您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了微信小程序如何實現收貨地址左滑刪除,內容簡而易懂,希望大家可以學習一下,學習完之后肯定會有收獲的,下面讓小編帶大家一起來看看吧。
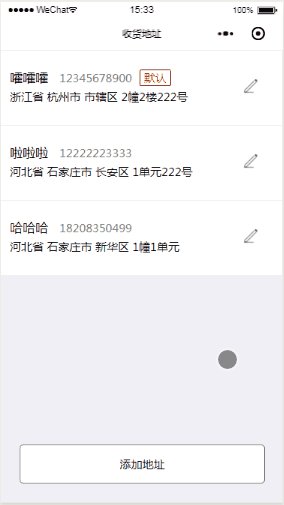
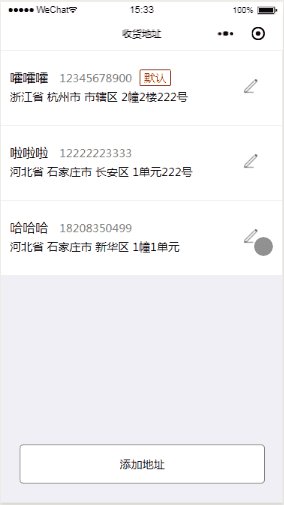
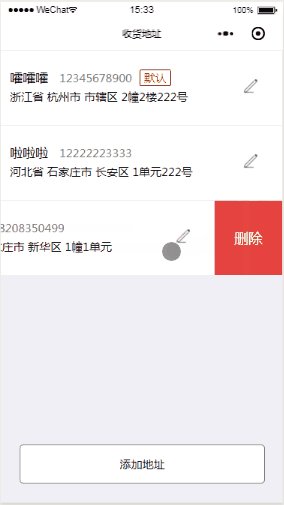
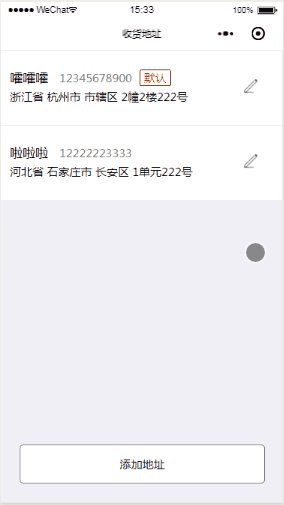
效果:

思路:
一、用相對定位和絕對定位,列表放在上層,刪除按鈕放在下層(z-index不要為負)。
二、觸摸事件判斷用戶是否左滑,有 bindtouchstart,bindtouchmove,bindtouchend 三個觸摸事件。
1、bindtouchstart 記錄觸摸開始的點。開始點的坐標在 e.touches[0] 中,這是相對于屏幕的,也就是以屏幕左上方為原點。
2、bindtouchmove 記錄觸摸移動時的點。同上。
3、bindtouchmove 記錄觸摸結束的點。結束點的坐標在 e.changedTouches[0] 中。
通過1、2方法,獲取到觸摸開始點、移動距離,就可以讓列表層隨觸摸點左右移動;
通過3方法,獲取最終點,判斷與開始點的距離,如果這個距離小于刪除按鈕的一半,則還原列表層
代碼:
1、wxml
<view wx:for="{{address}}" style='position: relative;'>
<!-- 列表層 -->
<view class='list' style='{{item.txtStyle}}' bindtouchstart="touchS" bindtouchmove="touchM" bindtouchend="touchE" data-index='{{index}}'>
<!-- 收貨信息 -->
<view class='info' bindtap='select_addr' data-id="{{item.id}}">
<view>
{{item.name}}
<span class="phone">{{item.phone}}</span>
<span wx:if="{{item.default == 1}}" class='def'>默認</span>
</view>
<view>
{{item.province}} {{item.address}}
</view>
</view>
<!-- 編輯圖標 -->
<view class='edit' bindtap='edit' data-id='{{item.id}}' >
<image src='/image/edit.png'></image>
</view>
</view>
<!-- 刪除按鈕 -->
<view class="delete" data-id="{{item.id}}" data-index='{{index}}' bindtap="delItem" >刪除</view>
</view>
<view class='add' bindtap='add'>添加地址</view>2、wxss
page{
background-color: #F0EFF5;
}
.list{
position: relative;
z-index: 2;
overflow: hidden;
background-color: white;
margin-top: 2rpx;
padding: 25rpx;
display: flex;
align-items: center;
justify-content:space-between;
min-height: 150rpx;
}
.delete{
position: absolute;
top:0rpx;
background-color: #e64340;
width: 180rpx;
text-align: center;
z-index: 1;
right: 0;
color: #fff;
height: 100%;
display: flex;
align-items: center;
justify-content: center;
}
.info{
display: flex;
flex-direction: column;
align-items: flex-start;
}
.info view:first-child{
text-align: center;
font-size: 35rpx;
margin-bottom: 10rpx;
}
.info view:nth-child(2){
font-size: 30rpx;
margin-bottom: 10rpx;
}
.def{
font-size: 30rpx;
border:1rpx solid red;
border-radius: 5rpx;
padding:0 10rpx;
color: red;
margin-right: 10rpx;
}
.phone{
color:gray;font-size:30rpx;margin: 0 20rpx;
}
.edit{
padding:40rpx;
}
.edit image{
width: 40rpx;
height: 40rpx;
margin-left:10rpx;
}
.add{
