溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇“CSS如何實現兩個元素相融效果”除了程序員外大部分人都不太理解,今天小編為了讓大家更加理解“CSS如何實現兩個元素相融效果”,給大家總結了以下內容,具有一定借鑒價值,內容詳細步驟清晰,細節處理妥當,希望大家通過這篇文章有所收獲,下面讓我們一起來看看具體內容吧。
記得前幾年手機版淘寶左下角有個狠有意思的圓形按鈕,點擊后會出現幾個小按鈕,并且出場動畫很有意思,后面才知道這種效果叫“粘滯”效果,如圖:

那這種效果到底用了什么屬性呢?答案是主要用了filter:blur()屬性,及filter:contrast()屬性配合
<style>
body{
margin: 0;
padding: 0;
}
.box{
position: relative;
width: 500px;
height: 500px;
filter: contrast(20);
/* 背景色一定要為實底色,否則兩個元素邊緣會有模糊效果 */
background-color: #fff;
}
.circle-big{
position: absolute;
top: 20px;
left: 100px;
width: 100px;
height: 100px;
border-radius: 50%;
filter: blur(6px);
box-sizing: border-box;
animation: toRight 3s ease-out infinite;
background-color: #333;
}
.circle-small{
position: absolute;
top: 35px;
left: 220px;
width: 60px;
height: 60px;
border-radius: 50%;
filter: blur(6px);
box-sizing: border-box;
animation: toLeft 3s ease-out infinite;
background-color: #FFFC00;
}
@keyframes toRight{
50%{
left: 150px;
}
}
@keyframes toLeft{
50%{
left: 150px;
}
}
</style>
<div class="box">
<div class="circle-big"></div>
<div class="circle-small"></div>
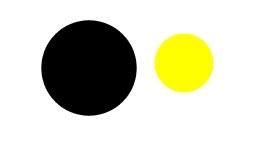
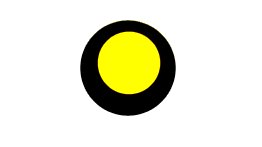
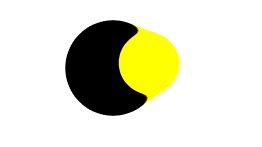
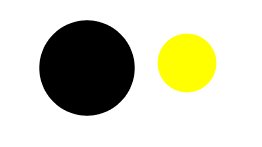
</div>最終效果如圖:

感謝你的閱讀,希望你對“CSS如何實現兩個元素相融效果”這一關鍵問題有了一定的理解,具體使用情況還需要大家自己動手實驗使用過才能領會,快去試試吧,如果想閱讀更多相關知識點的文章,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。