您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下flex布局如何實現上下固定中間滑動,希望大家閱讀完這篇文章之后都有所收獲,下面讓我們一起去探討吧!
例如這樣的一個頁面,希望有個頭圖,有個底部的底欄,中部內容區域可滑動。
簡單介紹一下如何實現
固定頭部和尾部,中間部分可滑動,使用flex布局
1.設置html,body高度為100%
2.設置最外層div的布局方式為彈性布局display:flex;
3.設置最外層div的主軸方向為flex-direction: column;主軸為垂直方向,起點在上沿
row(默認值):主軸為水平方向,起點在左端。
row-reverse:主軸為水平方向,起點在右端。
column:主軸為垂直方向,起點在上沿。
column-reverse:主軸為垂直方向,起點在下沿。
4.設置最外層div的高度為100%
5.正常寫頭部樣式
6.正常寫尾部樣式
7.中間樣式為flex: 1;overflow: hidden或者overflow:auto;-webkit-overflow-scrolling: touch后者在ios手機中滑動會有問題,建議使用插件
html部分:
<div class="main-warp"> <div class="header"> <img src="imgurl" class="header-img" alt> </div> <div class="content"> <div class="content-scroll"> <div class="shop-box"> <img src="imgurl" alt> </div> <div class="shop-box"> <img src="imgurl" alt > </div> <div class="shop-box"> <img src="imgurl" alt > </div> <div class="shop-box"> <img src="imgurl" alt > </div> </div> </div> <div class="footer"></div> </div>
js部分:
<script>
import BScroll from 'better-scroll'
export default {
data () {
return {
}
},
components: {
},
methods: {
},
computed: {
},
mounted () {
this.$nextTick(function () {
/* eslint-disable no-new */
let pageBottom = document.querySelector('.content')
new BScroll(pageBottom, { click: true })
})
},
created () {
}
}
</script>樣式部分:
<style lang="less" rel="stylesheet/less" type="text/less">
@r: 100;
// 固定頭部和尾部,中間部分可滑動,使用flex布局
// html,
body {
background: url("//storage.jd.com/1901/04nianhuojie/02lingquanbg_02.png")
repeat-y;
background-size: 100%;
height: 100%;
}
.main-warp {
max-width: 750px;
min-height: 100%;
margin: 0 auto;
display: flex;
flex-direction: column;
height: 100%;
width: 100%;
box-sizing: border-box;
.header {
height: 500rem / @r;
.header-img {
height: 500rem / @r;
}
}
.content {
flex: 1;
width: 100%;
overflow: hidden;
// overflow: auto;
// -webkit-overflow-scrolling: touch;
.shop-box {
margin: 50rem / @r 0;
img {
width: 106rem / @r;
}
}
}
.footer {
background: url("//storage.jd.com/1901/04nianhuojie/fixbtnbg_02.png") repeat;
background-size: 12rem / @r 11rem / @r;
height: 82rem / @r;
width: 100%;
bottom: 0;
color: #ffdeb8;
font-size: 34rem / @r;
line-height: 82rem / @r;
text-align: center;
font-weight: bolder;
max-width: 750px;
}
}
</style>說明一下,在移動端,如果直接使用
overflow: auto;
-webkit-overflow-scrolling: touch;
的話 ,在ios上,如果手指滑動超出了盒子的區域,那么很容易再次滑動的時候,導致區域不能滑動的問題,那樣子就好像是手指沒有點到那個盒子一樣,所以這里使用了BScroll插件,使用IScroll也是一樣的。

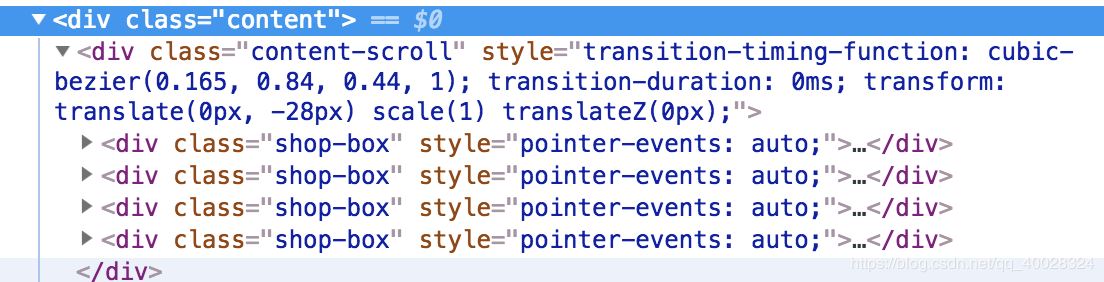
他的最終效果就是把content的直接子元素加了transition效果。
在此記錄該布局方式
注:注意 這種布局方式在ios9.3及其以下版本不兼容,flex布局在需要兼容低版本ios時還是需要慎用的哦
看完了這篇文章,相信你對“flex布局如何實現上下固定中間滑動”有了一定的了解,如果想了解更多相關知識,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。