width: 650rpx;
border: 2rpx solid gray;
height: 100rpx;
line-height: 100rpx;
text-align: center;
font-size: 30rpx;
border-radius: 10rpx;
position: fixed;
bottom: 50rpx;
left: 50rpx;
background-color: white;
}3、JS
Page({
data: {
address:[
{
id: "1",
address: "1單元222號",
name: "啦啦啦",
default:"1",
phone: "12222223333",
province: "河北省 石家莊市 長安區",
txtStyle: "",
},
{
id: "2",
address: "2幢2樓222號",
name: "嚯嚯嚯",
default: "0",
phone: "12345678900",
province: "浙江省 杭州市 市轄區",
txtStyle: "",
},
{
id: "3",
address: "1幢1單元",
name: "哈哈哈",
default: "0",
phone: "18208350499",
province: "河北省 石家莊市 新華區",
txtStyle: "",
}
],
delBtnWidth: 180
},
onLoad: function (options) {
//獲取收貨地址 省略
},
edit: function (e) {
//編輯收貨地址 省略
},
add: function () {
//增加收貨地址 省略
},
delItem: function (e) {
var id = e.currentTarget.dataset.id;
var index = e.currentTarget.dataset.index;
this.data.address.splice(index, 1);
this.setData({
address: this.data.address
})
},
touchS: function (e) {
if (e.touches.length == 1) {
this.setData({
//設置觸摸起始點水平方向位置
startX: e.touches[0].clientX
});
}
},
touchM: function (e) {
if (e.touches.length == 1) {
//手指移動時水平方向位置
var moveX = e.touches[0].clientX;
//手指起始點位置與移動期間的差值
var disX = this.data.startX - moveX;
var delBtnWidth = this.data.delBtnWidth;
var txtStyle = "";
if (disX == 0 || disX < 0) {//如果移動距離小于等于0,文本層位置不變
txtStyle = "left:0rpx";
} else if (disX > 0) {//移動距離大于0,文本層left值等于手指移動距離
txtStyle = "left:-" + disX + "rpx";
if (disX >= delBtnWidth) {
//控制手指移動距離最大值為刪除按鈕的寬度
txtStyle = "left:-" + delBtnWidth + "rpx";
}
}
//獲取手指觸摸的是哪一項
var index = e.currentTarget.dataset.index;
var list = this.data.address;
list[index]['txtStyle'] = txtStyle;
//更新列表的狀態
this.setData({
address: list
});
}
},
touchE: function (e) {
if (e.changedTouches.length == 1) {
//手指移動結束后水平位置
var endX = e.changedTouches[0].clientX;
//觸摸開始與結束,手指移動的距離
var disX = this.data.startX - endX;
var delBtnWidth = this.data.delBtnWidth;
//如果距離小于刪除按鈕的1/2,不顯示刪除按鈕
var txtStyle = disX > delBtnWidth / 2 ? "left:-" + delBtnWidth + "rpx" : "left:0rpx";
//獲取手指觸摸的是哪一項
var index = e.currentTarget.dataset.index;
var list = this.data.address;
var del_index = '';
disX > delBtnWidth / 2 ? del_index = index : del_index = '';
list[index].txtStyle = txtStyle;
//更新列表的狀態
this.setData({
address: list,
del_index: del_index
});
}
},
})以上就是關于微信小程序如何實現收貨地址左滑刪除的內容,如果你們有學習到知識或者技能,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。