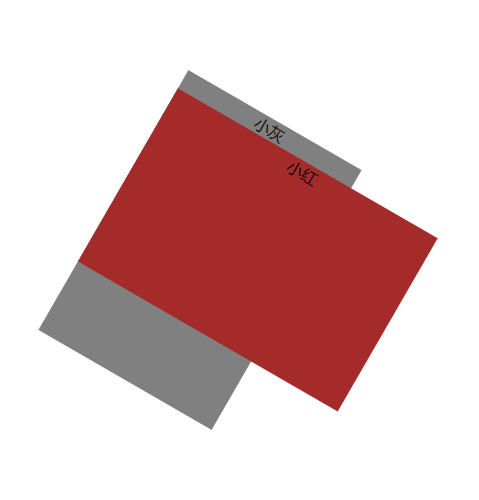
當兩個兄弟元素 z-index 都為 auto 時,它們為普通元素,子元素遵循”誰大誰上“的原則,所以小灰 z-index: 1; 輸給了小紅的 z-index: 2;,被壓在了下面
然而當 z-index 變成數值時,就會創建一個層疊上下文,各個層疊元素相互獨立,子元素受制于父元素的層疊順序。將兄弟元素的 z-index 從 auto 變成了數值 0,他們的子元素的之間的層疊關系就不不受本身 z-index 的影響,而是由父級元素的 z-index 決定。
下面小紅和小灰的父級的 z-index 都調整成 0
.red-wrapper {
/* 其他樣式 */
z-index: 0;
}
.gray-wrapper {
/* 其他樣式 */
z-index: 0;
}
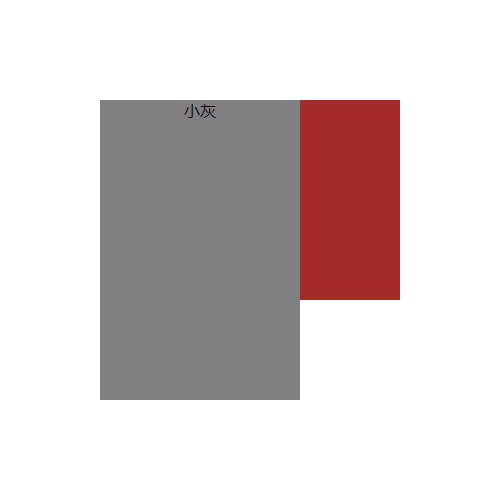
就會發現小灰在小紅的上面了,因為小灰的父級和小紅的父級都變成了層疊上下文元素,層疊級別一樣,根據文檔流中元素位置”后來居上“原則。
CSS3對層疊上下文的影響
display: flex|inline-flex 與層疊上下文
父級是display: flex或者display: inline-flex;,子元素的z-index不是auto,此時,這個子元素(注意這里是子元素)為層疊上下文元素。
HTML 代碼
<div class="wrapper"> <div class="gray"> 小灰 <div class="red">小紅</div> </div> </div>
CSS代碼
.wrapper {
display: flex;
}
.gray {
z-index: 1;
width: 200px;
height: 300px;
text-align: center;
background-color: gray;
}
.red {
z-index: -1;
width: 300px;
height: 200px;
text-align: center;
background-color: brown;
position: relative;
}這樣,由于小灰的父級的 display: flex;,自身的 z-index 不為 auto,因此變成了層疊上下文元素,原本小紅墊底變成了小灰墊底了。
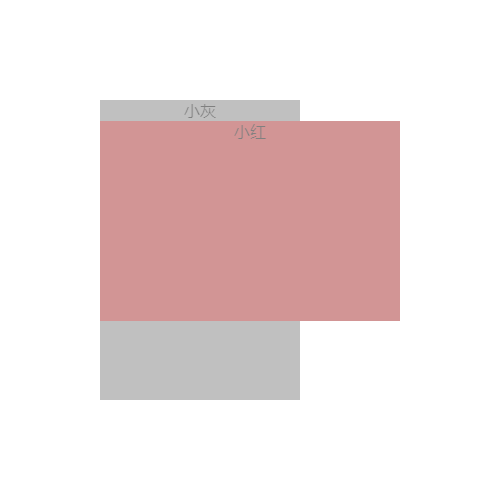
mix-blend-mode 與層疊上下文
具有 mix-blend-mode 屬性的元素是層疊上下文元素CSS 屬性mix-blend-mode(混合模式),可以將疊加的元素的內容和背景混合在一起。
代碼同上,只需在小灰上添加 mix-blend-mode 屬性,為了能查看到混合效果,將外面容器增加一個背景圖。
.wrapper {
background-image: url("./jz.png");
}
.gray {
/* 其他樣式 */
mix-blend-mode: darken;
}
同理,小灰有 mix-blend-mode 屬性,變成了層疊上下文元素,讓小灰墊底。
opacity 與層疊上下文
如果元素的 opacity 不為1,這個元素為層疊上下文元素HTML 代碼
<div class="gray"> 小灰 <div class="red">小紅</div> </div>
CSS代碼
.gray {
z-index: 1;
width: 200px;
height: 300px;
text-align: center;
background-color: gray;
opacity: 0.5;
}
.red {
z-index: -1;
width: 300px;
height: 200px;
text-align: center;
background-color: brown;
position: relative;
}
由于小灰自身有 opacity 半透明屬性,變成了層疊上下文元素,使得小紅 z-index: -1;也無法穿透。
transform 與層疊上下文
應用了 transform 的元素為層疊上下文元素代碼同上,只不過把小灰應用 transform 變換。
.gray {
/* 其他相關樣式 */
transform: rotate(30deg);
}
同理,小灰應用 transform 變換,變成了層疊上下文元素,使得小紅 z-index: -1;也無法穿透。
filter 與層疊上下文
具有 filter 屬性的元素是層疊上下文元素代碼同上,只不過把小灰加上 filter 屬性。
.gray {
/* 其他相關樣式 */
filter: blur(5px);
}
同理,小灰有 filter 屬性,變成了層疊上下文元素,使得小紅 z-index: -1; 還是在小灰上層。
will-change 與層疊上下文
具有 will-change 屬性的元素是層疊上下文元素代碼同上,只不過把小灰加上 will-change 屬性。
.gray {
/* 其他相關樣式 */
filter: will-change;
}結果,同理如上。
總結
綜合來看元素層疊規則,首先要理解在什么情況下元素是層疊上下文元素
含有定位屬性 position: relative|absolute|fixed;,且 z-index 不為 auto(webkit 內核瀏覽器,fixed 定位無此限制)的元素是層疊上下文元素;
元素有一些 CSS3 屬性,可以變成層疊上下文元素:
父級是 display: flex|inline-flex; 子元素的 z-index 不是 auto,此時,這個子元素(注意這里是子元素)為層疊上下文元素
具有 mix-blend-mode 屬性的元素
opacity 屬性不為1的元素
有 transform 變換的元素
具有 filter 屬性的元素
具有 will-change 屬性的元素
其次要理解疊層準則:”誰大誰上“,”后來居上“,最后就是要了解層疊上下文主要特性
感謝各位的閱讀!關于“CSS中層疊上下文的使用方法”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。