您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“css層疊上下文怎么實現”,在日常操作中,相信很多人在css層疊上下文怎么實現問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”css層疊上下文怎么實現”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!

我們日常開發過程中,比較經常使用的涉及層疊上下文的屬性主要有幾種:
position: absolute | fixed | relative | sticky
z-index
float: left | right
transform
在不牽扯到祖孫嵌套的前提下,簡單的層級對比:
z-index: -1 < 普通元素 < float < position < transform < z-index > 0
在牽扯到祖先元素已經產生了層疊上下文的時候,那是后代元素的層疊等級會受到祖先元素的影響。
Note: 層疊上下文的層級是 HTML 元素層級的一個子級,因為只有某些元素才會創建層疊上下文。可以這樣說,沒有創建自己的層疊上下文的元素會被父層疊上下文同化。
在可視化實現的過程中,碰到了一個問題:在嵌套層級的拖拽的過程,由于嵌套的父元素上已經存在了層級問題,導致祖孫元素受到祖先元素的影響,拖拽的時候會出現被“正常文檔流”的元素所覆蓋的情況。經過一段時間的研究,產生該問題的原因就是受不同層疊上下文的影響導致的。
1. 同層級的層疊上下文比較
由于代碼量太多,這里就不浪費篇幅進行展示了,直接上我運行的結果。通過下面的圖片,我們可以對上文提到的同層級的層級比較做出印證。

2. 不同position的層疊上下文比較
對于position來說,在不使用z-index的情況下,兄元素的層疊上下文大于弟元素的層疊上下文。用人話說,就是后面的元素的層疊上下文高于前面的元素。
.fixed {
position: fixed;
top: 0;
left: 0;
background: red;
}
.relative {
position: relative;
top: 20px;
left: 20px;
background: green;
}
.absolute {
position: absolute;
top: 60px;
left: 60px;
background: yellow;
}
.sticky {
position: sticky;
top: 60px;
left: 90px;
background: pink;
}
3. 不同層疊上下文中的層疊等級比較
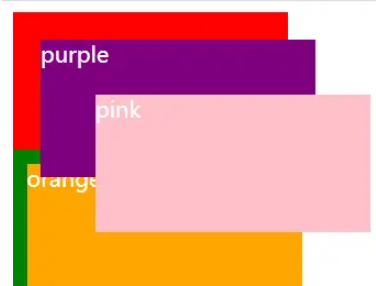
首先我們先復現一下上面提到實戰問題,不同層疊上下文里面的層疊等級實現。

紅色塊和綠色塊是兩個同級元素,其中紅色的層疊等級高于綠色的層疊等級,導致紅色塊中的兩個元素即使層疊等級低于橙色的塊元素,但是實際效果是,橙色的層疊等級低于另外的塊元素。
.purple {
top: 20px;
left: 20px;
background: purple;
z-index: 10;
}
.pink {
top: 60px;
left: 60px;
background: pink;
z-index: 20;
}
.orange {
top: 10px;
left: 10px;
background: orange;
z-index: 999;
}到此,關于“css層疊上下文怎么實現”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。