您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹Android中怎么實現自適應布局,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
res/values/styles.xml
<style name="Container"> <item name="android:layout_margin">0dp</item> <item name="android:padding">16dp</item> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">match_parent</item> <item name="android:orientation">vertical</item> <item name="android:background">@drawable/container_background</item> </style>
對于平板(豎直的)來說,我們可以添加一些外邊距,因為屏幕夠大。
res/values-sw600dp/styles.xml
<style name="Container"> <item name="android:layout_margin">0dp</item> <item name="android:padding">32dp</item> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">match_parent</item> <item name="android:orientation">vertical</item> <item name="android:background">@drawable/container_background</item> </style>
在平板上豎直和水平的***區別在于,我們會加上margin值,這樣內容就不會充滿整個屏幕了、我們還可以給父視圖加一個背景圖片,來填充空白區域。
res/values-sw600dp-land/styles.xml
<style name="Container"> <item name="android:layout_marginRight">130dp</item> <item name="android:layout_marginLeft">130dp</item> <item name="android:padding">32dp</item> <item name="android:layout_width">match_parent</item> <item name="android:layout_height">match_parent</item> <item name="android:orientation">vertical</item> <item name="android:background">@drawable/container_background</item> </style>
然后我們可以在不同的屏幕上,這樣使用樣式文件:
<LinearLayout style="@style/Container"> ... buttons, edit texts, text views, etc ... </LinearLayout>
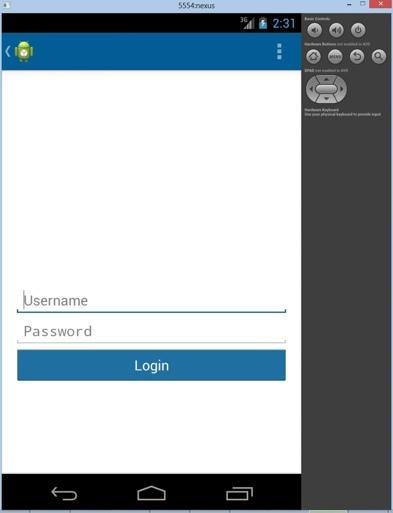
這是在四寸屏幕手機的效果:

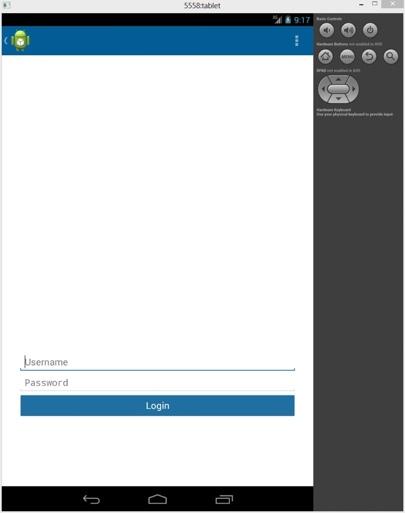
這是在七寸平板上的效果:

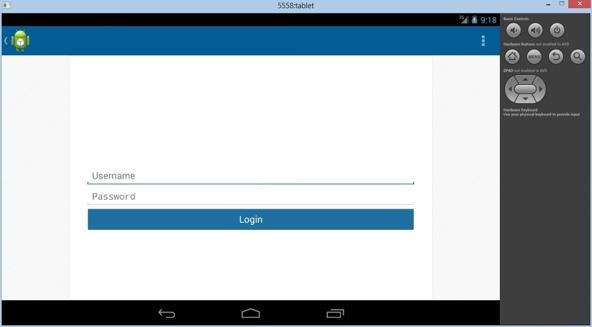
這是在七寸平板的橫屏效果:

還有一些在CSS里面非常方便的屬性(比如bootstrap),它們是一些幫助類,如.visible-phone,.hidden-phone,.visible-tablet等等,在Android上也可以這么做。
<!-- Device Visibility --> <style name="PhoneOnly"> <item name="android:visibility">gone</item> </style> <style name="TabletOnly"> <item name="android:visibility">visible</item> </style> <style name="TabletPortraitOnly"> <item name="android:visibility">gone</item> </style> <style name="TabletLandscapeOnly"> <item name="android:visibility">visible</item> </style>
把這些樣式放在對應的配置文件夾中,然后就可以在需要的時候隱藏顯示相應的控件了。
<LinearLayout android:id="@+id/column_one"> ... some content ... </LinearLayout> <LinearLayout android:id="@+id/column_two" style="@style/TabletLandscapeOnly"> ... some extra content since we have space ... </LinearLayout>
對于平板(水平的)來說,此樣式會顯示兩列,但是對于大多數設備來說,第二列是不會顯示的。
僅僅用了幾行xml代碼,我們就能夠創建一個迷你的布局框架了,我們還可以擴展這種技術,根據需要去實現一個通用的樣式文件,以后可以用到項目中。
關于Android中怎么實現自適應布局就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。