您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹flex布局如何實現每行固定數量+自適應布局,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
具體如下:
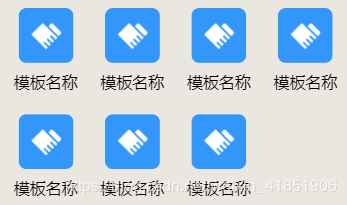
效果展示

解析
<div class="template" v-for="(item,templateIndex) in 7"> <div @click="useTemplate()" v-touch:long="(e)=>touchin(groupIndex,templateIndex)"> <img class="icon" src="../../../assets/home-page/templateIcon.png" alt /> <div class="templateName">模板名稱</div> </div> </div>
//父盒子,設置為:
.templateItem {
width: 100%;
text-align: center;
display: flex;
align-content: flex-start;
flex-flow: row wrap;
}
//子盒子,設置為:
.template {
flex: 0 0 25%;
margin-bottom: 20px;
}父盒子設置:
  子盒子排列方式為flex-start,從起始點開始放置子盒子,通過flex-flow設置換行,如果不設置換行,那么子元素會縮小自聲以達到放在一行的效果。
子盒子設置:
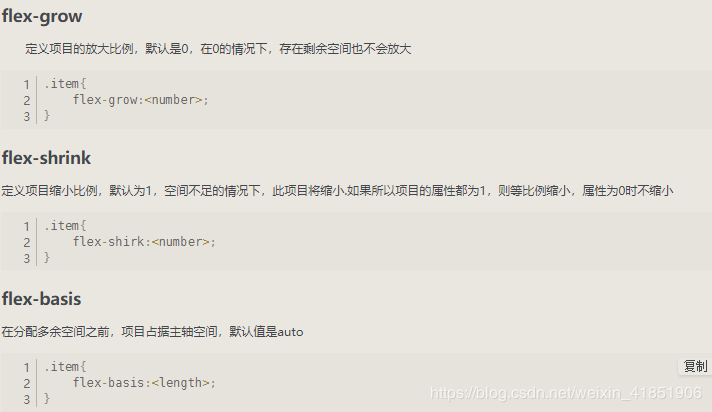
  通過flex:0 0 25%,設置子盒子的占位,flex屬性是flex-grow,flex-shrink,flex-basis的簡寫,默認值為0,1,auto。指明子項目占的份數
  拆開說明:flex:0 0 25% 等于flex-grow=0(默認不放大)+flex-shrink=0(不縮小)+flex-basis=25%( 項目占據主軸的空間)

關于flex布局的初了解可以看咱的博客:flex布局初了結
以上是“flex布局如何實現每行固定數量+自適應布局”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。